Visualforce控制器
Visualforce框架是遵循MVC结构的。Visualforce页面代表了“视图”部分,Salesforce的各种对象代表了“模型”部分,而Apex则代表了“控制器”部分。
Visualforce页面绑定控制器
在Visualforce页面中的“apex:page”标签里可以绑定控制器。
控制器是一个Apex类,可以是标准的控制器类,也可以是用户自己开发的Apex类。
标准控制器类
Salesforce中为标准对象预定义了标准的控制器类,不需要用户配置即可直接使用。
比如要在Visualforce页面中绑定Account对象,可以这样写:
<apex:page standardController="Account">
输入URL参数
每一个Visualforce页面都可以通过一个预定义的URL来进入。在基本的Salesforce根地址后面加入“/apex/页面名”即可进入Visualforce页面。在URL的最后还可以加入“?id=”参数来传入页面中要显示的对象的ID。
示例:建立Visualforce页面并显示Account对象的内容
在系统中,有一个Account对象,其ID是“0010Y00000H3TiV”。
- 在Developer Console中,建立Visualforce页面,命名为“CustomAccountView”。
- 在Visualforce页面的编辑区域输入以下代码:
<apex:page standardController="Account">
<apex:pageBlock title="Account Info">
<apex:pageBlockSection>
Name: {! Account.Name }
<br/>
Phone: {! Account.Phone }
<br/>
Owner: {! Account.Owner.FirstName & ' ' & Account.Owner.LastName }
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
- 将浏览器中的Salesforce主界面下的URL地址修改一下,保留根地址,在后面加入“/apex/CustomAccountView?id=0010Y00000H3TiV”
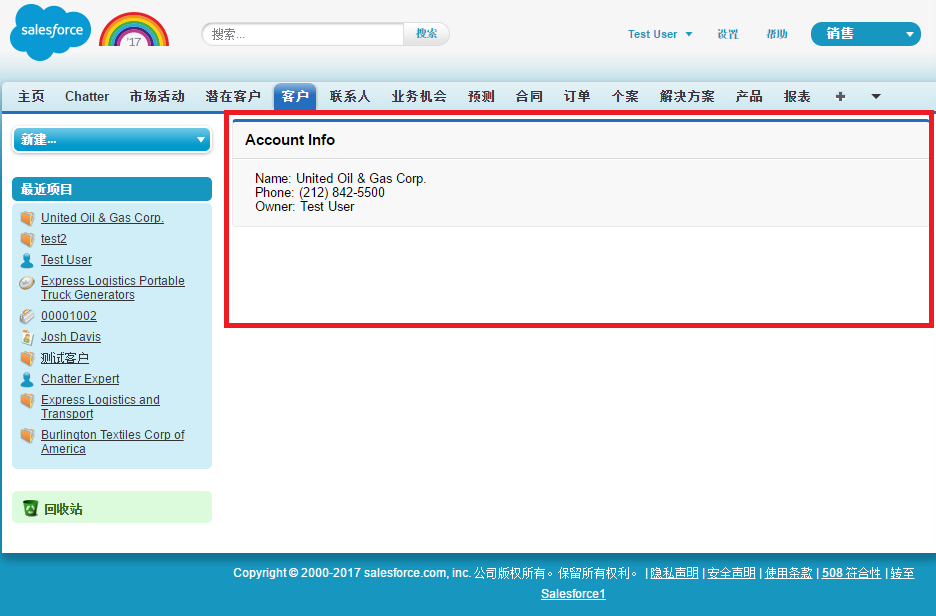
- 页面将显示传入的Account对象的信息。

代码解释
- 在代码的“apex:page”标签中,使用了“standardController”属性,将其定义为“Account”。这就是告诉Salesforce该页面在载入时,需要在URL中接收一个Account对象的ID值,并在数据库中查询得到该对象的信息,存入“Account”变量供页面使用。
- 在代码中,使用“{! Account.XXX }”来调用得到的Account对象的字段值。当Account对象有相关联的对象时,也可以显示相关联对象的字段值,比如“Owner”就是和Account对象相关联的一个User对象,用“ {! Account.Owner.FirstName }”即可调用“Owner”的“FirstName”字段值。
使用标准组件显示对象内容
在示例代码中,Account对象的内容是通过“{! Account.XXX }”来手动显示的。
Visualforce中提供了一系列标准组件,可以直接格式化输出对象的各种内容。
比如将以上代码修改为:
<apex:page standardController="Account">
<apex:pageBlock title="Account Info">
<apex:pageBlockSection>
<apex:detail />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
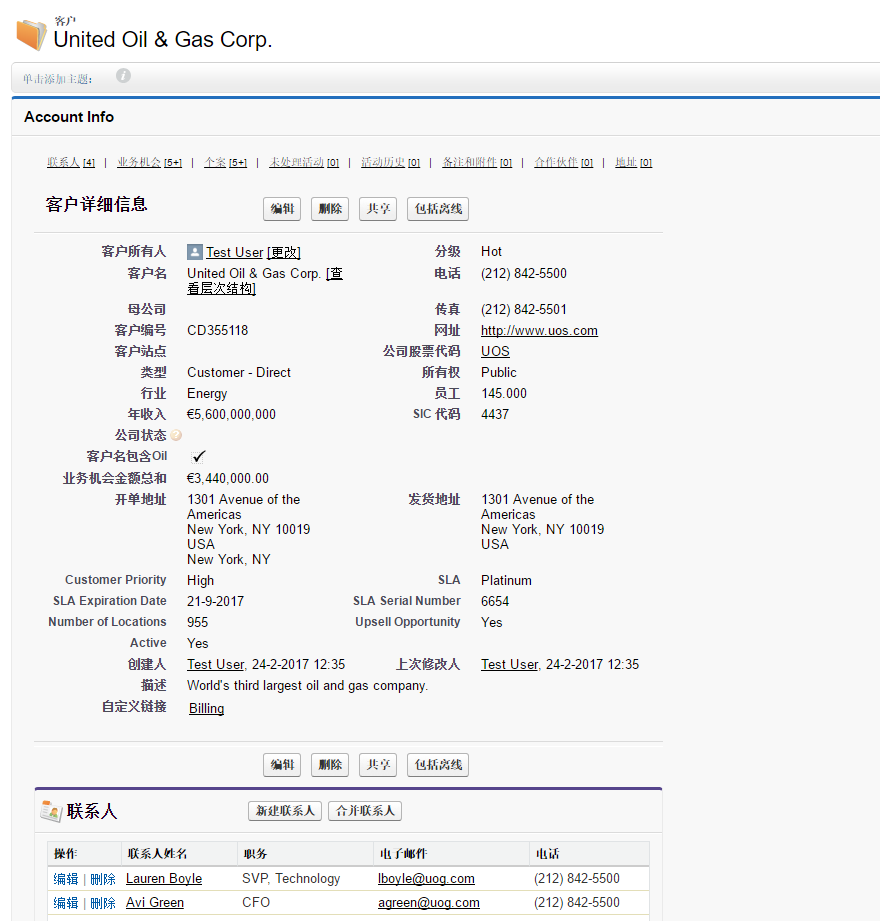
当该页面显示Account对象时,其外观和Salesforce标准的Account详细信息页面一样,包括了各个字段的值和相关列表。
代码中的“apex:detail”就是预定义的显示详细信息的组件。

在控制器中绑定列表变量
使用标准控制器类,不光可以绑定一个对象变量,也可以绑定一个列表变量。
在“apex:page”标签中,设置“recordSetVar”属性,即可让标准控制器返回一个包含此对象数据的列表。
比如:
<apex:page standardController="Account" recordSetVar="accounts">
<apex:pageBlock title="Account Info">
<apex:pageBlockTable value="{! accounts }" var="acc">
<apex:column value="{! acc.Name }"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
在上面的代码中,使用了“recordSetVar="accounts"”来接收标准控制器返回的包含Account对象的列表。一般情况下,列表变量的名字是对象名字的复数形式。
在页面内容中,使用“apex:pageBlockTable”组件来循环显示对象列表中的每个元素的内容。“value”属性可以决定在组件里循环显示哪个对象列表,代码中是“accounts”列表变量。“var”属性可以决定在每个循环中,代表单个对象变量的名称,代码中是“acc”,所以在循环中,用“{! acc.Name }”来显示每个对象变量的Name字段值。
控制器扩展
在标准的控制器类中,开发者可以很方便的使用系统自定义的各种功能。而控制器扩展则可以对标准控制器类的功能进行扩展。
在“apex:page”标签中,在已经有“standardController”变量后,设置“extensions”变量,即可设定扩展类。
一个扩展类的构造函数必须使用ApexPages.StandardController类型的参数。
代码示例:
public class ExampleControllerExtension {
private final Account acc;
public ExampleControllerExtension(ApexPages.StandardController stdController) {
// 使用标准控制器变量的getRecord()方法来得到相应SObject对象的值
this.acc = (Account)stdController.getRecord();
}
public void getExampleCustomMessage() {
return 'Hello world!';
}
// 其他自定义方法
...
}
<apex:page standardController="Account" extensions="ExampleControllerExtension">
{!exampleCustomMessage}
</apex:page>
在上面的代码中,建立的Visualforce页面会显示“Hello world!”字样,就是从控制器扩展的自定义方法中实现的。
在标准控制器扩展中载入特定字段
标准控制器默认使用SOQL载入对象的一些字段。如果需要让其载入更多的字段,在扩展标准控制器的时候,可以使用addFields()方法来声明。
比如以下代码:
public class ExampleControllerExtension {
private final Account acc;
public ExampleControllerExtension(ApexPages.StandardController stdController) {
// 使用addFields()方法让控制器载入更多的字段
controller.addFields(new List<String>{'ExampleField1__c', 'ExampleField2__c'});
this.acc = (Account)stdController.getRecord();
}
...
}
<apex:page standardController="Account" extensions="ExampleControllerExtension">
<!-- 在此处可以使用控制器扩展中声明的ExampleField1__c、ExampleField2__c字段了 -->
</apex:page>
自定义控制器类
除了标准控制器类,Visualforce页面还可以指定自定义的Apex类作为控制器类。
此时在“apex:page”标签中就不需要使用“standardController”属性,而是设定“controller”属性的值为自定义的Apex类的名字。
Salesforce有默认的“get函数”机制,可以从控制器类中自动得到页面中使用的变量的值。当页面中使用变量“abc”,那么“abc”的值会自动由控制器中的“getAbc()”函数来得到。此机制适用于单独对象变量和列表对象变量。
示例代码:自定义控制器类并在Visualforce页面中显示一组Account对象
首先,建立一个自定义的Apex类,名字叫“CustomAccountListController”。代码如下:
public class CustomAccountListController {
public List<Account> getAccounts() {
List<Account> results = Database.query(
'SELECT Id, Name, Phone, Fax ' +
'FROM Account ' +
'LIMIT 10'
);
return results;
}
}
然后建立一个Visualforce页面,名字叫“CustomAccountListView”,代码如下:
<apex:page controller="CustomAccountListController">
<apex:pageBlock title="Account Info">
<apex:pageBlockTable value="{! accounts }" var="acc">
<apex:column value="{! acc.Id }"/>
<apex:column value="{! acc.Name }"/>
<apex:column value="{! acc.Phone }"/>
<apex:column value="{! acc.Fax }"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
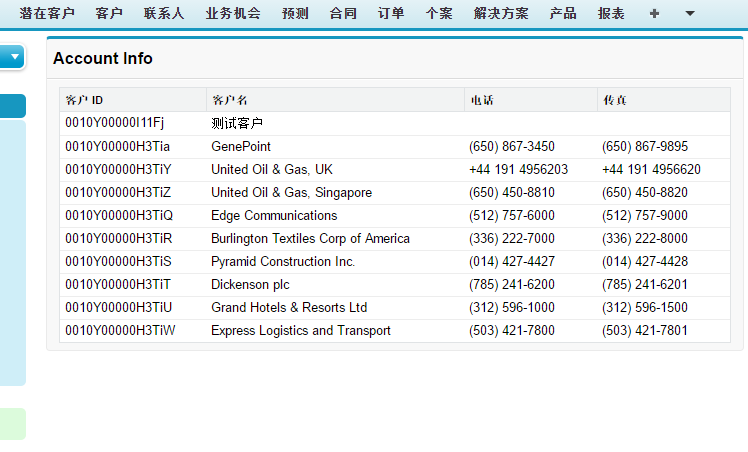
预览此页面,可以看到系统中的10个Account对象的信息已经显示在了页面中。

代码解释
- 当建立了Apex类之后,在Visualforce页面的“apex:page”标签中,将“controller”属性的值设置为Apex类的名字,即可建立页面和类的关系。此时Apex类便成为了页面的控制器。
- 在页面中,未经定义,直接使用了列表变量“accouonts”进行循环显示。此时,Salesforce会自动在控制器类中寻找名为“getAccounts()”的函数来得到列表变量的值。如果将上面的页面代码中的“accounts”变为“fakeObjects”,将Apex类中的“getAccounts()”函数改名为“getFakeObjects()”,也可以得到同样正确的结果。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号