如何解决npm安装全局模块成功,但无法使用的情况。
今天在学习如何使用npm安装包的时候,在使用 npm install xxx -g 安装全局包时,
发现安装的包无法使用。而安装时cmd却没有报错,这令我很疑惑,这应该是安装成功了但却不能使用。
如下图所示

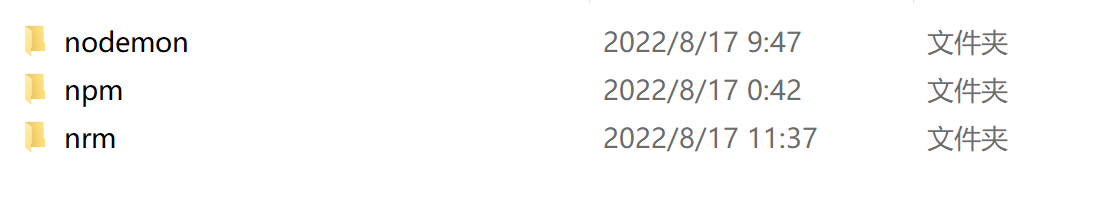
在查询了资料后,使用了 npm root -g 命令,获得了全局包的安装路径,打开后发现该路径下确实有我安装的几个包 如 nodemon nrm

这说明我是安装成功了,但是还是没能成功使用。
经过一番查询资料,得知是可能是我电脑中环境变量中的路径和npm config中的路径不同。
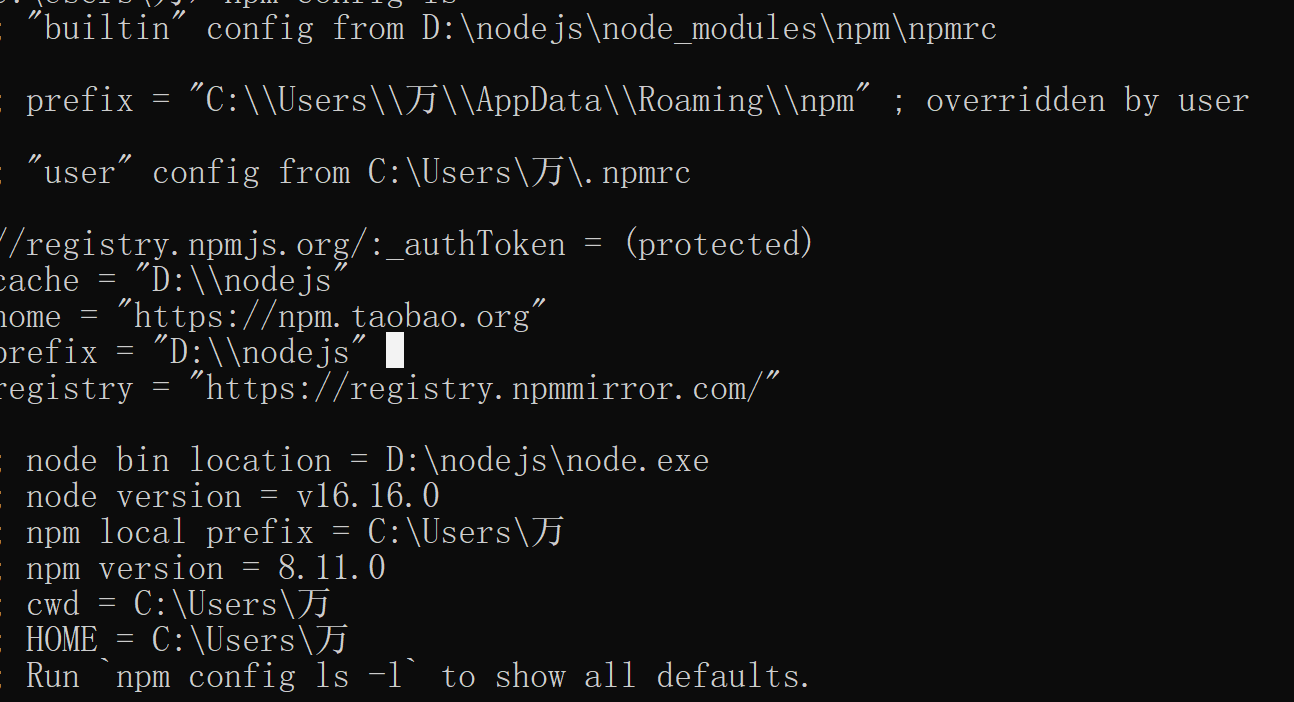
我们可以通过 npm root -g 或者 npm config ls来查看npm config中的路径。

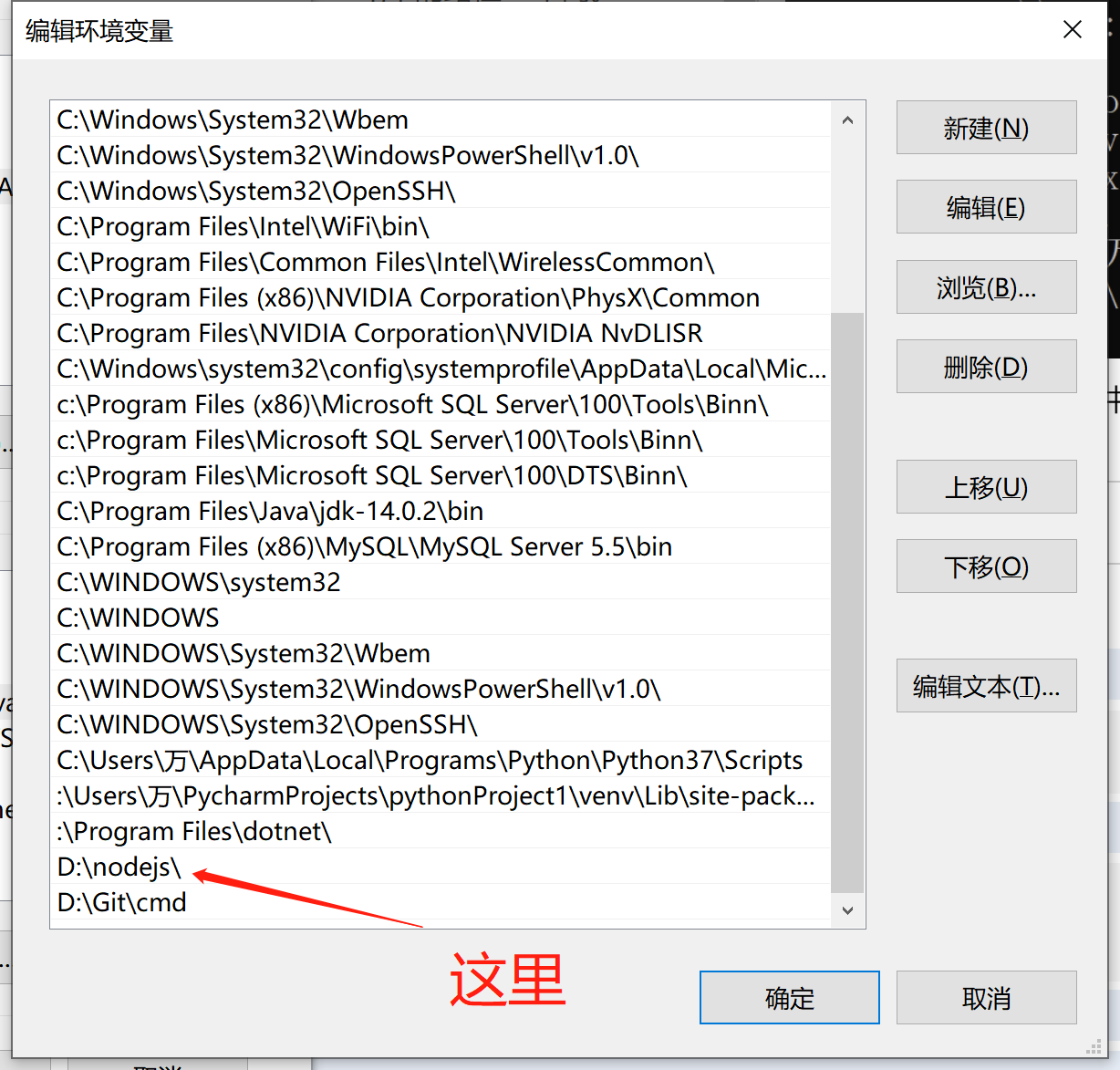
如果是错误的情况,prefix 的路径 和 环境变量 中是不一样的,我的已经设置为环境变量中的路径了(如下图所示)所以是一样的

所以我们要改成与path中一样的路径,使用如下代码:
npm config set prefix "D:\nodejs"
npm config set cache "D:\nodejs"
在修改完后 我们再次使用npm root -g 查看

此时可以看出我们的路径已经对了,此时再去下载就可以了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通