$ \es6\sing-file> npm install vue-loader@14.1.1 -D vue-template-compiler@2.5.17 -D
npm install vue-loader@14.1.1 -D vue 装载器 vue-template-compiler@2.5.17 -D 对应模板的。 这两个要一起下载。 版本不能错
如果不能运行的话 npm install -D vue-loader vue-template-compiler 直接默认安装不要指定版本
目的是 把项目中,所有的 .vue 的文件。全部模块化。

几个主要的配置文件看一下:
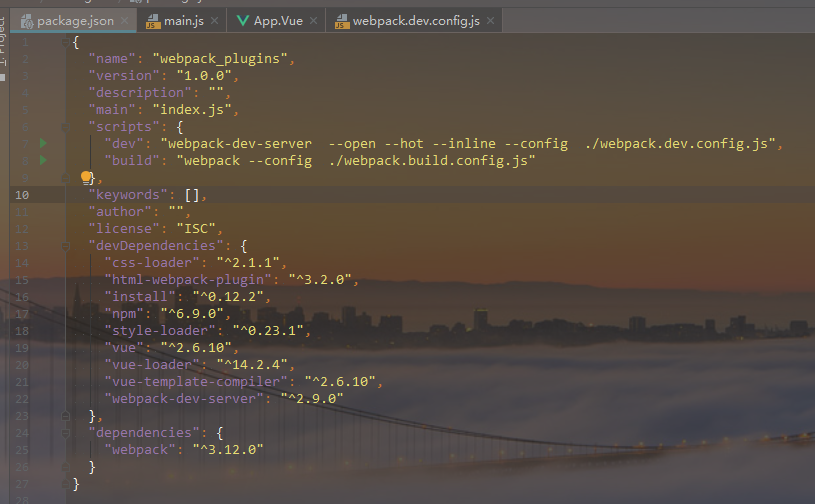
这里展示了所有的 依赖包的 版本。 下载就是了。
"devDependencies": { "install": "^0.12.2", "npm": "^6.9.0", "css-loader": "^2.1.1", // css文件的 加载器。解析编译 css文件 "style-loader": "^0.23.1", // style 加载器。 将解析编译之后的css 文件。 在 html 文件中生成一个 style 标签,并把css样式放进去 "html-webpack-plugin": "^3.2.0", // 执行webpack 时。 会自动的根据index.html这个参考文件, 去指定的目录生成 真正的index.html文件。 "vue": "^2.6.10", // vue "vue-loader": "^14.2.4", // 解析 .vue 文件 "vue-template-compiler": "^2.6.10", // 将vue文件,插入到 Vue实例化对象的 template 中。 "webpack-dev-server": "^2.9.0" // 自动运行,写代码时。 改动代码,页面自动呈现效果 },

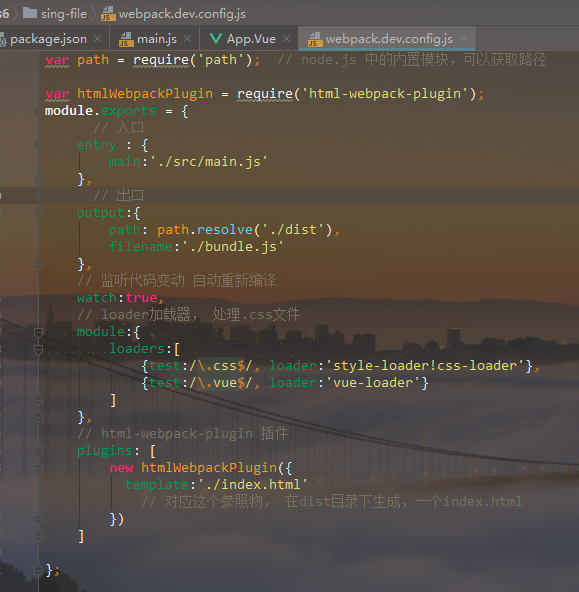
入口 main.js 文件: 这里确定了, 不同的文件 使用不同的装载器。 将他进行解析。

vue文件。 html js css 写在这里面。

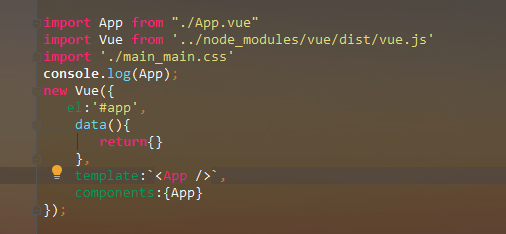
main.js: 创建了 Vue对象。 并且把抛出的 App 导入进来。 挂载到 Vue实例化对象里面, 并且使用 <App />
./main_main.css 这个css文件, 也会一并生效的。


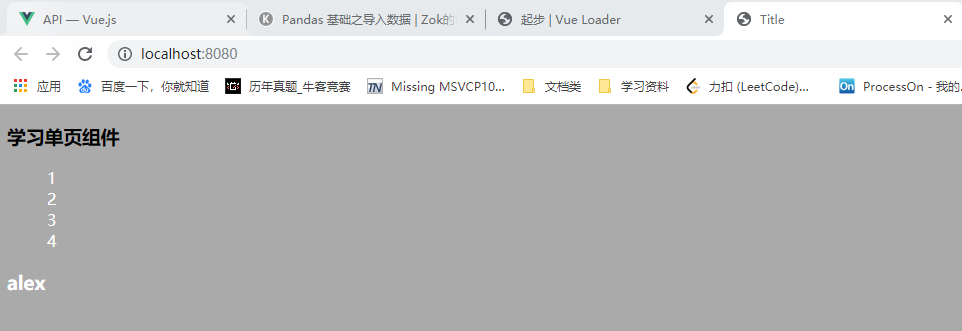
效果就是这样。 这个背景颜色 和 字体的颜色 是。 main_main.css 里面的,css代码。
一样可使用,very good
我们开发肯定不是就一个组件 那么多个组件该怎么搞?
这里就要使用 es6 的语法了。 import xxx from xxx; 所有的组件 都是一部分东西。 我们肯定是一个 整体入口 然后导入其他组件, 把其他组件 挂载到,这个 整体入口组件下面。
在上面 结构的基础上 在 src 下创建一个 Header.vue
<template>
<div>
<h3>{{att}}</h3>
</div>
</template>
<script>
export default { // 抛出
name: "Header", // 记得一定要起一个名字。 随便叫
data(){
return{att:"alex"};
},
}
</script>
<style scoped>
/*scoped 只对当前组件的样式起作用*/
h3{color: green}
</style>
scoped 这个添加上之后,里面的css代码就只会在 当前这个组建内生效。不会影响到其他的组件。
然后就是在 App.vue 这个文件里面, 导入这个 Header 用 components 再将它挂载到这里。
<!--组件结构 html 业务逻辑 sj 组建样式 css --> <template> <!-- 这里一定要是闭合标签 --> <div class="app"> <h3>{{msg}}</h3> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <Header /> // 使用这个导入进来的 组件。 请一定要使用 闭合标签。 否则会报错的。 </div> </template> <script> import Header from "./Header.vue" // 导入这个 Header 组件。 // 这里会自动的 将 上面的<template>...</template> 插入到下面的template中,然后抛出 export default { data(){ return{ msg:"学习单页组件" } }, // template:``, methods:{ // 写事件方法 }, computed:{ // 计算属性 }, components:{ Header
//进行挂载 你也可以这样写 Header:Header 因为两个名字一样,所以可以只写一个。 别忘了在 template 里面使用这个组件这里只是挂载上了
} } </script> <style scoped> /*这样这是的话是全集的 css 样式。 如果只是想要 这个vue文件中的代码才会生效的话添加一个 scoped*/ h3{color: black} ul{list-style: none} </style>
这是效果: 都是对 h3 标签。 的文字使用 css 渲染了颜色。 但是 颜色不一样。 scoped是有效果的