webpack多页面应用打包问题-新增页面打包JS影响旧有JS资源
webpack多页面应用打包问题:
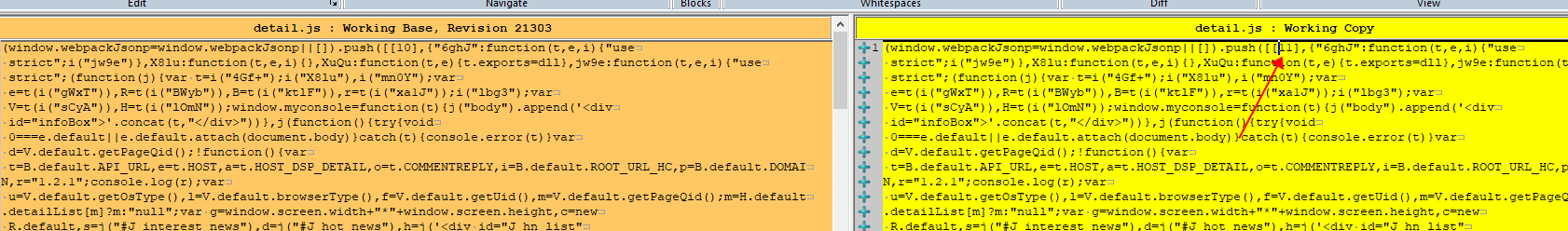
如果在项目里新增页面,pages目录中插入一个页面文件,然后打包代码,在webpack3中,新增页面文件上方文件打包出来的JS文件内容全部会改变,点击查看比对,发现问题如下图所示:
原来是打包出来的文件,包映射都是用数字来对应的.

在webpack4中,production生产环境,optimization这个配置设置 namedChunks: true
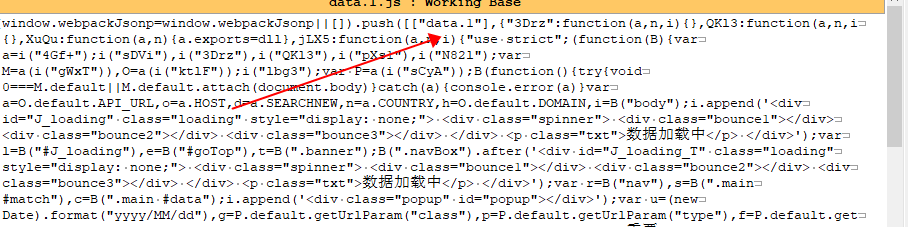
此时打包出来的文件,包映射都是用文件名字来对应的.如下图所示:

并且经过我多次比对,发现文件大小才增加几个字节.
这样新增的页面打包出来的文件不会影响旧有的文件.这种配置下,可以让JS文件缓存更安全,怎么新增页面都无所谓了.
以前webpack3.0这个问题一直忽略不管,今天无意间发现4.0这个功能,真是得来全不费工夫.
optimization配置为
{
namedChunks: true,
runtimeChunk: {
name: "manifest"
},
minimizer: [
new UglifyJsPlugin({parallel: true}),
new OptimizeCSSAssetsPlugin({}),
]
}
不自见,故明;不自是,故彰;不自伐,故有功;不自矜;故长;夫唯不争,故天下莫能与之争。





