Lightning 实例:Lookup 组件
Lookup 组件
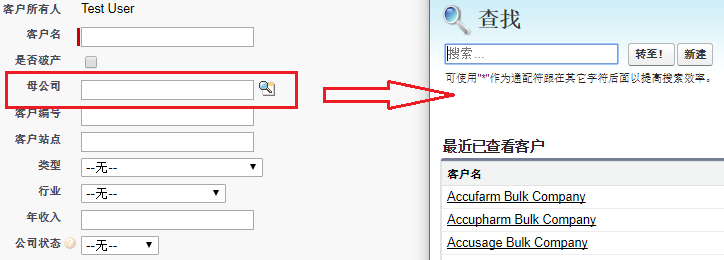
Visualforce 框架默认提供了设置 Lookup 字段的组件:

而在 Lightning 框架中还没有类似的组件。
本文的目的是在 Lightning 框架中建立一个 Lookup 组件,从而让用户可以选择相关的对象记录,设置 Lookup 字段的值。
效果如下:(对客户对象进行搜索,并选择某一项)
初始状态:

显示搜索结果:

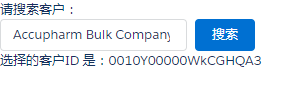
选择某条记录:

当然,具体的外观效果还需要进行提高。为了演示方便,我们只用了默认的 Lightning Design System 外观。
代码结构
在该组件包含以下几个部分:
- Ltng_Lookup:核心组件,展示了组件的外观:搜索框和搜索按钮。为了保证搜索的灵活性,我们在其中设置一个 “provider” 属性,类型为 "Aura.Component[]"。这样,我们可以将搜索具体记录的逻辑封装在另一个组件中,并作为 “provider” 属性设置在核心组件里,从而分离了前后端逻辑
- Ltng_Send_Provider_Parameter:事件,用于将用户的搜索字符串传递给后端
- Ltng_Get_Provider_Result:事件,用于将后端的搜索结果传递给前端
- Ltng_Lookup_Account_Provider:提供数据的组件。这类组件封装了后端操作相关的逻辑,并调用上面两个事件和核心组件进行通信,从而做到了对于核心组件的即插即用。一般情况下,每个组件对应一个对象类型。我们这里建立关于“客户(Accouont)”的搜索逻辑
- Ltng_Send_SelectedId:事件,当用户在搜索结果中选择某项的时候,将被选择的记录的 ID 发送出去
- Ltng_Lookup_Demo:演示用的组件,用于使用 Lookup 组件,并接收用户在其中选择的记录的 ID 值
代码执行流程
- 核心组件初始化的时候,加载设置好的提供数据的组件
- 用户在核心组件中输入字符,点击“搜索”按钮
- 核心组件调用控制器中的 “search” 函数,然后执行数据提供组件中的 Ltng_Send_Provider_Parameter 事件,将用户的输入发送出去
- 数据提供组件中已经定义了 Ltng_Send_Provider_Parameter 事件的处理函数,从而可以得到用户的输入,并调用 Apex 控制器来执行搜索
- 在数据提供组件得到搜索结果之后,执行 Ltng_Get_Provider_Result 事件,将搜索结果发送出去
- 在核心组件中已经定义了 Ltng_Get_Provider_Result 事件的处理函数,所以可以得到搜索结果,显示在列表中
- 用户可以点击任一记录进行选择,然后通过核心组件中的 Ltng_Send_SelectedId 事件将被选择的记录的 ID 发送给其他组件(比如包含了 Lookup 组件的外层组件)
完整代码
事件
Ltng_Send_Provider_Parameter:
<aura:event access="global" type="COMPONENT">
<aura:attribute name="parameters" type="Object" access="public" />
</aura:event>
Ltng_Get_Provider_Result:
<aura:event access="global" type="COMPONENT">
<aura:attribute name="data" type="Object" access="public" />
</aura:event>
Ltng_Send_SelectedId:
<aura:event access="global" type="COMPONENT">
<aura:attribute name="selectedId" type="String" />
</aura:event>
上面三个事件中各包含一个属性,用于在组件之间传递值。
数据提供组件 Ltng_Lookup_Account_Provider
前端代码:
<aura:component controller="Ltng_Account_Controller">
<!-- 注册两个事件,用于数据的发送和接收 -->
<aura:registerEvent name="getProviderResult" type="c:Ltng_Get_Provider_Result" />
<aura:registerEvent name="sendProvideParameter" type="c:Ltng_Send_Provider_Parameter" />
<!-- 将发送数据的事件关联到控制器的 sendProvideParameter 函数 -->
<aura:handler name="sendProvideParameter" action="{!c.sendProvideParameter}" event="c:Ltng_Send_Provider_Parameter"/>
</aura:component>
控制器代码:
({
sendProvideParameter : function(component, event, helper) {
var eventParams = event.getParams();
var searchString = eventParams.parameters.searchString;
// 调用 Apex 控制器的函数进行搜索
var action = component.get("c.searchAccount");
action.setParams({
'searchString': searchString
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state == "SUCCESS") {
var result = response.getReturnValue();
// 在得到搜索结果后,将其通过 getProviderResult 事件发送出去
// 在核心组件中定义了相应的处理函数
var dataChangeEvent = component.getEvent("getProviderResult");
dataChangeEvent.setParams({
data: result
});
dataChangeEvent.fire();
}
});
$A.enqueueAction(action);
},
})
相关 Apex 控制器代码:
public with sharing class Ltng_Account_Controller {
public class SearchResult {
public String id {get;set;}
public String value {get;set;}
}
@AuraEnabled
public static String searchAccount(String searchString) {
searchString = searchString + '%';
List<Account> resultList = [SELECT Id, Name
FROM Account
WHERE Name LIKE :searchString];
List<SearchResult> searchResults = new List<SearchResult>();
for(Account res : resultList) {
SearchResult sr = new SearchResult();
sr.id = res.Id;
sr.value = res.Name;
searchResults.add(sr);
}
// 将搜索结果保存为 ID 和 Name 的列表,发送回 Lightning 组件中
return JSON.serialize(searchResults);
}
}
核心组件 Ltng_Lookup
外观如下:
<aura:component extensible="true">
<!-- 初始化组件 -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<!-- 数据提供组件属性 -->
<aura:attribute name="provider" type="Aura.Component[]" access="public" description="Search provider" />
<!-- 外观模板属性。当此组件被继承时,子组件可以重写该组件中定义了 template 的部分 -->
<aura:attribute name="template" type="Aura.ComponentDefRef[]" access="public" />
<aura:attribute name="searchString" type="String" access="public" />
<aura:attribute name="searchResultList" type="List" access="public" />
<aura:registerEvent name="LtngSendSelectedId" type="c:Ltng_Send_SelectedId" />
<div class="slds">
<div class="slds-form--inline">
<div class="slds-form-element">
<ui:inputText aura:id="searchInput" class="slds-input" value="{!v.searchString}" />
</div>
<div class="slds-form-element">
<button class="slds-button slds-button--brand" onclick="{!c.search}">
搜索
</button>
</div>
<ul class="slds-has-dividers--top">
<aura:iteration items="{!v.searchResultList}" var="searchResult" template="{!v.template}">
<li class="slds-item">
<button class="slds-button" onclick="{!c.makeSelection}" id="{!searchResult.id}" name="{!searchResult.value}">{!searchResult.value}</button>
</li>
</aura:iteration>
</ul>
</div>
{!v.body}
</div>
</aura:component>
控制器代码:
({
doInit: function(component, event, helper) {
var providers = component.get('v.provider') || [];
var provider = providers[0];
// 设定提供数据的组件中的 “getProviderResult” 事件的关联函数
// 当提供数据的组件得到搜索结果后,将使用此组件中的 getProviderResult 函数来处理
// 注意,event 的 register 和 handler 所在的组件必须相关联,
// 所以不能提供数据的组件中静态的使用 <aura:handler> 来设置
provider.addEventHandler("getProviderResult", component.getReference("c.getProviderResult"));
},
search : function(component, event, helper) {
var providers = component.get('v.provider') || [];
var provider = providers[0];
// 调用提供数据的组件中注册的 “sendProvideParameter” 事件,
// 将用户的输入发送出去,进行搜索
provider.get('e.sendProvideParameter').setParams({
parameters: {
searchString: component.get('v.searchString')
}
}).fire();
},
getProviderResult: function(component, event, helper) {
// 从事件中得到搜索结果,并赋值给组件的属性
var receivedData = JSON.parse( event.getParam('data') );
component.set("v.searchResultList", receivedData);
},
makeSelection: function(component, event, helper) {
var selectedId = event.target.id;
var selectedName = event.target.name;
component.set("v.searchString", selectedName);
component.set('v.searchResultList', null);
// 将选择的记录的 ID 的值发送给其他组件(使用该 Lookup 组件的组件)
var compEvent = component.getEvent('LtngSendSelectedId');
compEvent.setParams({
selectedId: selectedId
});
compEvent.fire();
},
})
演示用的组件 Ltng_Lookup_Demo
外观如下:
<aura:component >
<aura:attribute name="selectedAccountId" type="String" access="public" />
<aura:handler name="LtngSendSelectedId" event="c:Ltng_Send_SelectedId" action="{!c.getSelectedAccountId}" />
<p>请搜索客户:</p>
<!-- 直接设置 Lookup 组件相关联的数据提供组件 -->
<c:Ltng_Lookup >
<aura:set attribute="provider">
<c:Ltng_Lookup_Account_Provider />
</aura:set>
</c:Ltng_Lookup>
<p>选择的客户ID 是:{!v.selectedAccountId}</p>
</aura:component>
控制器代码:
({
getSelectedAccountId: function(component, event, helper) {
var selectedId = event.getParam('selectedId');
component.set('v.selectedAccountId', selectedId);
},
})


