如何将vue打包后的项目部署到springboot中(mode='hash')
1. 打包vue项目
//使用vue-cli对项目进行打包(router中的mode设置为hash)
npm run build
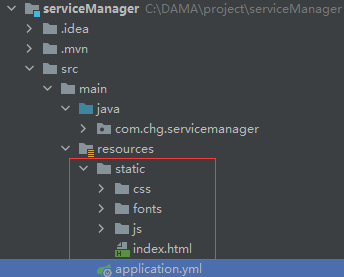
2. 将打包后的项目放置springboot项目的resource下的static目录下

3. 创建controller层,代码如下
@Controller //控制层注解(不能加@ResponseBody)
public class Index{
@RequestMapping("/") //跟目录
public String getIndex(){
return "index.html"; //首页全名称(.html不能省略)
}
}
专心看人间!

