浮动
一、浏览器:
1、shell:外壳
2、core:内核(js执行引擎、渲染引擎)
IE:trident
Firfox:Gecko
Chrome:webkit / blink
safari:webkit
二、路径的写法
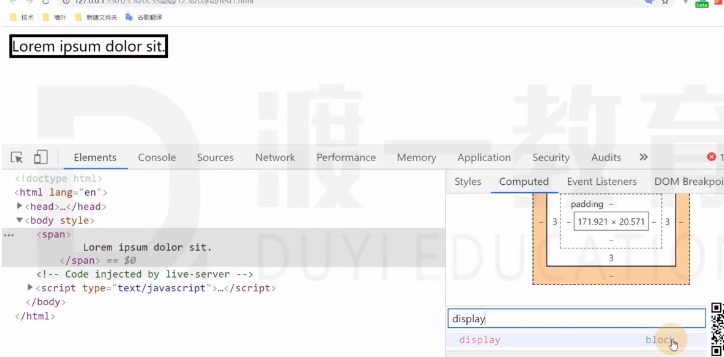
行盒
三、视觉格式化模型,大体上将页面中盒子的排列分为三种方式:
1、常规流
2、浮动
3、定位
四、
浮动 兼容性好
应用场景
1、文字环绕
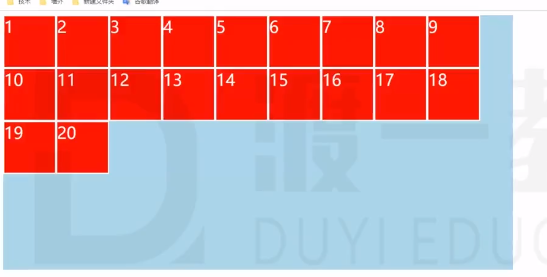
2、横向排列
浮动的基本特点:
修改float属性为:
left左浮动,元素靠上靠左
right右浮动,元素靠上靠右
默认值为none
1、当一个元素浮动后,元素必定为块盒

2、浮动元素的包含块,和常规流一样,为父元素的内容盒,

盒子尺寸
1、宽度为auto,适应内容宽度
2、高度为auto,与常规流一致,适用内容高度
3、margin 为auto,0
4、边框,内边距,百分比设置与常规流一样
盒子排列
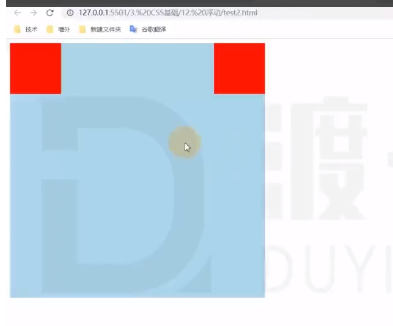
1、左浮动的盒子靠上左排列
2、右浮动的盒子靠上右排列

3、浮动盒子在包含块中排列时,会避开常规流块盒子
4、常规流块盒在排列时,无视浮动盒子
5、行盒在排列时,会避开浮动盒子
如果文字没有在行盒中,浏览器会自动生成一个行盒包裹文字。该行盒称为匿名行盒。
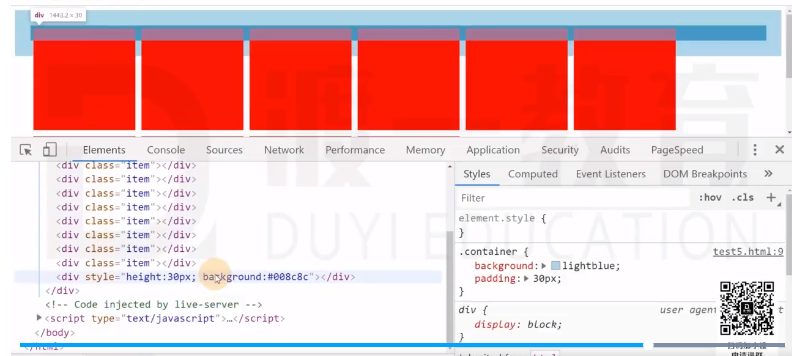
高度坍塌
高度坍塌的根源:常规流盒子的自动高度,在计算时,不会考虑浮动盒子

解决方法1:清除浮动:clear
默认值;none
left清除左边浮动,该元必须出现在前面所有左浮动盒子的下方
right清除右边浮动,该元必须出现在前面所有右浮动盒子的下方
both:出现在所有浮动元素的下方
<style>
.container{
background:lightblue;
padding: 30px;
}
.item{
width: 200px;
height: 200px;
float: left;
background-color: rebeccapurple;
}
.clearflex{
height: 60px;
background-color: #2aabd2;
clear: both;
}
</style>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="clearflex"></div>
</div>
清除浮动方法2;
<style>
.container{
background:lightblue;
padding: 30px;
}
.item{
width: 200px;
height: 200px;
float: left;
background-color: rebeccapurple;
}
.clearflex::after{
content: '';
display:block;
clear: both;
}
</style>
<!--container坍塌了-->
<div class="container clearflex">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>

努力奔跑。。。。。



