DOM应用实例(寻找房祖名)
在上一篇我讲到了DOM的一些总结,这一次我就用我前几天做的一个游戏demo来讲讲DOM的一些用法吧。
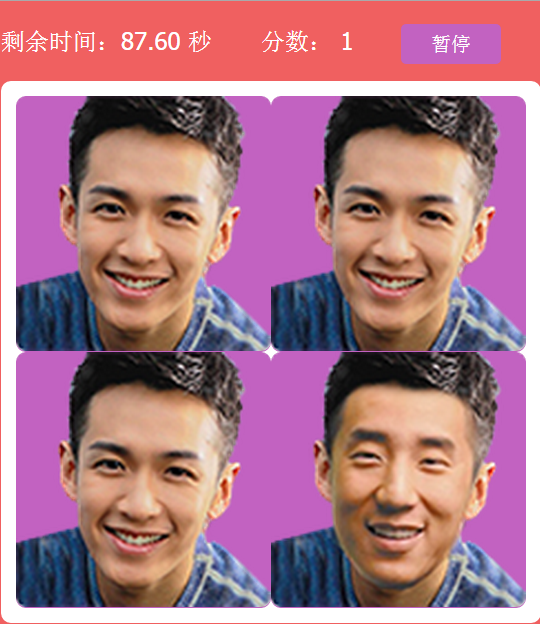
首先简单说说这个游戏,如下图所示(大家忽略样式/(ㄒoㄒ)/~~)。当玩家点击开始后,只要选择了正确的图片,则跳到下一关,展开更多的图片。其主要原理是利用DOM中节点的增删操作来实现。
 =》
=》 =》
=》 =》
=》
HTML代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"> 6 <link rel="stylesheet" type="text/css" href="css/main.css"/> 7 <title></title> 8 </head> 9 <body> 10 <div id="wrap"> 11 <!--提示--> 12 <div id="txtBox"> 13 <ul> 14 <li class="time_list"> 15 剩余时间:<span id="time">100.00</span> 秒 16 </li> 17 <li class="score_list"> 18 分数: <span id="score">000</span> 19 </li> 20 <li class="button"> 21 <button id="start">开始</button> 22 <button id="stop">暂停</button> 23 </li> 24 </ul> 25 </div> 26 <!--图片--> 27 <div id="imgBox"> 28 <ul class="row"> 29 <li class="list"> 30 <img src="img/2.png" alt="" /> 31 </li> 32 </ul> 33 </div> 34 <!--覆盖--> 35 <div id="cover">哈哈哈,寻找房祖名!</div> 36 </div> 37 38 <script src="js/main.js" type="text/javascript" charset="utf-8"></script> 39 </body> 40 </html>
CSS样式:

1 body,ul,li,input,button,img{ 2 padding: 0; 3 margin: 0; 4 } 5 body{ 6 background: #f06060; 7 width: 100%; 8 font: 12px/1 Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif; 9 } 10 img{ 11 border: none; 12 } 13 li{ 14 list-style: none; 15 } 16 a{ 17 text-decoration: none; 18 } 19 a:hover { 20 text-decoration: underline; 21 } 22 23 /*main*/ 24 #wrap{ 25 width: 540px; 26 margin: 0 auto 10px; 27 position: relative; 28 } 29 #txtBox{ 30 width:100%; 31 height: 80px; 32 } 33 #imgBox{ 34 width: 510px; 35 padding: 15px; 36 background: #fff; 37 border-radius: 10px; 38 } 39 ul{ 40 overflow: hidden; 41 width: 100%; 42 } 43 li img{ 44 width: 100%; 45 } 46 /*txt*/ 47 #txtBox ul{ 48 width: 100%; 49 height: 80px; 50 } 51 #txtBox ul li{ 52 float: left; 53 height: 80px; 54 line-height: 80px; 55 font-size: 2em; 56 color: #fff; 57 } 58 #txtBox ul li.time_list{ 59 width: 260px; 60 } 61 #txtBox ul li.score_list{ 62 width: 140px; 63 } 64 button{ 65 width: 100px; 66 height: 40px; 67 outline: none; 68 border: none; 69 background: #C262C1; 70 color: #fff; 71 font-size: 20px; 72 cursor: pointer; 73 border-radius: 5px; 74 } 75 button:hover{ 76 background: #C666C6; 77 } 78 #stop{ 79 display: none; 80 } 81 /*img*/ 82 #imgBox ul li{ 83 float: left; 84 width: 100%; 85 background: #c262c1; 86 border-radius: 10px; 87 cursor: pointer; 88 } 89 #imgBox ul li img{ 90 width: 100%; 91 border-radius: 10px; 92 } 93 94 /*cover*/ 95 #cover{ 96 display: block; 97 width: 540px; 98 height: 548px; 99 background:#C262C1; 100 opacity: 0.9; 101 -webkit-opacity: 0.9; 102 position: absolute; 103 top: 80px;; 104 left: 0; 105 z-index: 10; 106 color: #fff; 107 font-size: 30px; 108 line-height: 540px; 109 text-align: center; 110 }
由于逻辑不是很复杂,我就把解释写在代码中了。请看注释。
1 //获取元素 2 var time = document.getElementById("time"); 3 var score = document.getElementById("score"); 4 var start = document.getElementById("start"); 5 var stop = document.getElementById("stop"); 6 var cover = document.getElementById("cover"); 7 9 //定时 10 var remainT = 100; 11 function setTime (){ 12 Remain = setInterval(function (){ 13 remainT-=0.05; 14 shortT = remainT.toFixed(2); //保留两位小数 15 time.innerHTML = shortT; 16 if(shortT==0){ //时间结束 17 clearInterval(Remain); 18 alert("游戏结束!你的得分是:"+yourScore); 19 window.location.reload(); 20 } 21 },50); 22 } 23 //点击按钮 24 function beginGame(a,b){ 25 if(a.id=="start"){ 26 setTime(); 27 if(level==1){//第一次点击 28 nextLevel(); 29 } 30 cover.style.display = "none"; 31 }else{ 32 clearInterval(Remain); 33 cover.style.display = "block"; 34 } 35 a.style.display = "none"; 36 b.style.display = "inline"; 37 } 38 //绑定开始按钮 39 start.onclick = function(){ 40 beginGame(start,stop); 41 } 42 //绑定暂停按钮 43 stop.onclick = function() { 44 beginGame(stop,start); 45 } 46 //切换图片 47 var level = 1;//层数 48 var maxLevel = 20;//游戏级数 49 var yourScore = 0;//分数 50 function nextLevel(){ 51 var imgBox = document.getElementById("imgBox"); 52 var boxChild = imgBox.children;//获取imgBox的直接子标签元素 53 //删除上一级 54 var imgL = boxChild.length 55 for(var i=0;i<imgL;i++){ 56 imgBox.removeChild(boxChild[0]);//不断地删除第一个 PS:这里用到了上一次讲到了删除子节点方法 57 } 58 //生成下一级 59 for(var i=0;i<level;i++){ 60 var ul = document.createElement("ul"); //创建一个新的ul标签 61 ul.className = "row"; 62 for(var j=0;j<level;j++){ 63 var li = document.createElement("li"); //创建一个新的li标签 64 var img = document.createElement("img"); //创建一个新的img标签 65 li.className = "list"; 66 //绑定点击事件 67 img.onclick = function(){ 68 if(level==maxLevel){ //达到游戏最高级 69 clearInterval(Remain); 70 alert("游戏结束!你的得分是:"+yourScore); 71 window.location.reload(); 72 }else{ 73 if(this.index==1){ //如果正确(即index等于1)就加分 74 yourScore++; //加分 75 score.innerHTML = yourScore; //输出分数 76 nextLevel(); //再次执行 77 } 78 } 79 } 80 li.style.width = 100/level + "%"; //设置百分比宽 81 img.src = "img/1.png"; //先给图片添加统一的资源地址 82 li.appendChild(img); //将img子节点绑定到li标签下 83 ul.appendChild(li); //将li子节点绑定到ul下 84 } 85 imgBox.appendChild(ul); //将ul子节点绑定到div容器中,实现层层嵌套
86 } 87 //产生随机答案 88 var allImg = imgBox.getElementsByTagName("img");//所有图片选项 89 var imgLength = allImg.length; //选项个数 90 var ranNum = Math.floor(Math.random()*imgLength); //随机数 91 allImg[ranNum].src = "img/2.png"; //正确的图 92 allImg[ranNum].index=1; //正确的标记为1 93 level++; //增加级数 94 }
说明:由于上次某网站在未经本人同意下,原文照搬了我之前写的一篇IE6总结。虽然其中有错漏之处,但是希望大家在引用别人文章的时候注明出处和作者。以上均为个人原创,仅供学习与交流。谢谢。






