Visualforce简介
Visualforce
Visualforce是一个和Apex语言相匹配的开发框架。开发者可以使用Visualforce和Apex建立自定义网络应用程序。
Visualforce的基本功能类似于前端框架,可以构建页面,与后端的Apex进行数据交流,并将结果显示给用户。在MVC结构中扮演V的角色。
Visualforce还可以与Salesforce系统中的标准功能相结合,对标准功能进行扩展或重写。
Visualforce页面源码
Visualforce页面源码和HTML类似,并且可以调用系统预置的多种组件直接建立页面元素,也可以用HTML语言建立标准的网页。
建立基本的Visualforce页面
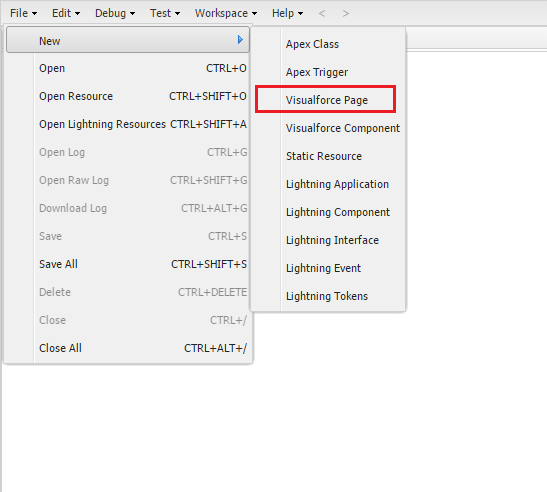
在Developer Console中,点击菜单“File”,选择“New”,点击“Visualforce Page”,在弹出的对话框中输入名称,即可建立Visualforce页面。

Visualforce页面的内容都是包括在“apex:page”标签中。在其中可以输入HTML内容,也可以使用系统预置的Visualforce组件。比如下面的页面代码:
<apex:page >
<h1>
This is title.
</h1>
<p>
This is content of p tag.
</p>
<apex:pageBlock title="page block title">
<apex:pageBlockSection title="page block section title">
This is inside page block section.
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
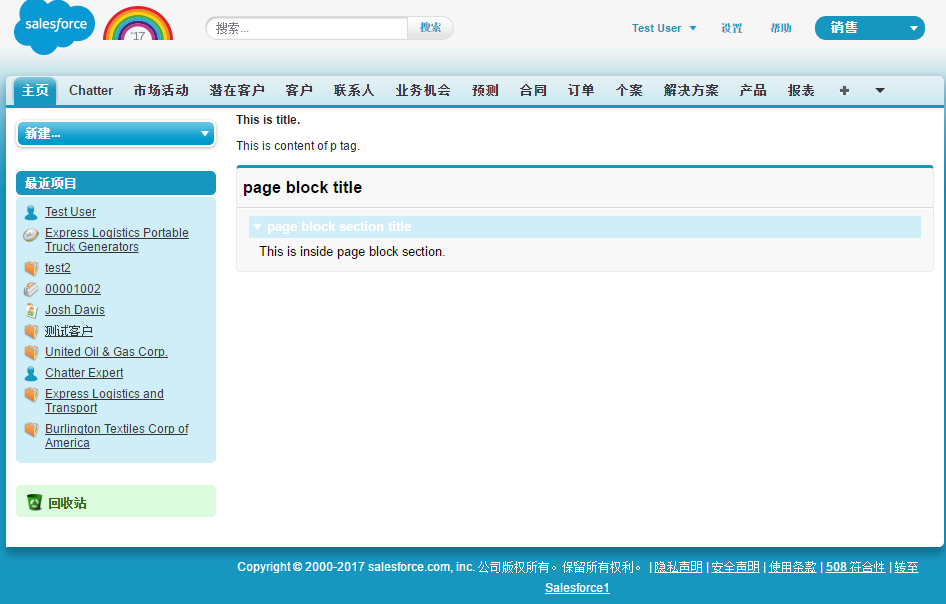
在Develop Console中建立这样一个Visualforce页面,然后点击编辑区域左上方的“Preview”按钮,即可预览建立页面的效果。

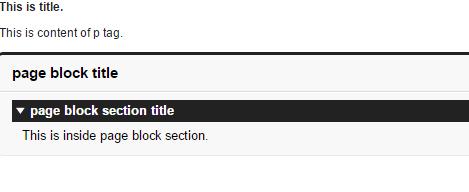
如图中所示,在整个Salesforce界面中间的部分,就是刚刚建立的Visualforce页面的内容。上半部分是由普通HTML代码形成,下半部分是由系统内置的组件所形成。
去除侧边栏
在上面的代码中,如果在“apex:page”标签里设置“sidebar”属性为假,则此页面在显示时不会有侧边栏。
<apex:page sidebar="false">

去除Salesforce标准页面元素
在上面的代码中,如果在“apex:page”标签里设置“showHeader”属性为假,则此页面在显示时不会有包括侧边栏、菜单栏等Salesforce的标准页面元素,用于开发者完全自定义页面外观。
<apex:page showHeader="false">

在Visualforce页面中使用变量和表达式
Visualforce页面可以与后端交流并得到数据。要在页面中显示这些数据,可以使用固定格式的变量和表达式。
变量和表达式的语法:
{! 变量或表达式名字 }
变量和表达式可以是基本数据类型,或者sObject对象。
全局变量
Visualforce中预定义了一些全局变量。在使用这些全局变量时,要在变量名前加“$”符号。
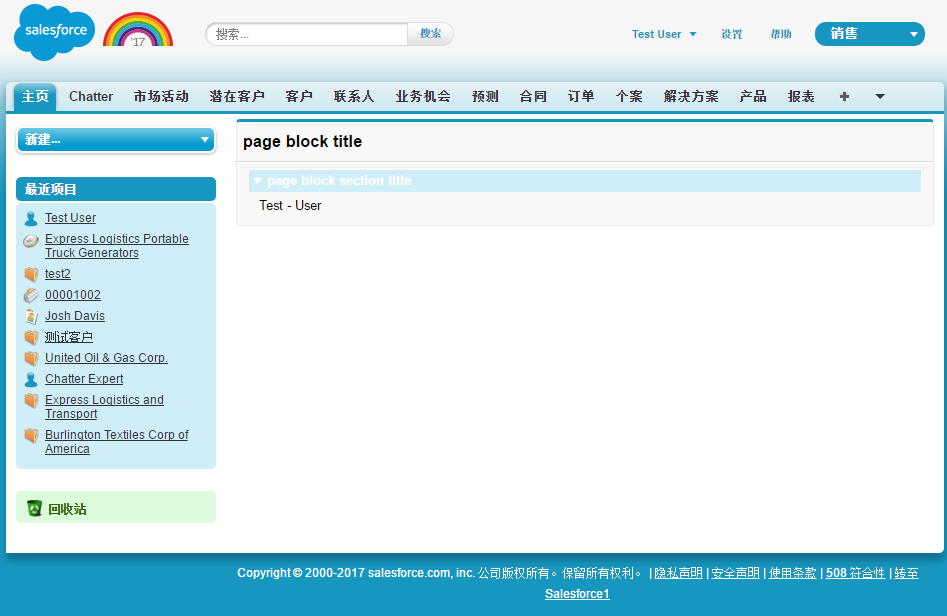
比如当前登录的用户信息保存在全局变量$User中,在Visualforce中可以使用它来显示当前用户信息。
<apex:page >
<apex:pageBlock title="page block title">
<apex:pageBlockSection title="page block section title">
{! $User.FirstName } - {! $User.LastName }
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>

使用表达式
显示变量时,可以显示包括了变量的基本表达式或者逻辑表达式。
<!-- 显示用户的全名,并在FirstName和LastName之间加入一个空格 -->
{! $User.FirstName & ' ' & $User.LastName }
<!-- 显示当前日期的年份 -->
{! YEAR(TODAY()) }
<!-- 如果用户状态是激活的,则显示用户名,否则显示“inactive”字样 -->
{! IF($User.isActive, $User.Username, 'inactive') }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号