CSS基本用法介绍
CSS介绍
css定义如何显示HTML元素.
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染).
CSS语法
css实列
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
css注释
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式.
<p style='color:red'>内联样式</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签里的<style></style>标签中.格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{ background-color: #2b99ff; }
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href='mystyle.css' rel='stylesheet' type='text/css'/>
CSS选择器
基本选择器
元素选择器
p {color:red};
ID选择器
#i1 {background-color:red;}
类选择器
.c1 {
font-size: 14px;
}
通用选择器
* {
color:white;
}
组合选择器
后代选择器
li a{
color:green;
}
儿子选择器
div>p{
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
div+p {
margin: 5px;
}
弟弟选择器
#i1~p {
border:2px solid royalblue;}
}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。 格式如下:
div,p{color:red;}
上面的代码为div标签和p标签统一设置字体为红色.
嵌套
多种选择器可以混合起来使用,比如: .c1类内部所有p标签设置字体颜色为红色.
.c1 p { color:red;}
伪类选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/
p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/
p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
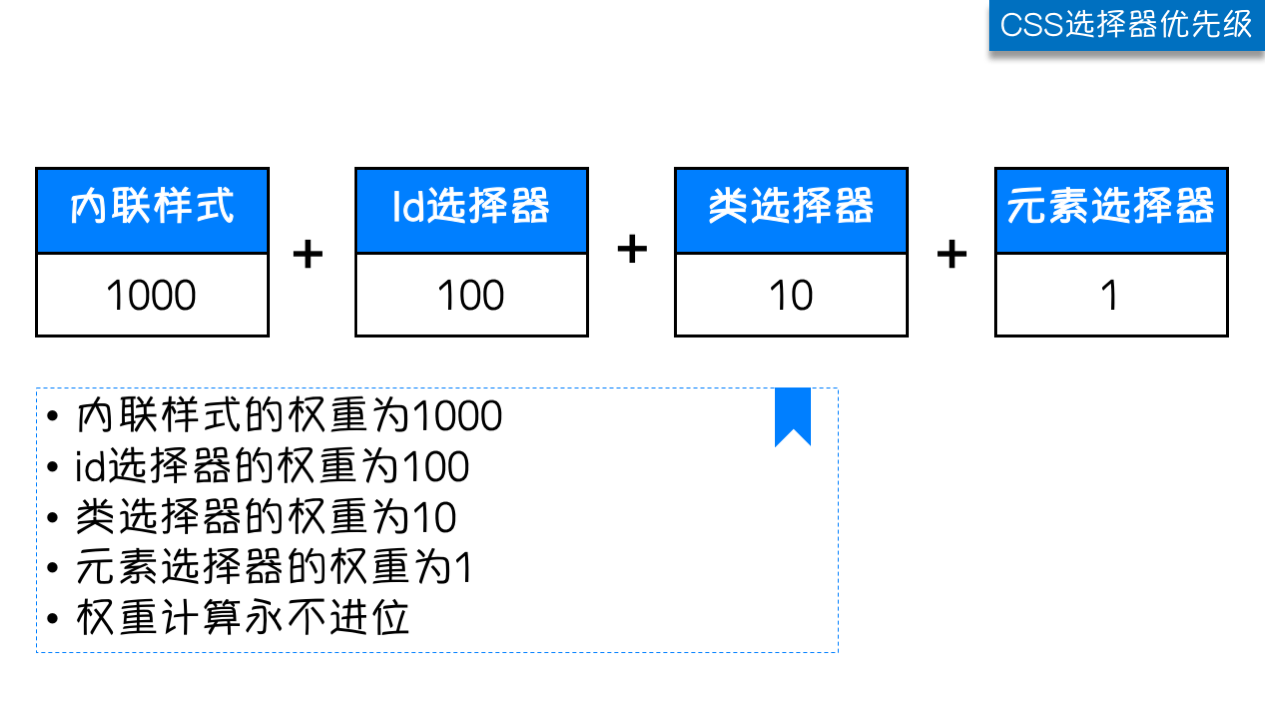
选择器的优先级
其实浏览器是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

!important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。实例:
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小
p { font-size: 14px; }
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重.
| 值 | 描述 |
|---|---|
| normal | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值,默认值, |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。



