html5与css3学习笔记之(一)表单常用
html5
HTML5是HTML第五次的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。
HTML5的设计目的是为了在移动设备上支持多媒体。所以的主流浏览器都支持h5(chorme,firefox,safari,opera)ie9支持h5(有选择的支持),但ie8及以下不支持。
html5改变了用户和文档的交互方式:多媒体:video,audio,用于绘画的canvas
html5增加了其他新的特性:语义特性,本地存储特性,网页多媒体,2D3D,特效(过渡,动画)
h5相对h4:有增有删,网页结构代码更加简洁
新增语义标签

语义化标签的兼容处理
ie9会把块级元素解析为行级元素,导致高度设置生效,此时只需要将元素转换为块级元素。
ie8完全不支持语义标签,可以用以下方法解决:
方式一:手动创建标签:
<script>
/*手动创建标签时,默认的标签类型为行级,需转换为块级*/
document.createElement("header");
</script>
方式二:引入html5shiv.min.js达到兼容
新增的属性
新增的type属性
邮箱 - email:要求包含@和服务器地址
电话 - tel:在移动端弹出数字键盘,限制用户只能输入数字
网址 - url:验证只能输入合法网址,要求包含http://
数量 - number:只能输入数字(包含小数点),不能输入其他字符;可以设置max min value
商品名称 - search:可以提供更人性化的输入体验
范围 - range
颜色拾取 - color
日期相关:
time - 时分秒
data - 年月日
datatime - 大多数浏览器都不支持,safari支持
datatime-local -日期+时间
month - 月份
week - 星期
新增的其他属性
placeholder:提示占位
autofocus:自动获取焦点
autocomplete:自动完成。on-打开,off-关闭。两个使用前提:1、有过成功提交 2、当前元素必须有name属性
required:要求必须输入
pattern:正则表达式的验证
multiple:多选,一般用于上传文件和邮箱填写
form:指定id表单进行数据提交时,也会将当前表单元素的数据一起提交
表单新增元素(了解)
表单新增元素 datalist
创建选项值。不仅可以选择,也可以进行输入。
两者通过list属性进行连接,list指向datalist的id
专业<input type="text" list="subjects"> <!-- 通过datalist创建选择列表--> <datalist id="subjects"> <option value="前端开发" label=“前景很好”></option> </datalist>
firefox中value值不适用
表单新增元素 keygen+output
新增表单事件
oninput:监听当前指定元素内容的改变
<script> document.getElementId("usename").oninput=function(){ console.log(this.value); } </script>
onkeyup:键盘弹起时触发(复制粘贴不触发)
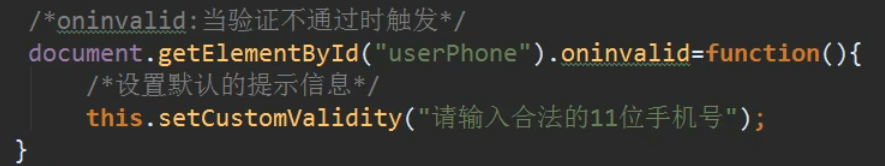
oninvalid:验证不通过时触发

进度条
方法一:<progress></progress>。可设置max,value属性
方法二:度量器<meter></meter>,衡量当前进度值。可以设置max,min,value,low,high属性



