bootstrap table表头固定
table初始状态

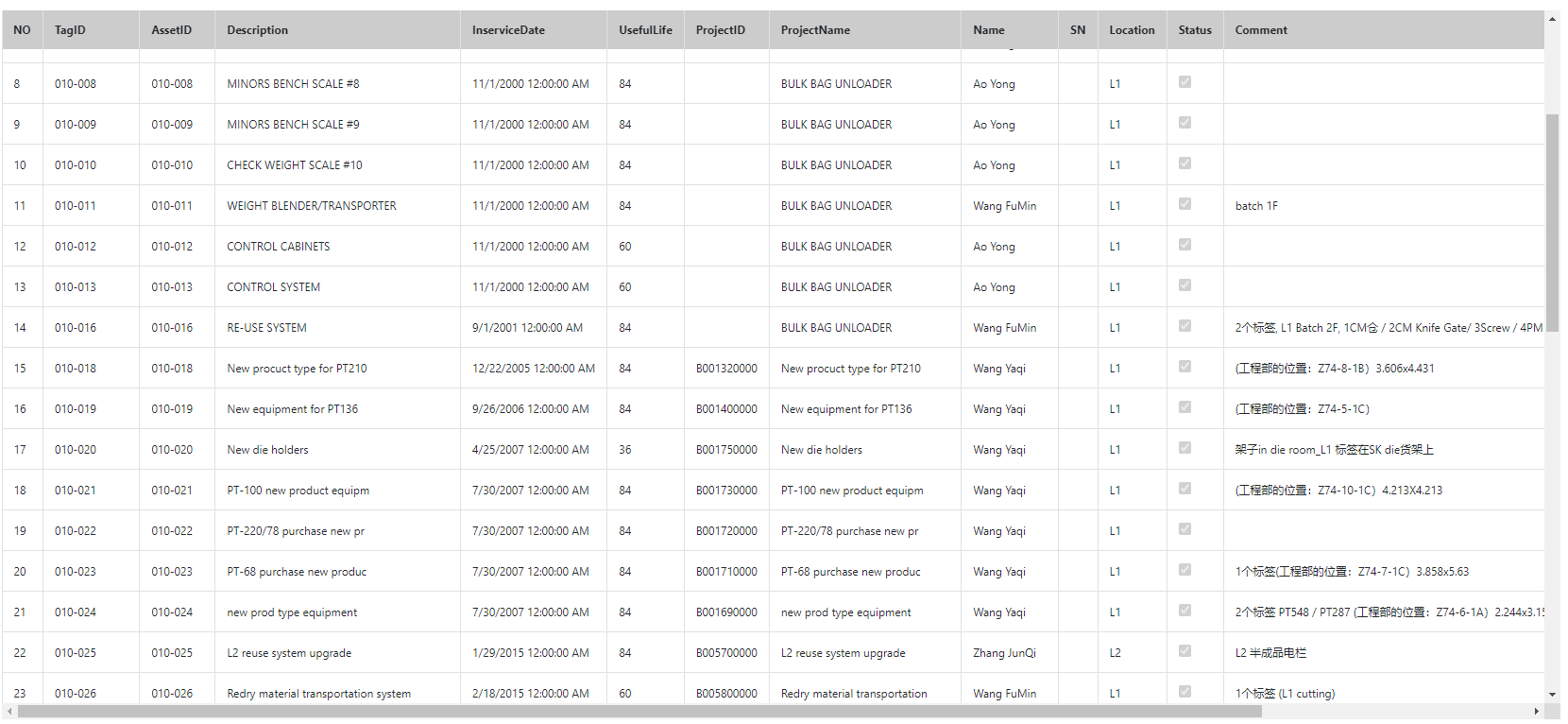
滚动起来后如下,表头被滚出了div外。

将表头设置position:sicky;top:-12px后如下,再次滚动表头就不会出现上述情况了。

详细的做法如下:
thead tr:first-child { background-color: #CCC; position:sticky; top:-12px; padding-top:10px; }
对于其中的top 值,为根据实际的行高进行测试后设置为-12px,如果不设置,其情况将如下。滚动时,表头并没有完全居于div的顶部边缘。这会导致显示效果不好。 但如此设置之后,在滚动时表送会向上有一个跳动,目前暂无较好办法解决。

*****有道无术,术尚可求;有术无道,止于术。*****



