ueditor编辑器,回车添加p标签,p标签添加首行缩进,段落间距,ueditor实现粘贴自动排版
此文基于euditor v1.4.3版本。此贴纯白话 应该可以看得懂,并修改后附源码。
下载地址:https://github.com/fex-team/ueditor/releases
-
ueditor 设置默认字体、大小和颜色;
通过实例ueditor的时候修改配置的方式来实现,且在不同的实例中可以设置不同的样式;(也可以实现回车事件)
-
ueditor实现粘贴自动排版
首先想到通过去修改ueditor的配置选项来实现需求,也有配置,但是达满足不了需求。所以根据自己的排版需求修改了源码;
在ueditor.all.js文件里找到UE.plugins['table'] = function () 然后在搜索me.addListener('afterpaste', function ()
并在此函数内添加me.execCommand(‘autotypeset’),这样在每次将复制内容粘贴到文本框内时,会自动执行自动排版。
也可以添加一下命令 me.execCommand('Paragraph', 'p', { style: 'text-indent:2em;' }); 实现ctrl+v粘贴之后自动给p标签添加首行缩进,段落间距等css样式。
-
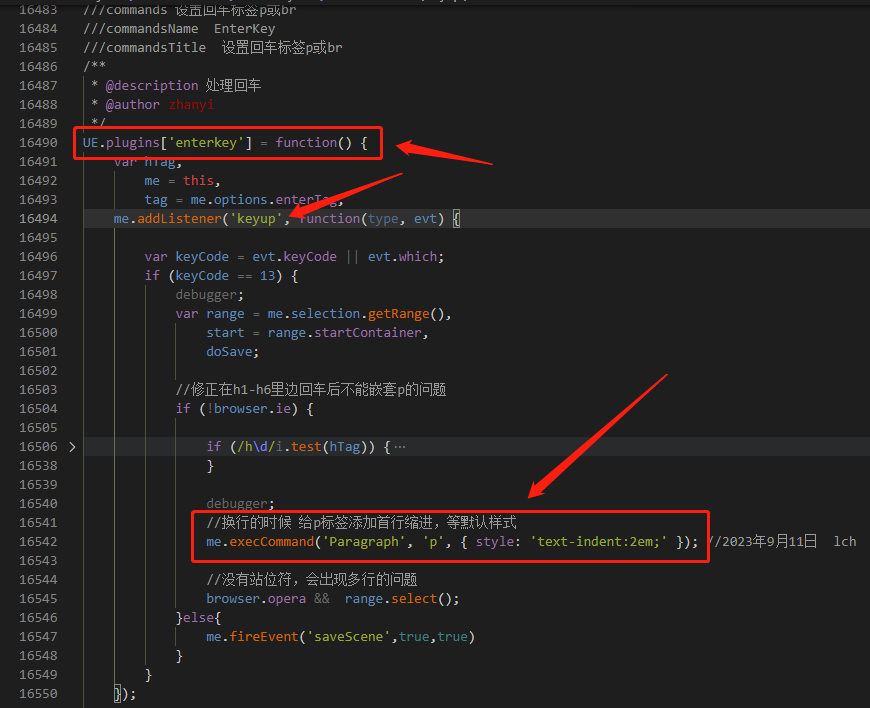
回车添加p标签,p标签首行缩进,段落间距
细心的人已经发现上面代码以及实现回车给p标签添加首行缩进的关键代码了。。这里是暴力修改源码,不推荐。。
详细配置看图片吧,不想打字了... 这是关键代码: me.execCommand('Paragraph', 'p', { style: 'text-indent:2em;' }); //执行分段 给p标签添加首行缩进

其他编辑器扩展资料:
ueditor点击enter的时候,下一行自动就变成一个p标签的内容了,我们enter只是想换行该怎么实现呢。
https://blog.csdn.net/qq_33769914/article/details/84943521
https://blog.csdn.net/weixin_36193294/article/details/108505651





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix