vue部署到iis
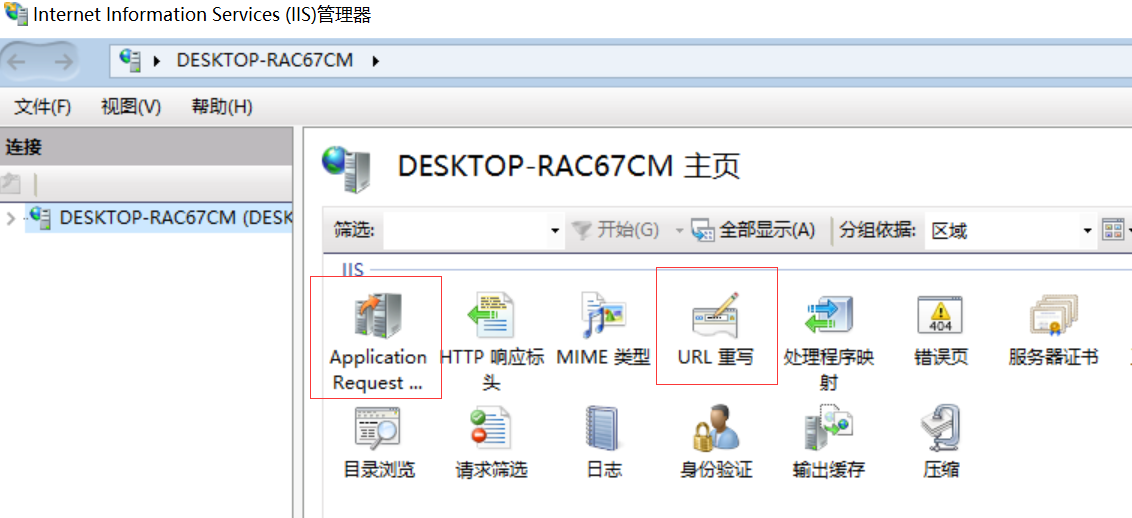
下载安装两个IIS模块
URL Rewrite
https://www.iis.net/downloads/microsoft/url-rewrite
Application Request Routing
https://www.iis.net/downloads/microsoft/application-request-routing
安装完成

配置
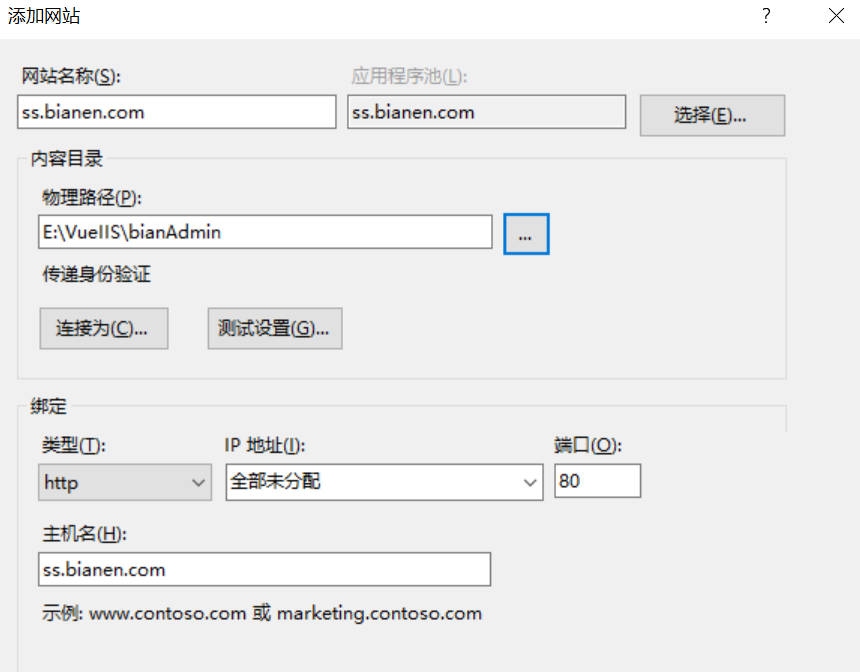
添加网站
物理路径是打包后的文件位置,即dist文件夹:

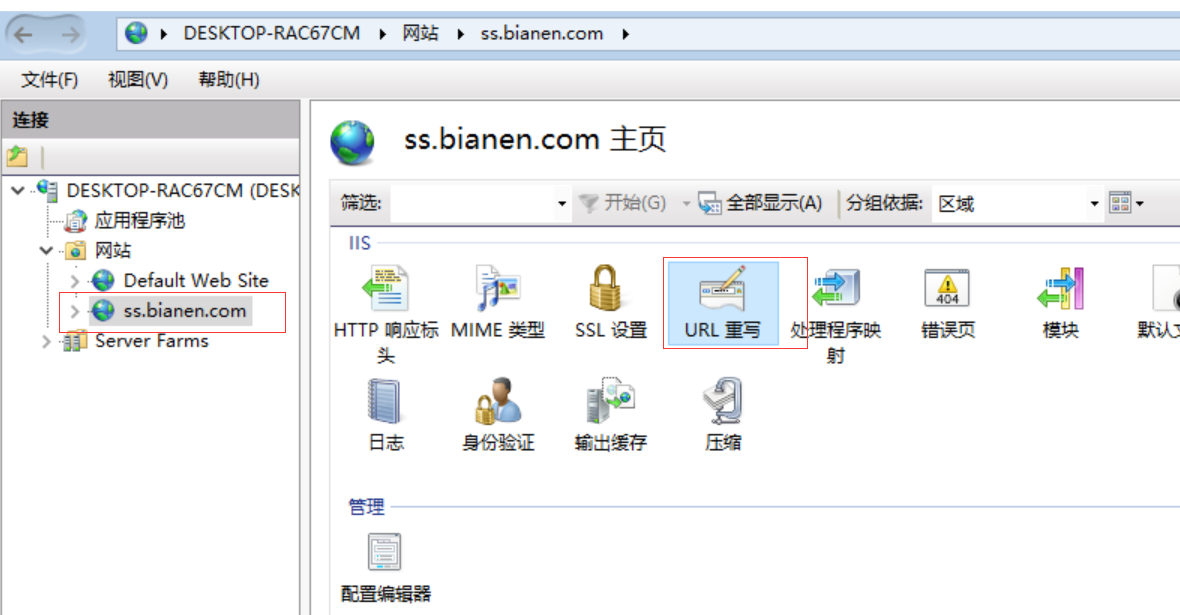
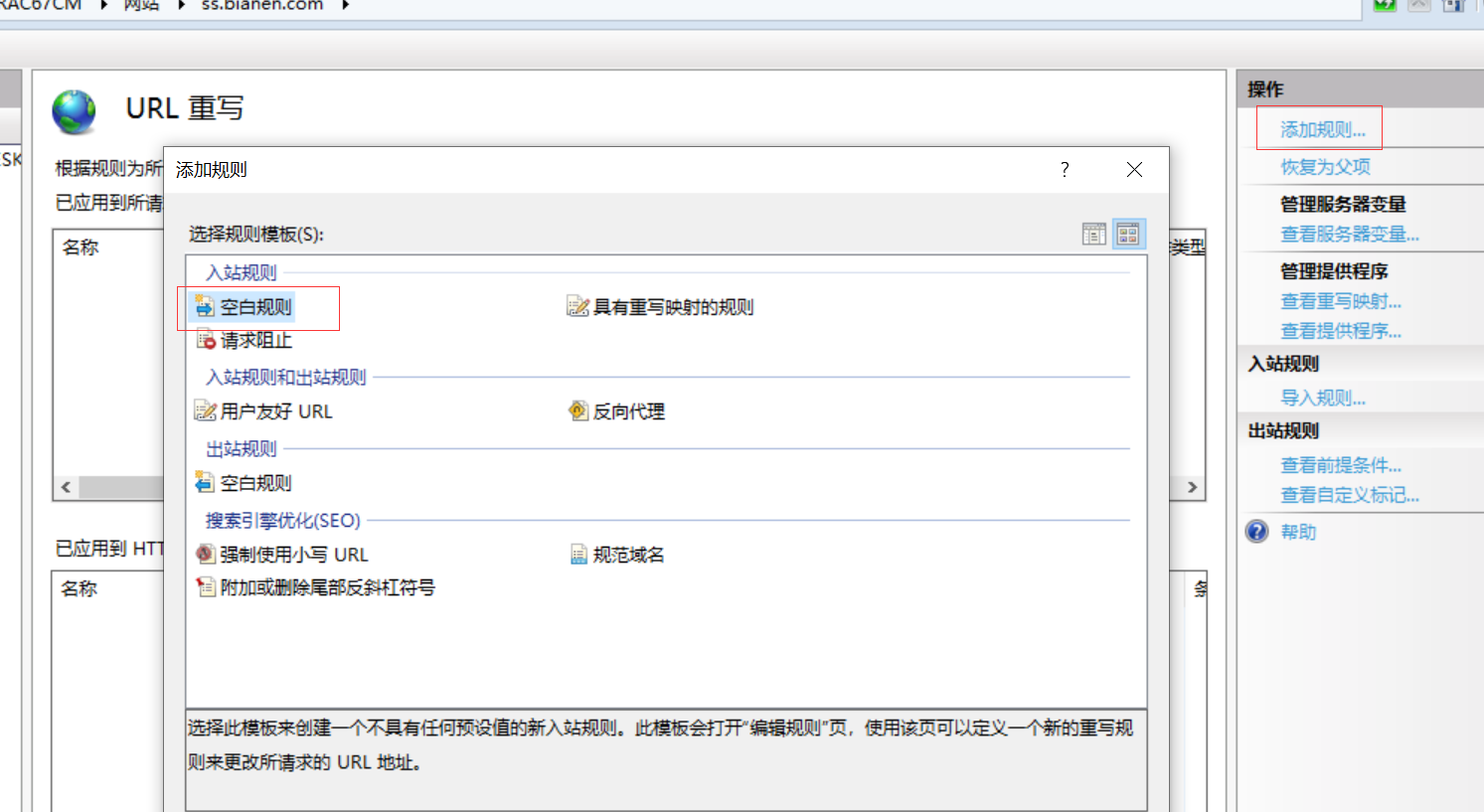
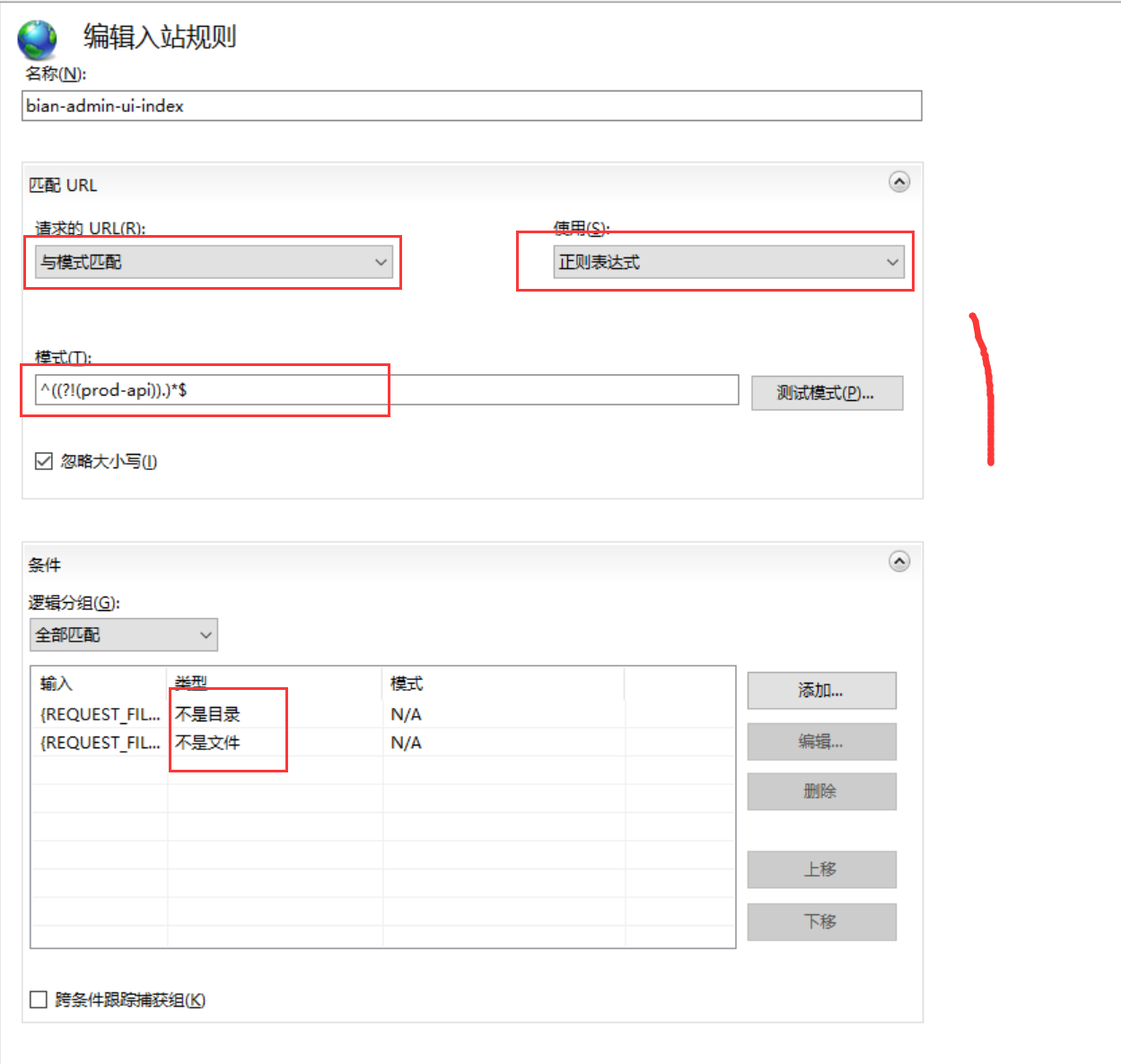
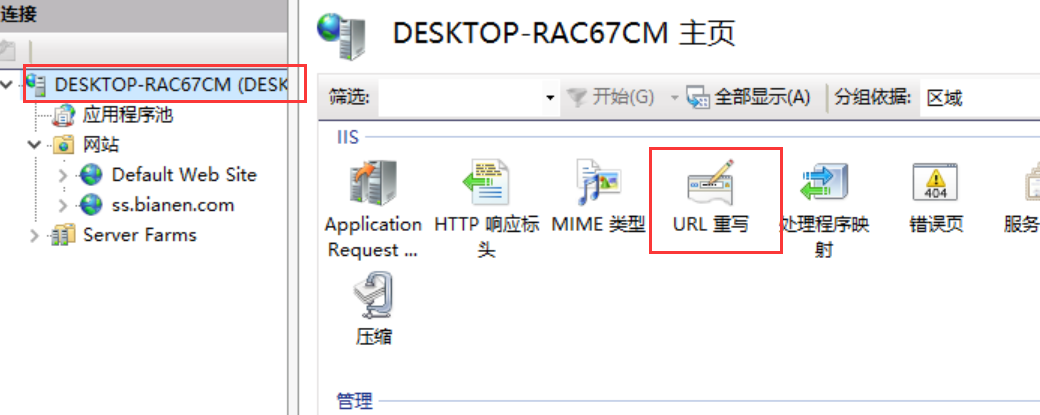
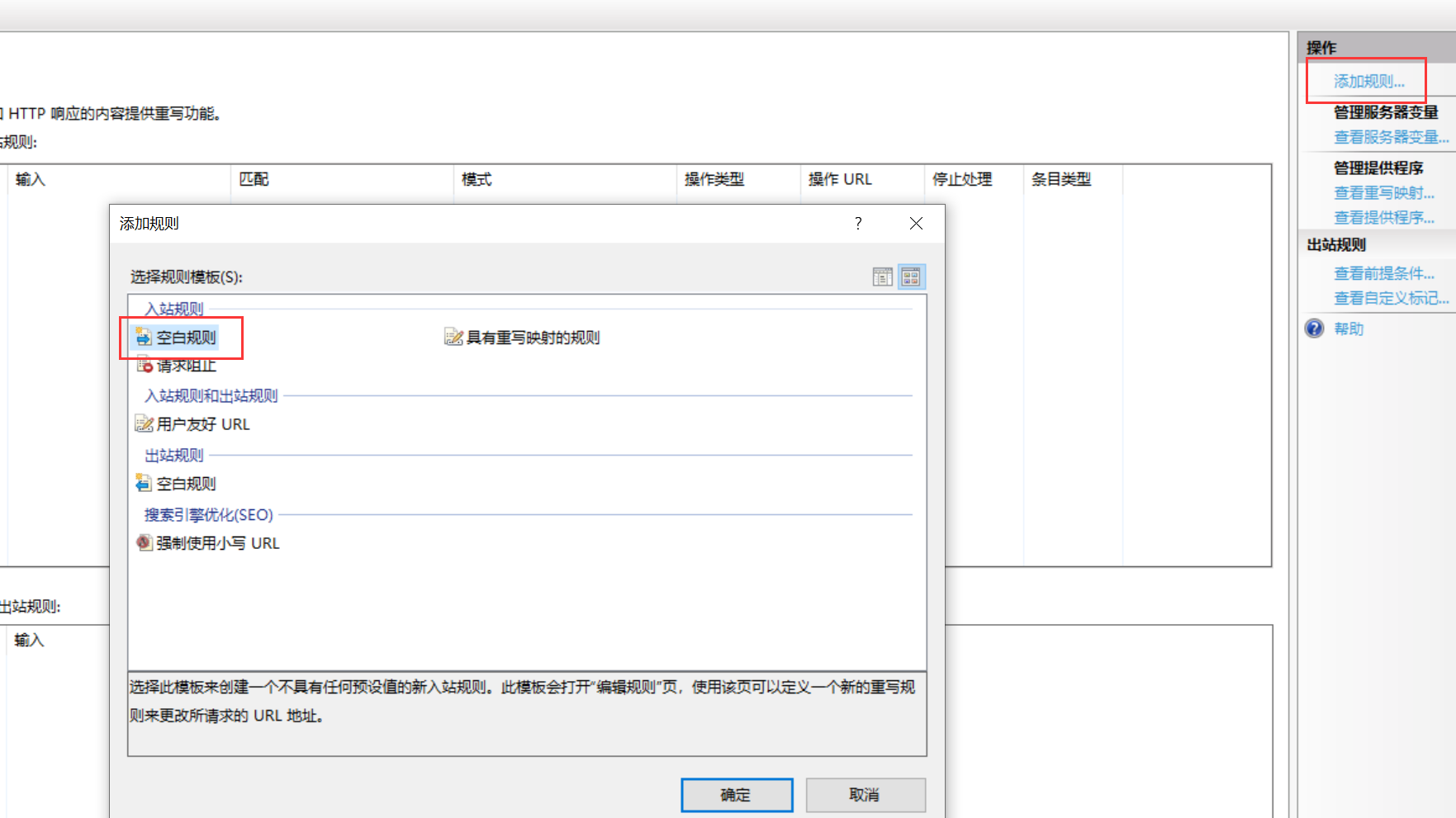
配置网站下的URL 重写
注 : 为什么要URL Rewrite ? 1, 因为VUE页面驱动是靠项目内的路由跳转,要保证每次页面都在根目录**/**; 2, 若是此处不添加规则,访问网站首页可以,但你刷新后或跳转页面就会出现 404 错误.


^((?!(prod-api)).)*$


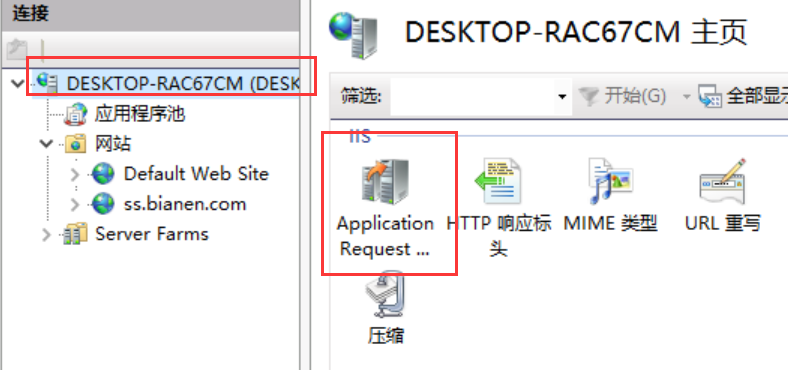
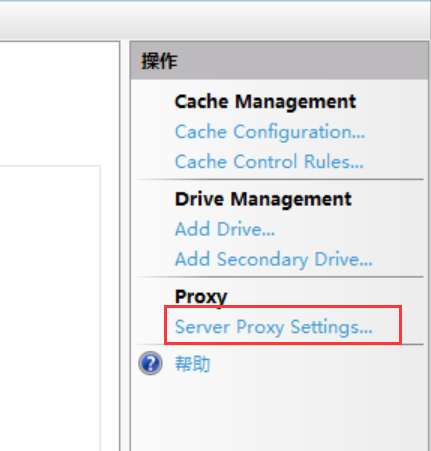
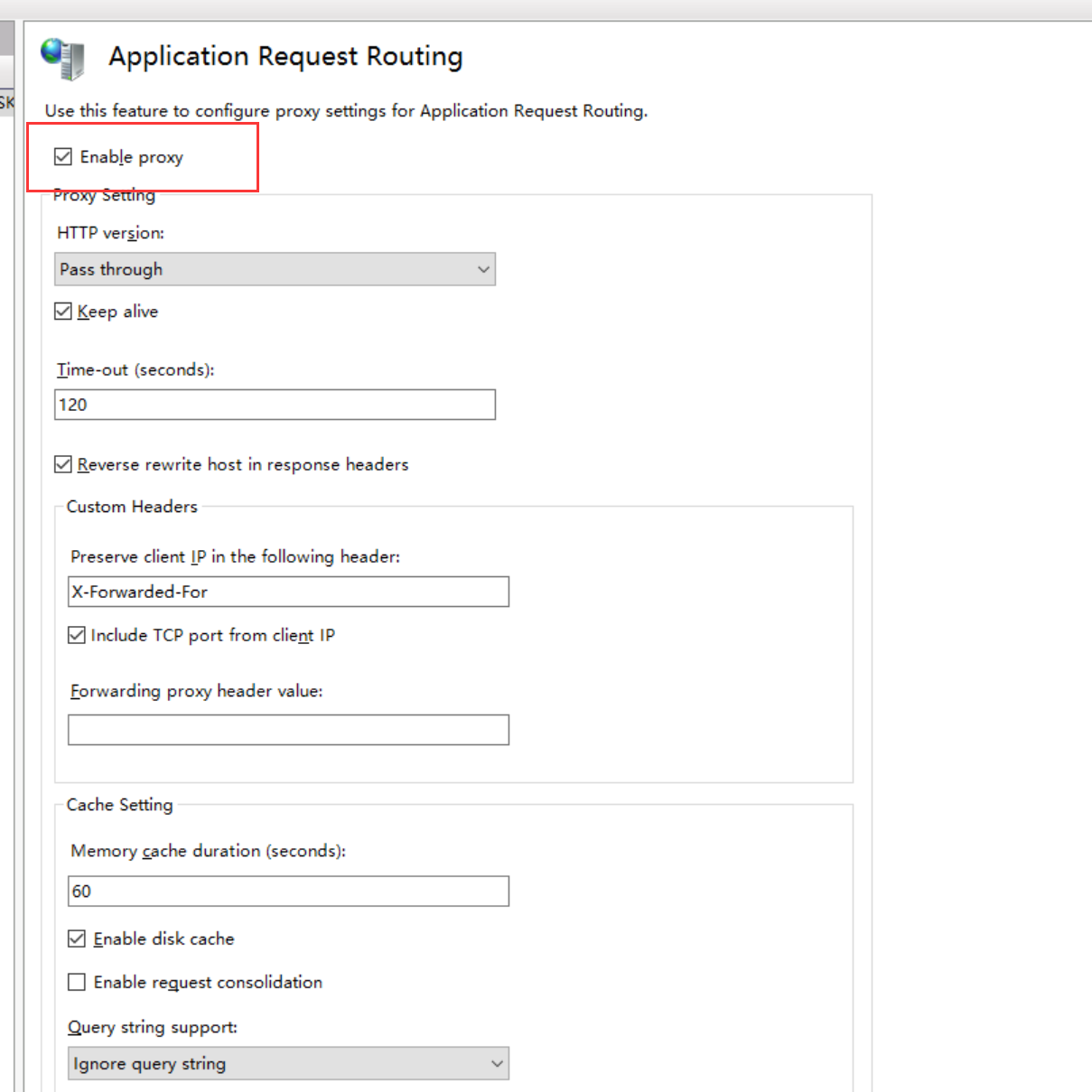
配置主页下的Application Request Routing
注 : 为什么要配置 Application Request Routing 要跨域访问接口,这相当于vite.config.js里的跨域代理配置



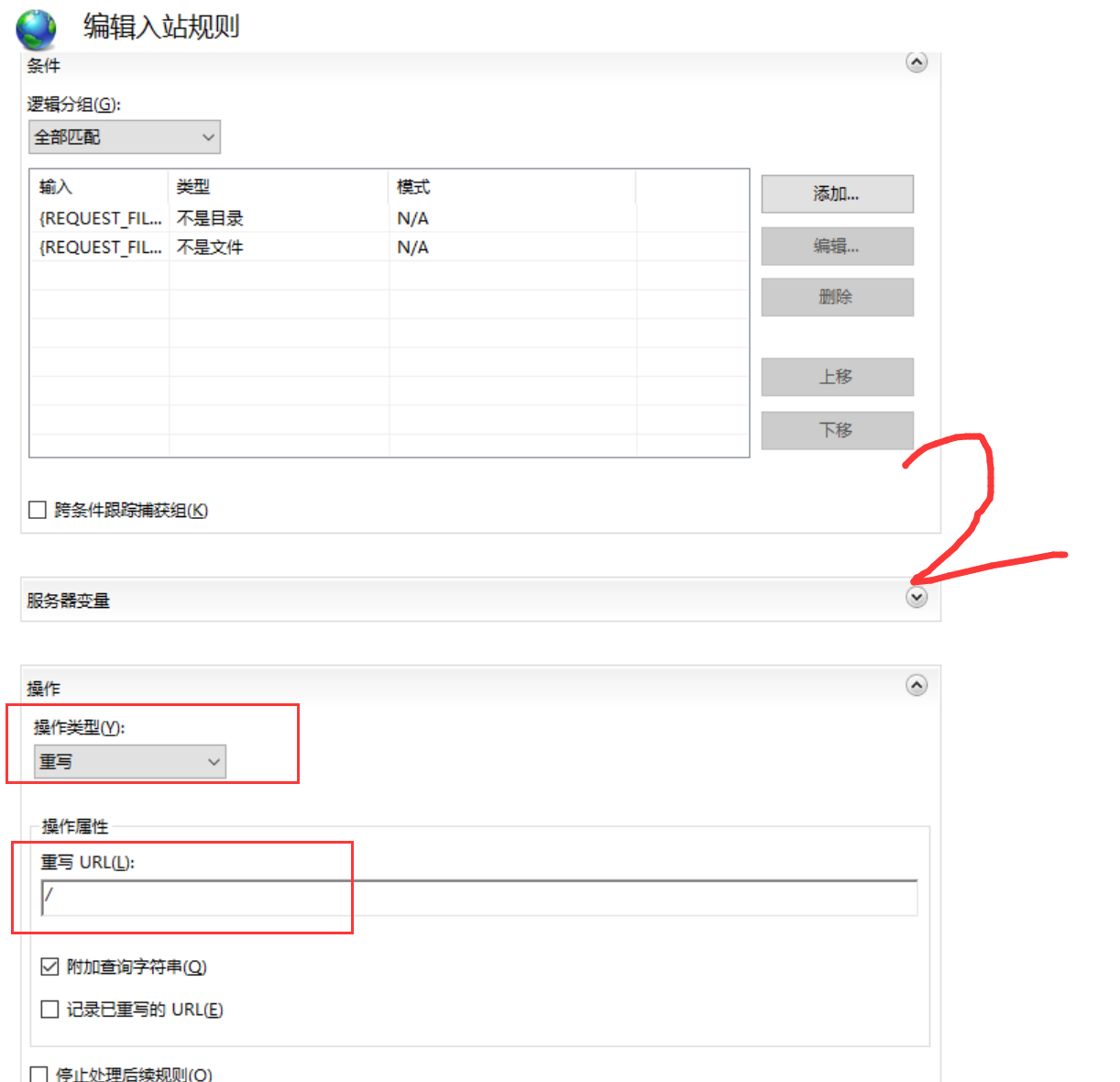
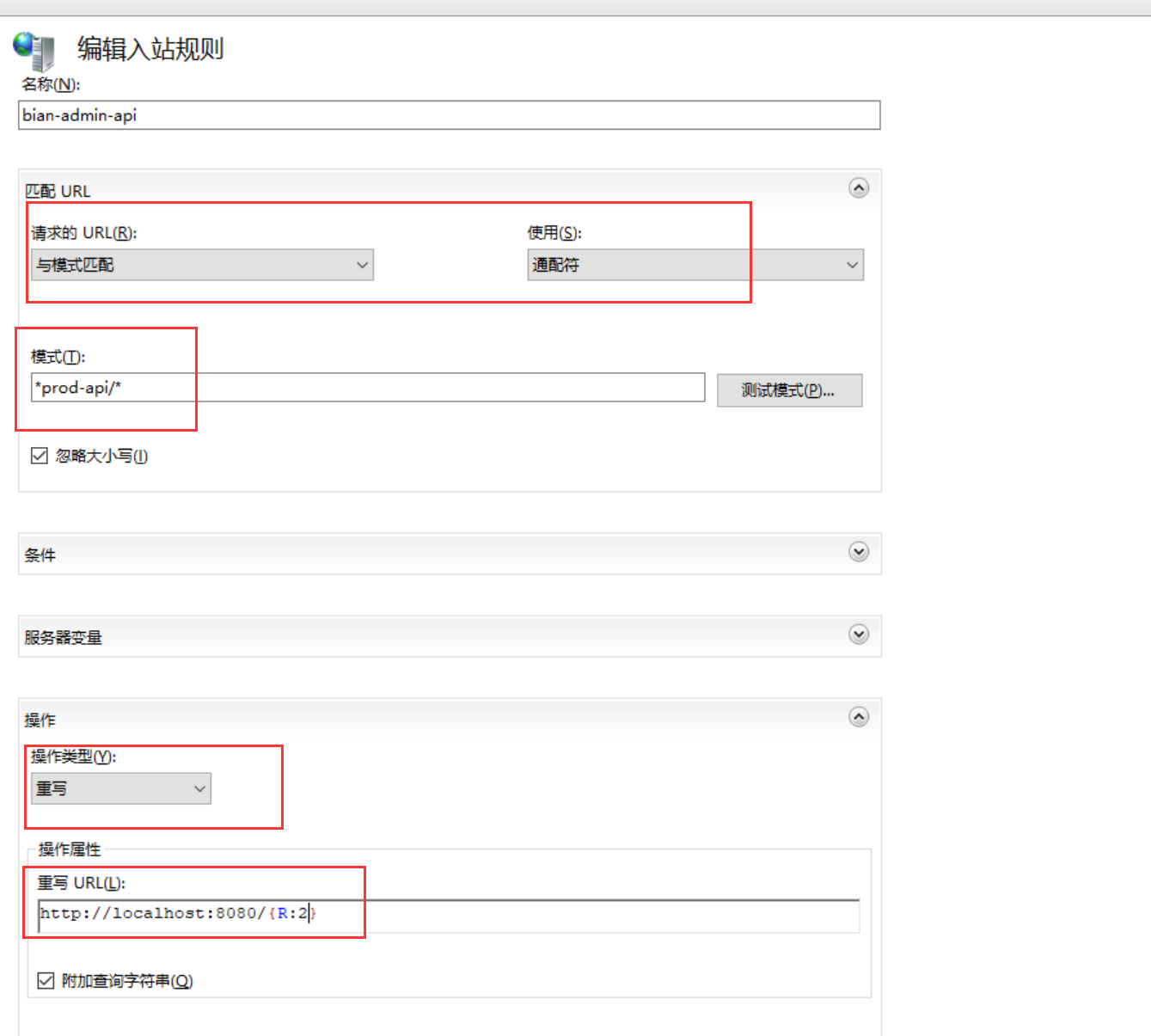
配置主页下的URL 重写



注 : 1, 重写URL : 就是指向的后台接口路径. 2, {R:2 }: 是从通过 模式 >> 测试模式 里面的来的
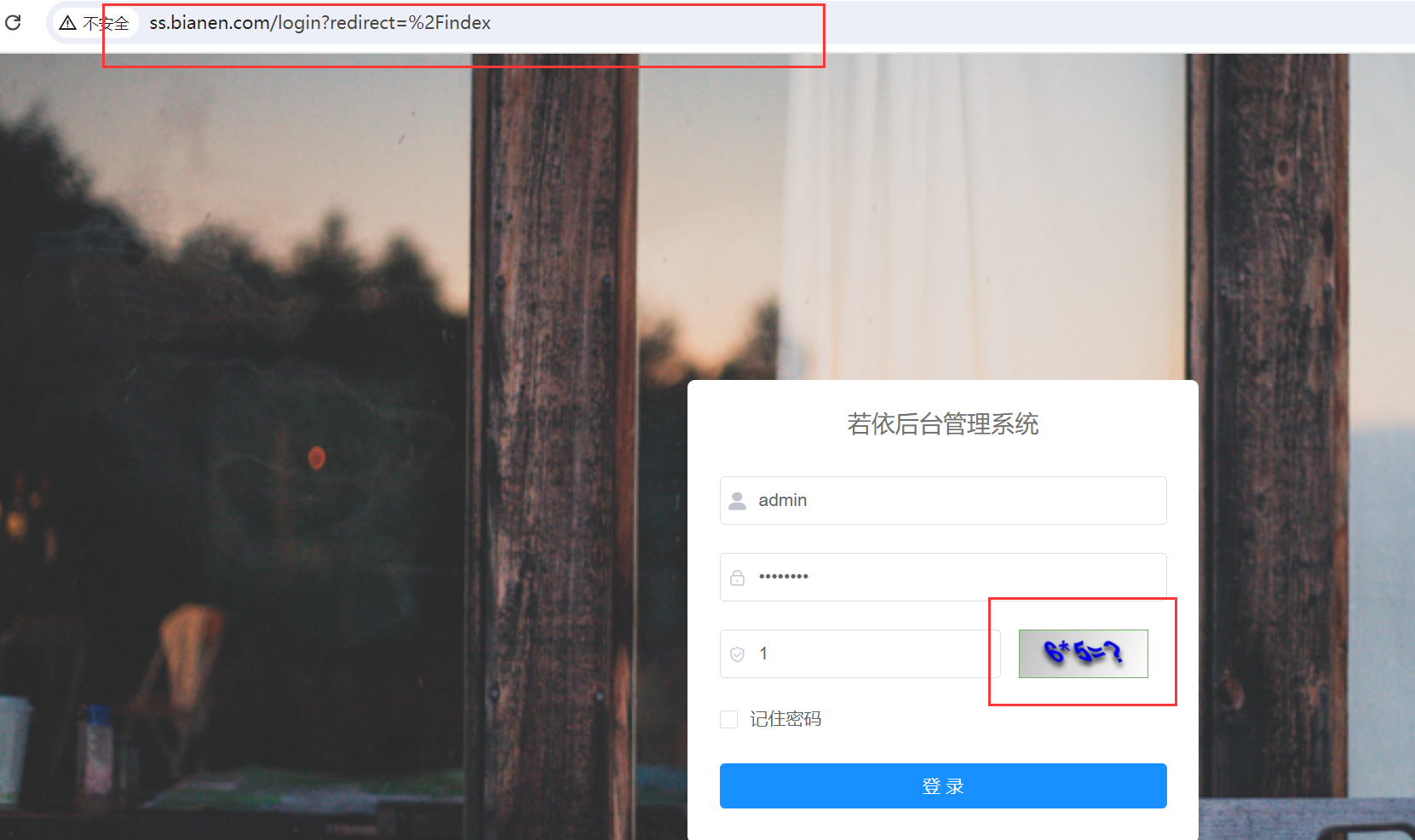
测试




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类