jQuery
jQuery是一个模块,也是一个类库,是DOM/Bom/JavaScript的类库
参考api文档:http://jquery.cuishifeng.cn/
版本:
1.x(建议使用这个,兼容性比较好)1.12
2.x
3.x
引入jQuery(一般放到HTML的尾部)
<script src="jquery-1.12.4.js"></script>
$相当于jQuery引入代码
转换:jQuery对象[0] = dom对象
eg:$('i1')[0] = document.getElementById('i1')
反过来转换:$(dom对象) = jQuery对象

一、查找元素
选择器:直接找到某个或者某类标签
1.id
$('#id')
2.class
<div class = 'c1'> </div>
$(".c1")
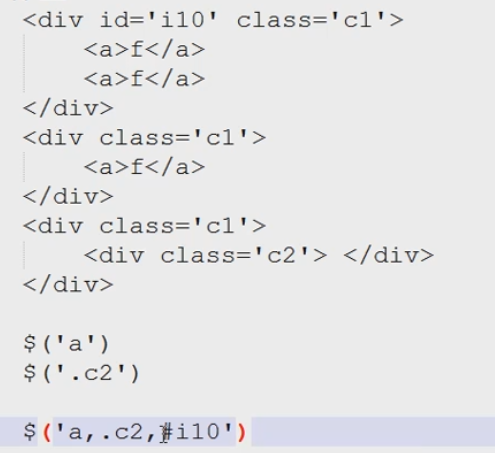
3.标签
<div class = 'c1'>
<a>f </a>
<a>f </a>
</div>
<div class = 'c1'>
<a>f </a>
</div>
<div class = 'c1'>
<a>f </a>
</div>
$('a')就选择了所有的a标签
4.组合

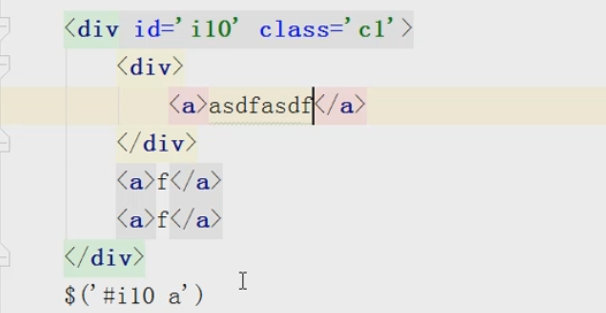
5.层级选择器
eg:查找id=10下的子子孙孙(a标签) $("#10 a")

$("#10>a") 只找儿子
$("#10+a") prev + next
$("#10-a") prev ~ siblings
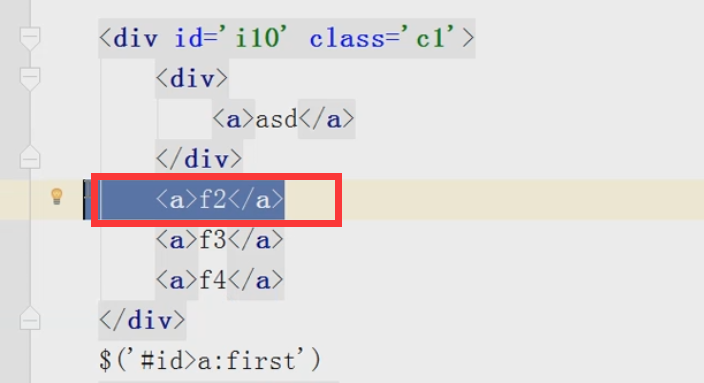
选择id标签下第一个a标签

6.基本选择器
:first
:last
:eq()
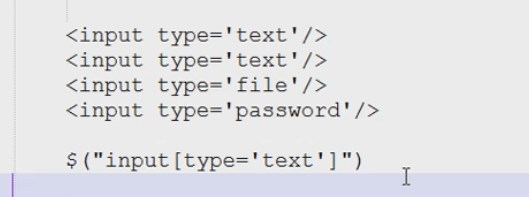
7.属性选择器
$('{alex}') 具有alex属性的所有标签
$('{alex="123"}') alex属性等于123的标签
eg:查找input下,所有type=text的标签相当于$(':text')

查找所有不可编辑的文本

例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="全选" onclick="checkAll();" /> <input type="button" value="反选" onclick="reverseAll();" /> <input type="button" value="取消" onclick="cancleAll();"/> <table border="1"> <thead> <tr> <th>选项</th> <th>IP</th> <th>PORT</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> function checkAll() { // 对id为tb的标签下的CheckBox进行操作 $('#tb :checkbox').prop('checked',true); } function cancleAll() { $('#tb :checkbox').prop('checked',false); } function reverseAll() { // each是对其循环 k是索引下标 $(':checkbox').each(function(k){ // this,代指当前循环的每一个元素 // Dom /* // 方法一:dom if(this.checked){ this.checked = false; }else{ this.checked = true; } */ /* // 方法二 jQuery // 如果选中了,则让他改为不选中 if($(this).prop('checked')){ $(this).prop('checked', false); } // 未选中,让他选中 else{ $(this).prop('checked', true); } */ // 三元运算var v = 条件? 真值:假值 // 如果$(this).prop('checked')是true,则变成false,如果$(this).prop('checked')是false的,则变成true var v = $(this).prop('checked')?false:true; // 然后赋值 $(this).prop('checked',v); }) } </script> </body> </html>
知识点:
$('#tb :checkbox').prop('checked'); 获取值
$('#tb :checkbox').prop('checked',true);设置值
jQuery方法内置循环:$('#tb :checkbox').xxxx
$('#tb :checkbox').each(function(k){
//k 当前索引
//this,是dom对象,当前循环的元素,若要变成jQuery对象,则$(this)
})
三元运算: var v = 条件 ? 真值 : 假值
筛选
$(this).next() 获取当前标签的下一个标签
$(this).prev() 获取当前标签的上一个标签
$(this).parent() 获取当前标签的父标签
$(this).children() 获取当前标签的所有孩子
$('#i1').siblings() 获取当前标签的所有兄弟
$('#i1').find('#i1') 子子孙孙中查找


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .header{ background-color: black; color: wheat; } .content{ min-height: 50px; } .hide{ display: none; } </style> </head> <body> <div style="height:400px;width: 200px;border: 1px solid #dddddd"> <div class="item"> <div class="header">标题一</div> <div id="i1" class="content hide">内容</div> </div> <div class="item"> <div class="header">标题二</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题三</div> <div class="content hide">内容</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> <!--绑定事件:所有header下的标签click--> $('.header').click(function(){ // 当前点击的标签 $(this) // 获取某个标签的下一个标签 // 获取某个标签的父标签 // 获取所有的兄弟标签 // 添加样式和移除样式 // $('.i1').addClass('hide') // $('#i1').removeClass('hide') // var v = $("this + div"); // $("label + input") // console.log(v); // // $("afsldkfja;skjdf;aksdjf") // 筛选器 /* $(this).next() 获取当前标签的下一个标签 $(this).prev() 获取当前标签的上一个标签 $(this).parent() 获取当前标签的父标签 $(this).children() 获取当前标签的所有孩子 $('#i1').siblings() 获取当前标签的所有兄弟 $('#i1').find('#i1') 子子孙孙中查找 // . . . // $('#i1').addClass(..) $('#i1').removeClass(..) */ // 链式编程 // $(...).click(function(){ // this.. // }) // 移除当前标签的下一个标签里的样式 hide // $(this).next().removeClass('hide'); // 将当前标签的父标签的兄弟标签,循环查找content样式,然后增加样式hide // $(this).parent().siblings().find('.content').addClass('hide') // $(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide') }) </script> </body> </html>
文本操作:
$(..).text() #获取文本内容
$(..).text("a") #设置文本内容,不解析HTML代码
$(..).html() #获取内容,包含HTML代码
$(..).html("<a>1 </a>") #设置内容,解析HTML
$(..).val() #获取值,相当于dom的value
$(..).val(..) #设置值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .modal{ position: fixed; top: 50%; left: 50%; width: 500px; height: 400px; margin-left: -250px; margin-top: -250px; background-color: #eeeeee; z-index: 10; } .shadow{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.6; background-color: black; z-index: 9; } </style> </head> <body> <a onclick="addElement();">添加</a> <table border="1" id="tb"> <tr> <td target="hostname">1.1.1.11</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.12</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.13</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.14</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> </table> <div class="modal hide"> <div> <input name="hostname" type="text" /> <input name="port" type="text" /> <input name="ip" type="text" /> </div> <div> <input type="button" value="取消" onclick="cancelModal();" /> <input type="button" value="确定" onclick="confirmModal();" /> </div> </div> <div class="shadow hide"></div> <script src="jquery-1.12.4.js"></script> <script> $('.del').click(function () { $(this).parent().parent().remove(); }); function confirmModal() { var tr = document.createElement('tr'); var td1 = document.createElement('td'); td1.innerHTML = "11.11.11.11"; var td2 = document.createElement('td'); td2.innerHTML = "8001"; $(tr).append(td1); $(tr).append(td2); $('#tb').append(tr); $(".modal,.shadow").addClass('hide'); // $('.modal input[type="text"]').each(function () { // // var temp = "<td>..." // // // // }) } function addElement() { $(".modal,.shadow").removeClass('hide'); } function cancelModal() { $(".modal,.shadow").addClass('hide'); $('.modal input[type="text"]').val(""); } $('.edit').click(function(){ $(".modal,.shadow").removeClass('hide'); // this 查找当前标签的父的所有同辈元素 var tds = $(this).parent().prevAll(); // 循环获取 tds.each(function () { // 获取td的target属性值 var n = $(this).attr('target'); // 获取td中的内容 var text = $(this).text(); var a1 = '.modal input[name="'; var a2 = '"]'; var temp = a1 + n + a2; $(temp).val(text); }); // var port = $(tds[0]).text(); // var host = $(tds[1]).text(); // // $('.modal input[name="hostname"]').val(host); // $('.modal input[name="port"]').val(port); // 循环获取tds中内容 // 获取 <td>内容</td> 获取中间的内容 // 赋值给input标签中的value }); </script> </body> </html>
样式操作:
addClass #增加样式
removeClass #去掉样式
toggleClass #有样式就去掉,没有对应样式就增加

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <input type='checkbox' id='i2' /> <input id="i1" type="button" value="开关" /> <div class="c1 hide">asdfasdf</div> <script src="jquery-1.12.4.js"></script> <script> $('#i1').click(function(){ // 判断有误样式hide // if($('.c1').hasClass('hide')){ // $('.c1').removeClass('hide'); // }else{ // $('.c1').addClass('hide'); // } // 没有hide样式则加上,有这个则取消 $('.c1').toggleClass('hide'); }) </script> </body> </html>
属性操作:
$(..).attr #一个参数的时候,是获取对应属性,两个参数的时候,若存在属性,则修改属性的值;若不存在属性,则增加这个属性

$(..).prop #专门用于CheckBox,radio,一个参数的时候是获取值,两个参数的时候是设置值


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div class="hide" b="2">内容二</div> <div class="hide" b="3">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.menu-item').click(function(){ $(this).addClass('active').siblings().removeClass('active'); var target = $(this).attr('a'); // 查找content样式下的子标签的属性为。。。的标签去掉样式hide,其他的增加hide样式 $('.content').children("[b='"+ target+"']").removeClass('hide').siblings().addClass('hide'); }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" >菜单一</div> <div class="menu-item" >菜单二</div> <div class="menu-item" >菜单三</div> </div> <div class="content"> <div >内容一</div> <div class="hide" >内容二</div> <div class="hide">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.menu-item').click(function(){ // 当前标签增加样式active,其兄弟标签移除样式active $(this).addClass('active').siblings().removeClass('active'); // 查找content样式下的子标签,查找索引$(this).index() (当前标签的索引) 移除hide样式,其兄弟标签增加样式hide $('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide'); }); </script> </body> </html>
文档处理
append #子标签往后加
prepend #子标签往前加
after #兄弟标签往后加
before #兄弟标签往前加
remove #删除标签以及内容
empty #删除内容保留标签
clone #复制一份

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="t1" type="text" /> <input id="a1" type="button" value="添加" /> <input id="a2" type="button" value="删除" /> <input id="a3" type="button" value="复制" /> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#a1').click(function () { var v = $('#t1').val(); var temp = "<li>" + v + "</li>"; // 往后加 // $('#u1').append(temp); // 往前加 $('#u1').prepend(temp); // ul标签后面添加,作为其兄弟标签 // $('#u1').after(temp) // ul标签前面添加,作为其兄弟标签 // $('#u1').before(temp) }); $('#a2').click(function () { var index = $('#t1').val(); // 删除标签以及内容 //$('#u1 li').eq(index).remove(); // 清空内容,标签还在 //$('#u1 li').eq(index).empty(); }); $('#a3').click(function () { var index = $('#t1').val(); var v = $('#u1 li').eq(index).clone(); $('#u1').append(v); //$('#u1 li').eq(index).remove(); //$('#u1 li').eq(index).empty(); }) </script> </body> </html>
css处理
$("t1").css('样式名称','样式值')
点赞:
$('t1').append()
$('t1').remove()
$setInterval 定时器
透明度1 >> 0
position 设定固定位置
字体大小,位置变化

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ padding: 50px; border: 1px solid #dddddd; } .item{ position: relative; width: 30px; } </style> </head> <body> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.item').click(function () { AddFavor(this); }); function AddFavor(self) { // DOM对象 var fontSize = 15; var top = 0; var right = 0; var opacity = 1; var tag = document.createElement('span'); $(tag).text('+1'); $(tag).css('color','green'); $(tag).css('position','absolute'); $(tag).css('fontSize',fontSize + "px"); $(tag).css('right',right + "px"); $(tag).css('top',top + 'px'); $(tag).css('opacity',opacity); $(self).append(tag); var obj = setInterval(function () { fontSize = fontSize + 10; top = top - 10; right = right - 10; opacity = opacity - 0.1; $(tag).css('fontSize',fontSize + "px"); $(tag).css('right',right + "px"); $(tag).css('top',top + 'px'); $(tag).css('opacity',opacity); if(opacity < 0){ clearInterval(obj); $(tag).remove(); } }, 40); } </script> </body> </html>
位置:
$(window).scrollTop() #没有参数,获取
$(window).scrollTop(0) #有参数,设置
$(window).scrollLeft() #没有参数,获取
$(window).scrollLeft(0) #没有参数,设置
offset #指定标签在HTML中的坐标
offset().left
offset().top

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid #ddd;width: 600px;position: absolute;"> <div id="title" style="background-color: black;height: 40px;"></div> <div style="height: 300px;"></div> </div> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> $(function(){ $('#title').mouseover(function(){ $(this).css('cursor','move'); }); $("#title").mousedown(function(e){ //console.log($(this).offset()); var _event = e || window.event; var ord_x = _event.clientX; var ord_y = _event.clientY; var parent_left = $(this).parent().offset().left; var parent_top = $(this).parent().offset().top; $('#title').on('mousemove', function(e){ var _new_event = e || window.event; var new_x = _new_event.clientX; var new_y = _new_event.clientY; var x = parent_left + (new_x - ord_x); var y = parent_top + (new_y - ord_y); $(this).parent().css('left',x+'px'); $(this).parent().css('top',y+'px'); }) }); $("#title").mouseup(function(){ $("#title").off('mousemove'); }); }) </script> </body> </html>
$("i1").height() #获取标签的高度,春高度
$("i1").innerHeight() #获取边框 + 纯高度 +
$("i1").outerHeight()
$("i1")..outerHeight(true)
事件
$(',c1').click()....
$('.c1').bind('click',function(){
})
$('.c1').unbind('click',function(){
})
$('.c1').delegate('a','click',function(){
}) # c1样式下,所有的a标签给予click事件,执行函数,相当于委托,这个比较特殊

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="t1" type="text" /> <input id="a1" type="button" value="添加" /> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#a1').click(function () { var v = $('#t1').val(); var temp = "<li>" + v + "</li>"; $('#u1').append(temp); }); // $('ul li').click(function () { // var v = $(this).text(); // alert(v); // }) // $('ul li').bind('click',function () { // var v = $(this).text(); // alert(v); // }) // $('ul li').on('click', function () { // var v = $(this).text(); // alert(v); // }) $('ul').delegate('li','click',function () { var v = $(this).text(); alert(v); }) </script> </body> </html>
$('.c1').undelegate('a','click',function(){
})
$('.c1').on('click',function(){
})
$('.c1').off('click',function(){
})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a onclick="return ClickOn()" href="http://www.oldboyedu.com">走你1</a> <a id="i1" href="http://www.oldboyedu.com">走你2</a> <script src="jquery-1.12.4.js"></script> <script> function ClickOn() { alert(123); // return false;默认不再继续走超链接 return true; } $('#i1').click(function () { alert(456); return false; }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color: red; } </style> </head> <body> <form id="f1" action="s5.html" method="POST"> <div><input name="n1" tex = "用户名" type="text" /></div> <div><input name="n2" tex = "密码" type="password" /></div> <div><input name="n3" tex = "邮箱" type="text" /></div> <div><input name="n4" tex = "端口" type="text" /></div> <div><input name="n5" tex = "IP" type="text" /></div> <input type="submit" value="提交" /> <img src="..."> </form> <script src="jquery-1.12.4.js"></script> <script> $(function(){ // 当页面所有元素完全加载完毕后,执行 $(':submit').click(function () { $('.error').remove(); var flag = true; $('#f1').find('input[type="text"],input[type="password"]').each(function () { var v = $(this).val(); var n = $(this).attr('tex'); if(v.length <= 0){ flag = false; var tag = document.createElement('span'); tag.className = "error"; tag.innerHTML = n + "必填"; $(this).after(tag); // return false;加上这个遇到问题就会跳出循环 } }); return flag; }); }); // $(':submit').click(function () { // var v = $(this).prev().val(); // if(v.length > 0){ // return true; // }else{ // alert('请输入内容'); // return false // } // }) </script> </body> </html>

// 当页面框架加载完毕后,自动执行
$(function(){
$.Login('#f1')
});

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color: red; } </style> </head> <body> <form id="f1" action="s5.html" method="POST"> <div><input name="n1" tex = "用户名" type="text" /></div> <div><input name="n2" tex = "密码" type="password" /></div> <div><input name="n3" tex = "邮箱" type="text" /></div> <div><input name="n4" tex = "端口" type="text" /></div> <div><input name="n5" tex = "IP" type="text" /></div> <input type="submit" value="提交" /> <img src="..."> </form> <script src="jquery-1.12.4.js"></script> <script> // 当页面框架加载完毕后,自动执行 $(function(){ $.Login('#f1') }); $(function(){ // 当页面所有元素完全加载完毕后,执行 $(':submit').click(function () { $('.error').remove(); var flag = true; $('#f1').find('input[type="text"],input[type="password"]').each(function () { var v = $(this).val(); var n = $(this).attr('tex'); if(v.length <= 0){ flag = false; var tag = document.createElement('span'); tag.className = "error"; tag.innerHTML = n + "必填"; $(this).after(tag); // return false;加上这个遇到问题就会跳出循环 } }); return flag; }); }); // $(':submit').click(function () { // var v = $(this).prev().val(); // if(v.length > 0){ // return true; // }else{ // alert('请输入内容'); // return false // } // }) </script> </body> </html>
jQuery的扩展


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="jquery-1.12.4.js"></script> <script src="plugin1.js"></script> <script> var v = $.wangsen(); alert(v); // $('#i1').css() // $.ajax() // jquery扩展 // $.fn.extend({ // "hanyang": function () { // return 'db'; // } // }); // var v = $('#i1').hanyang(); // alert(v); $.extend({ 'wangsen': function () { return 'sb'; } }); var v = $.wangsen(); alert(v); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="jquery-1.12.4.js"></script> <script src="plugin1.js"></script> <script> // var v = $.wangsen(); // alert(v); // $('#i1').css() // $.ajax() // jquery扩展 $.fn.extend({ "hanyang": function () { return 'db'; } }); var v = $('#i1').hanyang(); alert(v); // $.extend({ // 'wangsen': function () { // return 'sb'; // } // }); // var v = $.wangsen(); // alert(v); </script> </body> </html>


(function (arg) {
var status = 1;
arg.extend({
'wangsen': function () {
return 'sb';
}
});
})(jQu$ery);
二、操作元素
执行顺序:
默认事件先执行:
CheckBox
自定义先执行:
a
submit



