docker部署若依前端vue
打包
npm run build:prod

打包完成了,我们看一下:

打包的文件上传到服务器
先创建一下ruoyi/ui文件夹,并进入文件夹中:

然后给打包生成的文件夹dist里的文件压缩成dist.tar

上传dist.tar到服务器ruoyi/ui下:

解压到ruoyi/ui下:


删除dist.tar:

nginx安装配置
安装
参考docker安装nginx篇博客来操作
修改配置
/home/bianen/nginx/conf文件夹下的nginx.conf配置问下覆盖修改为如下内容:
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server {
# 虽然映射到物理机的81端口,但是容器里是80端口 listen 80; server_name localhost; location / {
#前端打包后所在目录 root /ruoyi/ui; try_files $uri $uri/ /index.html; index index.html index.htm; } location /prod-api/{ proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:8080/; } # 避免actuator暴露 if ($request_uri ~ "/actuator") { return 403; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
重启服务
docker restart nginx
nginx配置后访问失败解决
访问报错怎么解决呢?

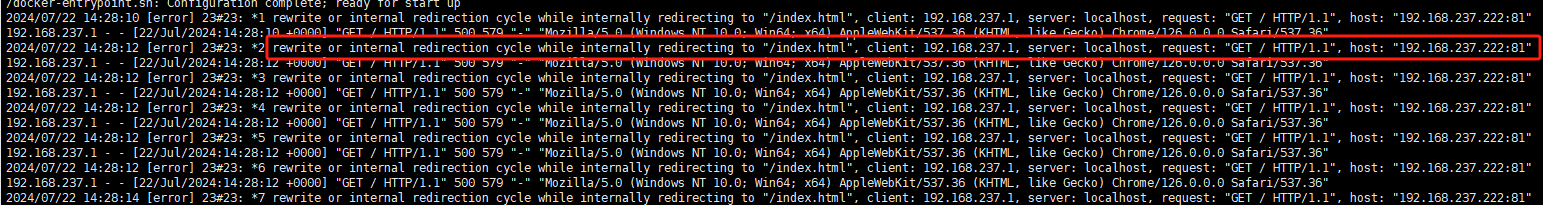
查一下日志: docker logs nginx

看的出来是找不到index.html,可以ruoyi/ui目录下明明就有index.html在,怎么可能找不到,因为ngi.conf是挂载到docker容器的nginx的,意思是这个配置是在容器里边执行,容器里边子当然找不到/ruoyi/ui,我们在挂载nginx的时候也挂载了html目录:
-v /home/bianen/nginx/html:/usr/share/nginx/html
所以我们可以在/home/bianen/nginx/html创建一个文件夹ruoyi-ui,然后给/ruoyi/ui下的内容复制到/home/bianen/nginx/html/ruoyi-ui下,由于设置了挂载,所以nginx容器中/usr/share/nginx/html 下也会有/ruoyi-ui以及文件夹下的内容,然后修改nginx.conf:
cp -r /ruoyi/ui /home/bianen/nginx/html/ruoyi-ui
server.location.root的/ruoyi/ui改为容器的路径:/usr/share/nginx/html/ruoyi-ui
docker restart nginx
测试一下:

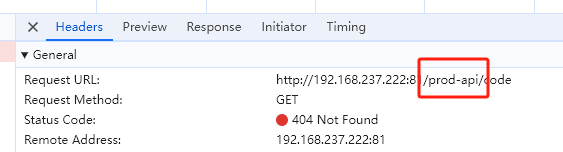
发现页面可以打开了但是报错了,验证码也出不来,我们F12看一下:

这一看应该就是nginx反向代理转发prod-api到网关失败了,我们看下nginx的配置:
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
我这一看就是localhost导致的,因为nginx使用的是容器里的,nginx容器里的localhost就是nginx容器的ip,但是网关微服务是另一个容器的IP,所以改成宿主机的IP就可以了:
location /prod-api/{ proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.237.222:8080/; }
细心的会发现这里也有一个localhost要不要改的:
server { # 虽然映射到物理机的81端口,但是容器里是80端口 listen 80; server_name localhost;
答案是不用改的,因为nginx容器监听自己容器IP的80端口没问题。

这下就搞定了!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构