vue入门
可以腾讯视频学习,菜鸟教程

版本vue2.9
Vue3版本 2019
Js面向dom
Vue面向数据 mvvm

可以下载包 vue.min.js
1、第一个程序
<script src="vue.min.js"></script> <div id="app"> <p>{{text}}</p> </div> <script> new Vue({ el: '#app',//vue实例的容器 挂载点(挂载元素) 接收参数类型: 选择器 //数据模型 data: { text:'hello world' } }) </script>
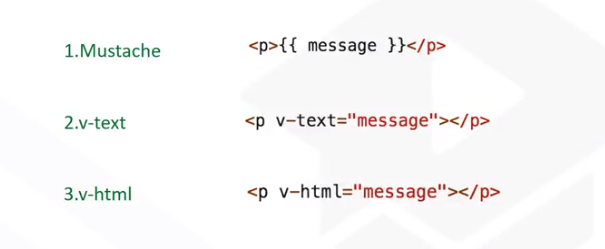
2、文本绑定 指令 mustache v-text v-html

<div id="app"> <p v-text="text"></p> </div> <script> new Vue({ el: '#app',//vue实例的容器 挂载点 接收参数类型: 选择器 //数据模型 data: { text:'hello world' } }) </script>
<div id="app"> <p v-html="text"></p> </div> <script> new Vue({ el: '#app',//vue实例的容器 挂载点 接收参数类型: 选择器 //数据模型 data: { text:'<h1>hello world</h1>'//这时会有区别 } }) </script>
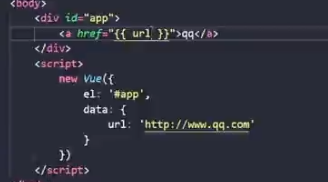
3、属性绑定 指令 v-bind
<div id="app"> <a v-bind:href="url">qq</a> <a :href="url">qq</a><!--简写--> </div> <script> new Vue({ el: '#app',//vue实例的容器 挂载点 接收参数类型: 选择器 //数据模型 data: { url:'https://www.baidu.com', } }) </script>
不能使用这个

4、方法绑定 methods
<div id="app"> <a v-bind:href="url()">sss</a> </div> <script> new Vue({ el: '#app',//vue实例的容器 挂载点 接收参数类型: 选择器 //数据模型 data: { protocal:'https:', host:'www.baidu.com' }, methods:{ url:function () { return this.protocal+'//'+this.host; } } }) </script>
5、计算属性 computed
Computed <div id="app"> <a v-bind:href="geturl">sss</a> </div> //只调用一次 computed:{ geturl:function () { return this.protocal+'//'+this.host; } }
Computed 和methods区别
5、侦听器 监听数据的变化 watch
6、样式绑定 class style
7、用户输入
在form表单中可以使用v-model 来双向数据绑定
<div id="app"> <p>{{ message }}</p> <input v-model="message"> </div> <script> new Vue({ el: '#app',//vue实例的容器 挂载点 接收参数类型: 选择器 //数据模型 data: { protocal:'https:', host:'www.baidu.com', message:'123333' } }) </script>
5、事件 v-on
<div id="app"> <button v-on:click="check">dddd</button> </div> <script> new Vue({ el: '#app',//vue实例的容器 挂载点 接收参数类型: 选择器 //数据模型 data: { message:'123333' }, methods:{ check:function () { alert('sss'); } } }) </script> v-on 缩写 <!-- 完整语法 --><a v-on:click="doSomething"></a> <!-- 缩写 --><a @click="doSomething"></a>
10、过滤器 filters | 管道 文本格式化
过滤器 Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下: <!-- 在两个大括号中 --> {{ message | capitalize }} <!-- 在 v-bind 指令中 --> <div v-bind:id="rawId | formatId"></div>
二、流程控制
1、v-if v-show
2、V-for
努力奔跑。。。。。



