webstorm的live templates快速编辑功能,让你的css JS代码书写速度飞起来
前言:
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,
大大提高了HTML/CSS代码编写的速度,比如下面的演示:


但是对于我们来说这远远不够,我还想写css js呢,有些编辑器会提供一部分快捷功能,但是对于一些我自己常用的,编辑器没有的,我想自己定义,那怎么办呢,
下边的这篇教程对你来说,肯定大有帮助:kissing_closed_eyes:
简介:
webStrom IDEA , live template example etc
webStrom的实时代码模板。
软件开发时,你经常要输入重复性的繁琐的代码,比如 样式文件各种按钮,弹窗等.
有没有更加快捷的方式,让我们输入这些代码呢?
##有! :relaxed:
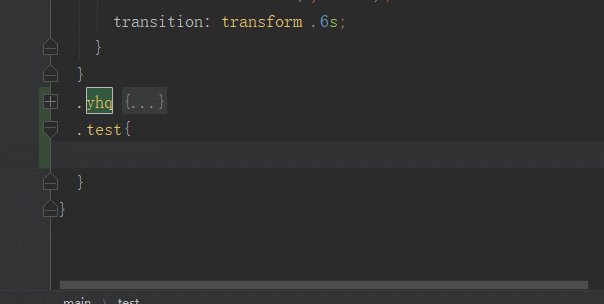
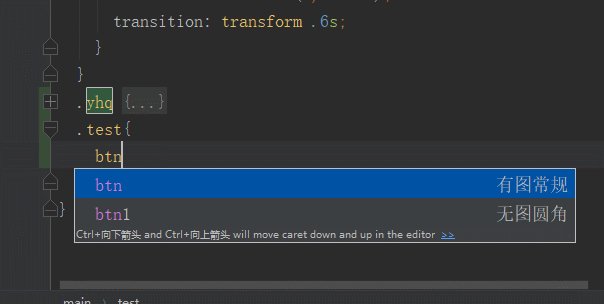
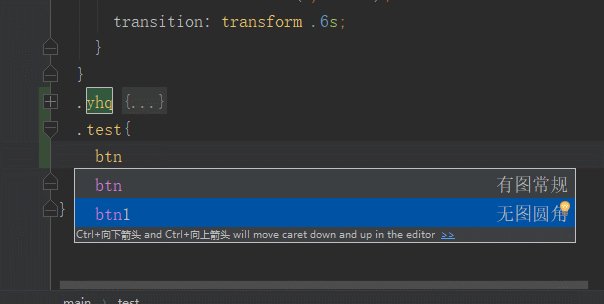
在笔者的css文件中,只需要输入 btn,再按tab键,或者鼠标左键点击不同选项就能输出一段不用的css代码.

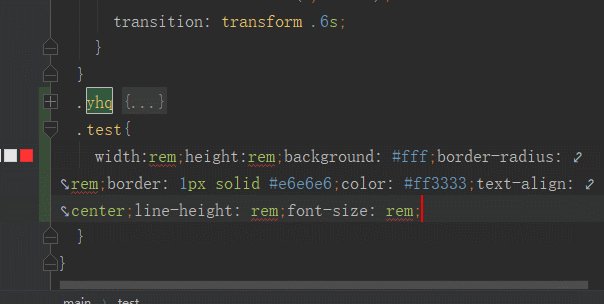
这段代码代表一个无图圆角的按钮.
按钮大小,颜色自己更改,不用打出那么多的样式名字了.
还比如在JS代码书写中,笔者用foreach方法很频繁,每次敲打一遍都很蓝瘦.

是不是看起来很爽,很方便,接下来我会详细讲解怎么配置自己的live templates,并且导入别人已经编辑好的,或者导出自己配置好的文件.
如何编辑
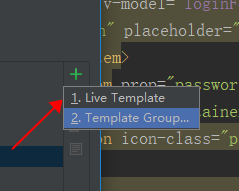
打开File | Settings | Editor | Live Templates

1的意思是在当前组里添加新的语法.
2的意思是新建语法组.

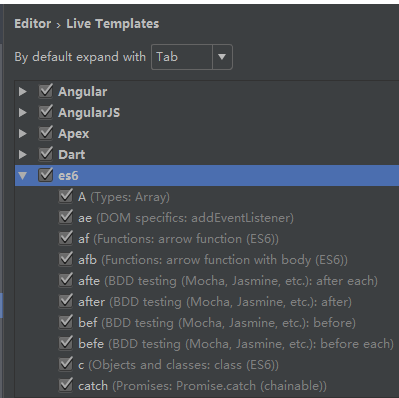
上边这张图片的每一项就代表一个分组.组下的每一项就代表一个语法.我们来编辑一个语法测试一下.

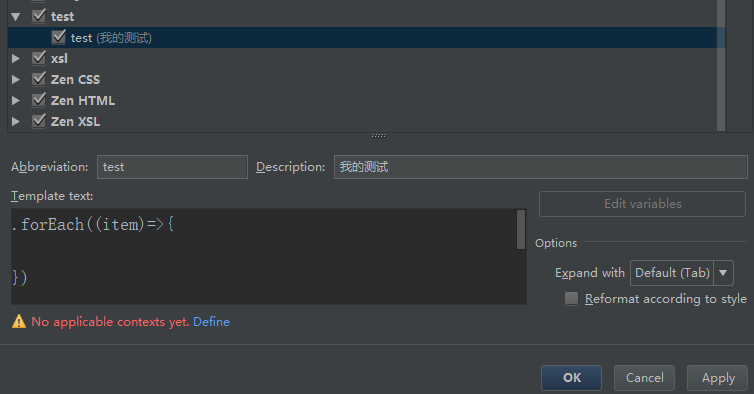
如果我们编辑成如图这样的格式,当我们点击应用以后,发现在JS文件中输出test怎么都打不出这个语法.原因在这里,往下看

一定要点击语法框下方的define按钮,在选择相对应的语法,要不然语法是永远不会生效的,本人开始就犯了多次这个错误.
:laughing::laughing::laughing:
保存应用后再去尝试,发现很好用吧.
这样对我们来说还远远不够,我们还要加上配置项.点击右侧edit variables
expression配置详解放到最下方:有兴趣的可以尝试尝试,本人经验就是不用尝试太多,配置那么多其实没什么大用处.
default value 配置默认值可以直接填写,注意一定要加双引号如"item".要不然就不生效了.
skip if defined 这个配置勾选了之后会光标会默认跳过这个变量定义处.注:还有4个变量不能使用,功能如下:
1.$VAR$ 可以定义一个变量
2.$ARRAY$ 可输入一个数组
3.$PARAM$ 可变长度参数
4.$END$ 光标结束符号
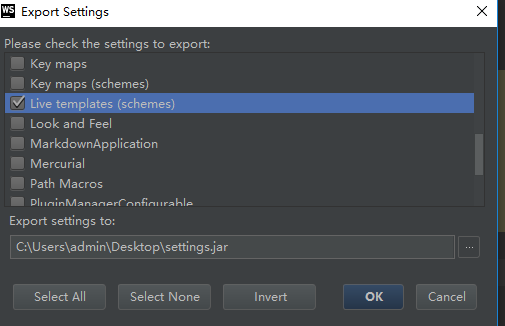
导出配置:
如果你已经定义好了你的配置可以导出一份配置文件

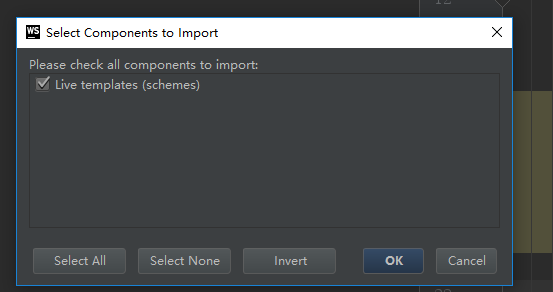
导入

第三方JS配置快捷包导入下载地址https://github.com/blakedietz/js-live-template 配详细使用注解
更多详细信息可以查看官网https://www.jetbrains.com/help/webstorm/template-variables.html
expression配置-
项目描述blockCommentEnd返回指示当前语言上下文中块注释结束的字符。blockCommentStart返回指示当前语言上下文中块注释开始的字符。camelCase(String)将字符串转换为camelCase。例如camelCase(my-text-file),camelCase(my text file)和camelCase(my_text_file)所有的回报myTextFile。capitalize(String)大写参数的第一个字母。capitalizeAndUnderscore(sCamelCaseName)将作为参数传递的CamelCase名称的所有字母大写,并在各部分之间插入下划线。例如,capitalizeAndUnderscore(FooBar)退货 FOO_BAR。classNameComplete()此表达式替换变量位置处的类名称完成。clipboard()返回系统剪贴板的内容。commentEnd()返回指示当前语言上下文中注释结尾的字符。如果以当前语言定义行注释,则返回值为空。commentStart()返回指示当前语言上下文中注释开头的字符。如果使用当前语言定义行注释,则最好使用它们的开始指示符。complete()在变量的位置调用代码完成。completeSmart()在变量的位置调用智能类型完成。concat(expressions...)返回作为参数传递给函数的所有字符串的串联。dartIterableVariable()返回可以迭代的变量的名称。dartListVariable()返回数组的元素列表。dartSuggestIndexName()返回一个建议的名称从最常用的一个指标变量: i,j,k等未在当前范围内尚未使用的名称是第一个显示。dartSuggestVariableName()根据引用变量命名规则的代码样式设置,根据变量类型和初始化表达式返回变量的建议名称。例如,如果它是一个在迭代中保存元素的变量,WebStorm会考虑最合理的名称,并考虑迭代的容器的名称。date(sDate)以指定格式返回当前系统日期。如果没有参数,则以默认系统格式返回当前日期。decapitalize(sName)用相应的小写字母替换参数的第一个字母。defaultReturnValues如果在return语句中使用表达式,则返回默认值。errorVariableName如果表达式是错误类型,则使用 参数。enum(sCompletionString1,sCompletionString2,...)返回扩展模板时建议完成的以逗号分隔的字符串列表。escapeString(sEscapeString)转义指定为参数的字符串。expectedType()返回模板扩展到的表达式的预期类型。如果模板在作业的正确部分,之后return等扩展,则会有意义。fileName()返回当前文件的名称及其扩展名。fileNameWithoutExtension()返回没有扩展名的当前文件的名称。firstWord(sFirstWord)返回作为参数传递的字符串的第一个单词。groovyScript("groovy code", arg1)返回具有指定代码的Groovy脚本。您可以使用groovyScript()具有多个参数的函数。第一个参数是执行的脚本的文本或包含脚本的文件的路径。接下来的参数被绑定到_1,_2,_3,... _n变量中提供的脚本中。此外,该_editor变量在脚本中可用。此变量绑定到当前编辑器。JsArrayVariable()返回当前JavaScript数组的名称。jsClassName()返回当前JavaScript类的名称。jsComponentTypeOf()返回当前JavaScript组件的类型。jsDefineParameter根据模块的名称,返回参数 define(["module"], function (<parameter_in_question>>) {})。jsMethodName()返回当前JavaScript方法的名称。jsQualifiedClassName()返回当前JavaScript类的完整名称。jsSuggestIndexName()返回一个建议的名称从最常用的一个指标变量: i,j,k等未在当前范围内尚未使用的名称是第一个显示。jsSuggestVariableName()根据引用变量命名规则的代码样式设置,根据变量类型和初始化表达式返回变量的建议名称。例如,如果它是一个在迭代中保存元素的变量,WebStorm会考虑最合理的名称,并考虑迭代的容器的名称。jsSuggestDefaultVariableKind(Boolean)Boolean参数确定当前上下文中是否允许常量。如果未指定参数,则允许使用常量。当模板扩展,下拉列表显示有var,let,const为打字稿和ES6和只有一个选项var为早期版本的JavaScript选项。jsSuggestImportedEntityName()建议该类型的import语句的名称 `import * as $ITEM$ from "$MODULE$"`或`import $ITEM$ from "$MODULE$"` 基于文件名。lineCommentStart返回指示当前语言上下文中行注释开头的字符。lineNumber()返回当前行号。lowercaseAndDash(String)将camelCase字符串转换为小写,并将n-dashes作为分隔符插入。例如,lowercaseAndDash(MyExampleName)退货my-example-name。regularExpression(String, Pattern, Replacement)将camelCase字符串转换为小写,并将n-dashes作为分隔符插入。例如,lowercaseAndDash(MyExampleName)退货my-example-name。snakeCase(String)将字符串转换为snake_case。例如,snakeCase(fooBar)退货foo_bar。spaceSeparated(String)将字符串转换为小写并将空格作为分隔符插入。例如,spaceSeparated(fooBar)退货foo bar。spacesToUnderscores(sParameterWithSpaces)用作为参数传递的字符串中的下划线替换空格。例如,spacesToUnderscores(foo bar)退货foo_bar。substringBefore(String,Delimiter)在指定的分隔符后删除扩展名并仅返回文件名。这是测试的文件名有帮助(例如,substringBefore($FileName$,".")返回component-test的component-test.js)。time(sSystemTime)以指定格式返回当前系统时间。underscoresToCamelCase(String)用作为参数传递的字符串中的camelCase字母替换下划线。例如,underscoresToCamelCase(foo_bar)退货fooBar。underscoresToSpaces(sParameterWithUnderscores)用作为参数传递的字符串中的空格替换下划线。例如,underscoresToSpaces(foo_bar)退货foo bar。user()返回当前用户的名称。





