vue 基础-->进阶 教程(1): 基础(数据绑定)
第一章 建议学习时间4小时 课程共3章
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目。
本教程,将从零开始,教给大家vue的基础、高级操作、组件封装等,再配合前面的Nodejs后台,实现一个完整的项目。
vue.js
官方介绍:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
其实,大家可以简单理解为 ,vue是一个简单、易用、功能强大的前端框架,在架构上先进于jQuery,但是实现的还是jQuery实现的功能(其实我们就是做个网页,用什么框架都是干这些事情,只是用法不同而已)。
引入
可以去官网下载后,像引入jQuery一样引入到html中即可,或者直接引入下面的在线链接
<script src="https://unpkg.com/vue/dist/vue.js"></script>
hello world
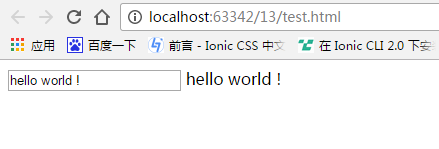
创建一个html文件,写入如下代码,即可显示出 hello world (代码解释在后面)
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="https://unpkg.com/vue/dist/vue.js"></script> 7 </head> 8 <body> 9 10 <div id="box"> 11 <input type="text" v-model="msg"/> 12 {{msg}} 13 </div> 14 15 <script> 16 new Vue({ 17 el:"#box", 18 data:{ 19 msg:"hello world ! " 20 } 21 }) 22 </script> 23 24 </body> 25 </html>
显示结果,当改变输入框的时候,后面的值也跟着改变。

代码解释:
6行引入了 vuejs
16行使用 new Vue方法去声明一个vue对象,内部传入对应的配置,即可实现vue实例化
17 el 表示需要绑定的 vue范围 (通常为标签的 id ,需要加 # 号)
18 data 定义需要的所有数据,json格式,这里内部定义了一个名为 msg的值。
10行定义了一个id为 box的标签 (此标签用来标记哪个范围内去执行vue的绑定代码)
11行使用 v-model 给输入框绑定数据 (输入框绑定数据使用 v-model)
12行使用 {{}}双花括号绑定数据,(一般的网页标签中,可以使用 双花括号绑定数据)
上面就是实现了数据的双向绑定。input --> js数据 --> 花括号msg 当input或 js中的值改变,三个地方的值都会全改变。、
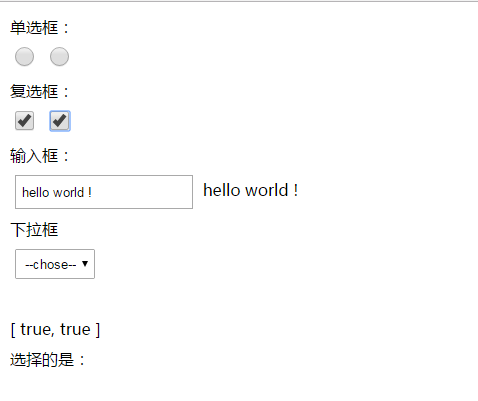
各种输入框的数据绑定:代码解释在对应的注释中
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } body{ line-height: 30px; padding: 10px; } input[type="radio"],input[type="checkbox"]{ height: 20px; width: 20px; } input, select{ height: 30px; margin: 5px; padding-left: 5px; } </style> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="box"> <p>单选框:</p> <input type="radio" value="a" v-model="raVal" name="sex" /> <input type="radio" value="b" v-model="raVal" name="sex" /> <!-- radio中 选中哪个 --> <p>复选框:</p> <input type="checkbox" v-model="cheVal[0]" /> <!-- check中,选中 为true 不选为 false 用value无意义 , 当js data中给值了,会自动转化成 boolean再确定是否选中--> <input type="checkbox" v-model="cheVal[1]" /> <!-- check中,选中 为true 不选为 false 用value无意义 , 当js data中给值了,会自动转化成 boolean再确定是否选中--> <p>输入框:</p> <input type="text" v-model="msg"/> {{msg}}<br/> <p>下拉框</p> <select v-model="seVal" > <!-- 当选中某个选项,选项对应的 value值就会绑定给 seVal --> <option value="" selected>--chose--</option> <option value="a">a</option> <option value="b">b</option> <option value="c">c</option> </select> <br/> {{raVal}}<br/> <!-- 显示 单选框对应的值 --> {{cheVal}}<br/><!-- 显示 复选框对应的值 --> 选择的是:{{seVal}}<br/><!-- 显示 下拉框对应的值 --> </div> <script> new Vue({ el:"#box", data:{ msg:"hello world ! ", raVal:"", //存放单选框对应的值 cheVal:["",""], //存放复选框对应的值 seVal:"" //存放下拉框对应的值 } }) </script> </body> </html>
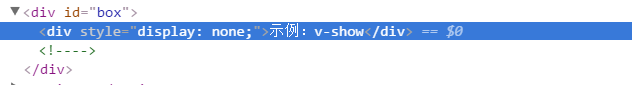
v-show:当值为false的时候,隐藏dom, true的时候显示dom
v-if:当值为false的时候,删除dom(在页面dom结构中找不到标签), true的时候显示dom
<div id="box"> <div v-show="ifShow">示例:v-show</div> <div v-if="ifif">示例:v-if</div> </div> <script> new Vue({ el:"#box", data:{ ifShow:false, ifif:false } }) </script>

实现显示隐藏的示例:代码解释在对应的注释中
<div id="box"> <p>复选框:</p> <input type="checkbox" v-model="raVal" /> <!-- check中,选中 为true 不选为 false 用value无意义 , 当js data中给值了,会自动转化成 boolean再确定是否选中--> <div v-show="raVal">时刻都要提升你的生产效率</div> </div> <script> new Vue({ el:"#box", data:{ msg:"hello world ! ", raVal:"", cheVal:["",""] } }) </script>

实现 class style src 的绑定:代码解释在对应的注释中
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } body{ line-height: 30px; padding: 10px; } input{ height: 30px; margin: 5px; } .rColor{ color: red; } .div{ font-size: 30px; } </style> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="box"> <div class="div" v-text="msg"></div> <div class="div" v-bind:class="{'rColor':cls}">哈哈哈哈1</div> <!-- json格式的判断,键是需要显示的字符串值,冒号后是判断条件 true/false --> <div class="div" :class="{'rColor':cls}">哈哈哈哈2</div> <!-- 简写,省略v-bind 的简写也可以 --> <div class="div" :class="clsName">哈哈哈哈3</div> <!-- 简写,可以直接绑定 data中的某个数据 --> <div class="div" :style="{color:'blue'}">哈哈哈哈4</div> <!-- 简写,直接写成json格式的style (这里和原来的style写法一致,只是写成了json格式,属性名需采用驼峰式命名) --> <input type="text" v-model="cls"/> <br/> <img v-bind:src="url" alt=""/> <!-- 绑定src 值 这里的url对应的是 data中的 url--> </div> <script> new Vue({ el:"#box", data:{ msg:"呵呵呵", cls:true, clsName:"rColor", url:"https://pic2.zhimg.com/bc9733ea1_is.jpg" } }) </script> </body> </html>

遍历数据显示:使用v-for就能直接循环显示 json数据或数组。代码解释在注释中。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } body{ line-height: 30px; padding: 10px; } </style> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="box"> <div v-for="(item,index) in msg"> <!-- 数组循环 (值,索引) --> <i>{{index}} : {{item}}</i> </div> <div v-for="(item,key,index) in msg2"> <!-- json循环 (值,键,索引) --> <i>{{index}}:{{key}}:{{item}}</i> </div> </div> <script> new Vue({ el:"#box", data:{ msg:[["111","2222","333"],"bb","ccc"], msg2:{ name:"小明", age:"25", sex:"男" } } }) </script> </body> </html>

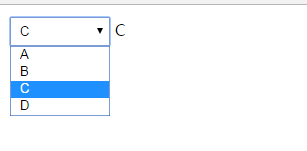
循环生成下拉选框,并和显示的地方绑定。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } body{ line-height: 30px; padding: 10px; } select{ width: 100px; padding: 5px; } </style> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="box"> <select v-model="value"> <option v-for="opt in options" :value="opt.text">{{opt.value}}</option> <!-- 使用 :value绑定value属性 --> </select> <span v-text="value"></span> </div> <script> new Vue({ el:"#box", data:{ options:[{text:"A",value:"A"},{text:"B",value:"B"},{text:"C",value:"C"},{text:"D",value:"D"}], value:"A" } }) </script> </body> </html>
今天就讲到这里,明天我们讲解:事件、组件,组件之间数据的传递
关注公众号,博客更新即可收到推送