Egret白鹭H5小游戏开发入门(三)
前言:
在上一篇文章中着重介绍了H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明等等,那么今天主要是涉及到场景的创建,loading的修改等等的代码编写。
对于这一节,我在讲解的过程中会使用到众多的类或对象,对于它们的具体用法,建议查看白鹭官方文档。
文档地址:http://edn.egret.com/cn/docs/page/639
修改Loading
上一节我们讲到即将创建场景createGameScene()的时候就结束了,这一节在我们正常创建场景之前,我们先修改一下loading页的效果。毕竟它是最先进入我们视野的页面。
如果你还有印象,应该记得我提过LoadingUI的实例化的地方,并添加到stage。

为了修改loading效果,我们先打开LoadingUI.ts,我们可以看到在loading实例化之后,会执行createView()方法。
为了将文本居中,将textField的宽度改成舞台的宽度640,利用center实现水平居中。同时将y轴调到适当的位置500。
因为RES.ResourceEvent事件只能返回当前已加载数和加载总数两个参数,所以为了把加载进度更加直观一点,我们一般写成百分比的形式。
设置进度的代码如下:
public setProgress(current, total):void { var num = Math.floor(current / total * 100); this.textField.text = num.toString() + " %"; }
创建游戏场景
保存loadingUI.ts的修改后,接下来我们打开Main.ts,并进入到createGameScene()方法。
为了方便后面的调用,我先创建一个初始化数据的方法。
1 /** 2 * 创建游戏场景 3 * Create a game scene 4 */ 5 private createGameScene():void { 6 this.init(); 7 } 8 /** 9 * 初始化游戏数据和场景 10 * initial game data 11 */ 12 private SW:number;//舞台宽 13 private SH:number;//舞台高 14 private SCORE:number = 0;//分数 15 private init():void{ 16 this.SW = this.stage.stageWidth; 17 this.SH = this.stage.stageHeight; 18 //利用白鹭预设的创建bitmap方法创建背景图片 19 var bg = this.createBitmapByName("bg_game_jpg"); 20 //并首先添加到舞台底部 21 this.stage.addChild(bg); 22 }
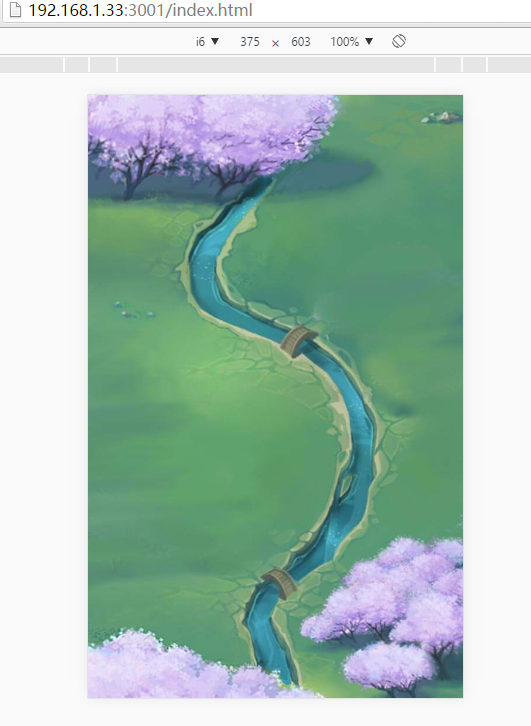
执行初始化方法后,保存并刷新浏览器就可以看到以下效果啦。一个基本的场景就出来了。

接下来,我们将头部的素材的提取出来,另建一个方法用于创建数据栏。

1 /** 2 * 创建分数栏 3 * create score container 4 */ 5 private TF_socre: egret.TextField; 6 private createScore(): void { 7 //为方便管理与设置,把分数栏独立于一个容器内 8 var cont = new egret.DisplayObjectContainer(), 9 bg = this.createBitmapByName("bg_top_png"), 10 title = this.createBitmapByName("txt_score_png"), 11 txt = new egret.TextField(); 12 //添加的顺序影响层级 13 cont.addChild(bg); 14 cont.addChild(title); 15 cont.addChild(txt); 16 //整个分数容器在设计图中的位置 17 cont.x = 40; 18 cont.y = 22; 19 //标题和分数在分数栏内部的位置 20 title.x = 36; 21 title.y = 54; 22 txt.x = 100; 23 txt.y = 51; 24 //限制文本的区域 25 txt.width = 110; 26 txt.height = 32; 27 //定义颜色、水平与垂直居中、字体大小,初始字符、加粗等 28 txt.textColor = 0xffdb15; 29 txt.textAlign = "center"; 30 txt.verticalAlign = "middle"; 31 txt.size = 24; 32 txt.text = "0"; 33 txt.bold = true; 34 //将分数TextField实例引用到Main类下的内部属性值,方便其他方法调用并修改分数值 35 this.TF_socre = txt; 36 this.stage.addChild(cont); 37 }
大同小异,创建时间栏的方法如下。

1 /** 2 * 创建时间栏 3 * create time container 4 */ 5 private TF_time: egret.TextField; 6 private createTime(): void { 7 var cont = new egret.DisplayObjectContainer(), 8 bg = this.createBitmapByName("bg_top_png"), 9 title = this.createBitmapByName("txt_time_png"), 10 txt = new egret.TextField(); 11 cont.addChild(bg); 12 cont.addChild(title); 13 cont.addChild(txt); 14 cont.x = 352; 15 cont.y = 22; 16 title.x = 36; 17 title.y = 54; 18 txt.x = 100; 19 txt.y = 51; 20 txt.width = 110; 21 txt.height = 32; 22 txt.textColor = 0xffdb15; 23 txt.textAlign = "center"; 24 txt.verticalAlign = "middle"; 25 txt.size = 24; 26 txt.text = "0 S"; 27 txt.bold = true; 28 this.TF_time = txt; 29 this.stage.addChild(cont); 30 }
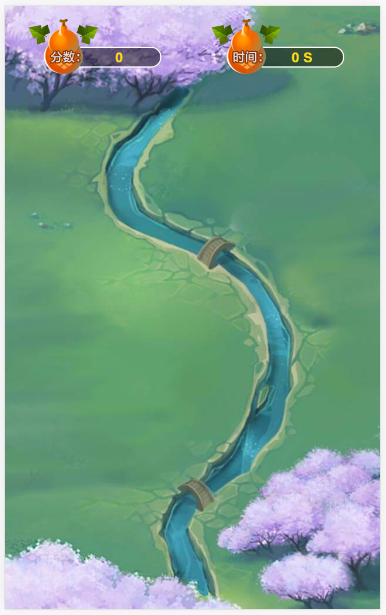
创建以上方法后,并在init()方法内通过this.createScore()和this.createTime()调用,刷新浏览器可看到以下变化。

PS:时间关系,原本本文打算写更多的,但是为了保证延续性,先发这部分了。
接下来将继续更新第四篇,敬请期待。
转载请注明出处,谢谢。






