input防抖节流之防抖vue实例
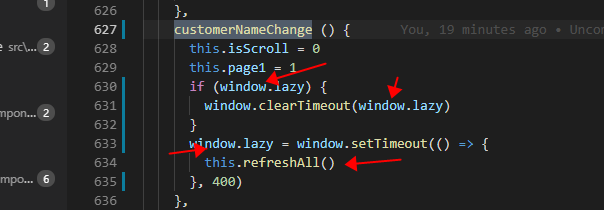
节流的应用场景频繁会在input实时搜索展示相应内容,所以为了避免无线向后端发送请求以下是核心代码:
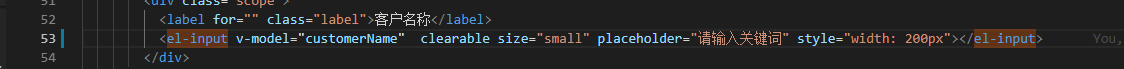
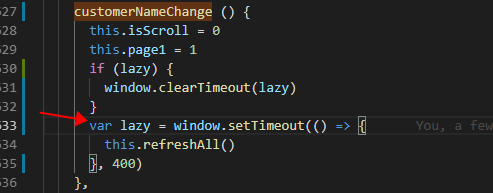
对这个input进行节流看下图

你只需要将this.refreshAll()换成自己要执行的逻辑即可
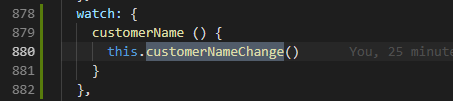
对于获取监听input的值得话在可以有两种比较合适的方式:1.通过input上添加input事件进行监听 2.通过watch监听绑定v-model的input值如下

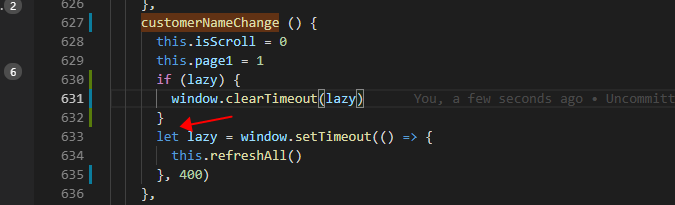
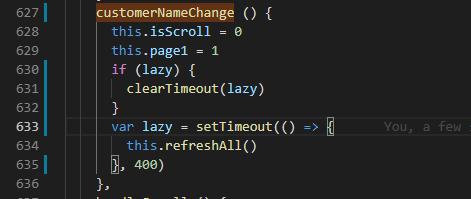
重点已经说完,说说我遇到了一些坑如果你写成如下的形式节流会有问题(如下)

或者如下

或者如下:

这样都是清除不了定时器的,所以需要注意!
这是我踩过的坑,希望可以帮到大家,一起进步!有什么问题可以回复一起讨论!!

