WPF 实现在Combobox下拉菜单展开,未选择,直接点击button自动收起下拉菜单,并响应button绑定事件
在正常情况下,下拉菜单展开后,我们都会选择一个合适的选项;
但是在某些时候,展开下拉菜单后,发现并不需要选择一个选项,只是需要进行后续操作,然后这时在点击其他位置的button时,你会发现:只有combobox的下拉菜单收起来了,但是button的绑定事件并未响应……
为了实现未选择下拉菜单,点击button时combobox能收起下拉菜单,并响应button的click事件,小子采用了下述方法(谁有更好办法,请留言指教):
private void DropDownOpenFalse() { comboBox.IsDropDownOpen = false; comboBox2.IsDropDownOpen = false; comboBox3.IsDropDownOpen = false; } Dictionary<object, ICommand> keyValues = new Dictionary<object, ICommand>(); private void IniKeyValue() { keyValues.Add(MainNeedleButton_CB, VM.SendMainNeedleData); keyValues.Add(FixedNeedleButton1_CB, VM.SendFixedNeedle1Data); keyValues.Add(FixedNeedleButton2_CB, VM.SendFixedNeedle2Data); keyValues.Add(FixedNeedleButton3_CB, VM.SendFixedNeedle3Data); } //为了解决combobox在下拉菜单打开,没做任何选择,直接点击按键时,按钮的click事件不响应 private void NeedleButton_CB_PreviewMouseUp(object sender, MouseButtonEventArgs e) { DropDownOpenFalse(); keyValues[(Button)sender].Execute(null); }
DropDownOpenFalse 为了将3个下拉菜单都收起。
IniKeyValue 实例化时,初始化keyValues;
注意其中的VM,为在xml中将引入的ViewModelf设置了一个x:name(如:<viewmodel:MainWindowsViewModel x:Name="VM"/>)。
NeedleButton_CB_PreviewMouseUp 调用button的PreviewMouseUp事件,实现收起下拉菜单,并调用绑定的ICommand执行。
为了方便添加button或其他控件,将button与执行的ICommand用Dictionary进行了键值绑定,同时也简化了代码……
以下代码为 七页 提供的demo:
private void comboBox_Loaded(object sender, RoutedEventArgs e) { Popup popup = (Popup)cmbTest.Template.FindName("PART_Popup", cmbTest); popup.MouseLeave += Popup_MouseLeave; } private void Popup_MouseLeave(object sender, MouseEventArgs e) { cmbTest.IsDropDownOpen = false; }
此实现了光标离开comboBox的下拉列表,下拉列表就收起(如果点开后,光标未进入下拉列表区域,那么也是不能自动收起来的;
为此可以添加一个timer,点击comboBox时start timer,若超过一定时间光标未进入下拉列表Popup区域,则将下拉列表收起;
按此思路是可以将comboBox整合为一个自定义的控件,以供后续使用)。
注意上述
(Popup)cmbTest.Template.FindName("PART_Popup", cmbTest);
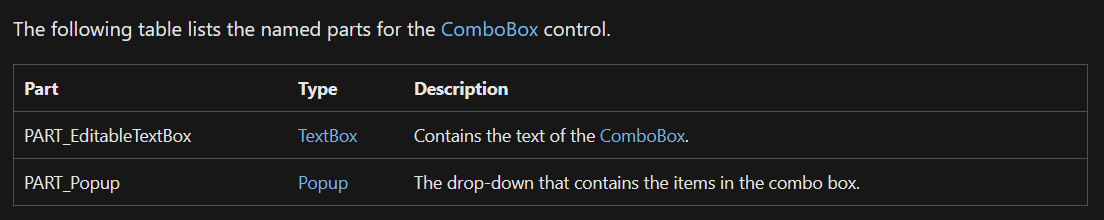
也就是说,comboBox的下拉列表本质就是一个Popup,其名称默认为PART_Popup。
详细关于comboBox的样式, 可以参考ComboBox Styles and Templates - WPF .NET Framework | Microsoft Learn

*****有道无术,术尚可求;有术无道,止于术。*****



