(转)Three20 是什么
本文转至:http://285746555.blog.51cto.com/2966432/600962
three 20 是什么
three20 是从第三方facebook 剥离出的一个框架, 主要涉及三大模块,网络 ,stysle 和ui
突破了原有的模式,可以方便的定制出适合的界面风格,实现很多神奇的效果

如果想模仿iPhone邮件应用中的邮件编辑器,可以使用TTMessageController组件;如果想采用像Facebook那样的消息发送窗口,可以使用TTPostController组件。

还有支持Safari和YouTube的视图控制器。

Three20有一个功能强大的表格结构:单元格/条目结构。它在标准的苹果单元格类型基础上添加了几种特殊的单元格类型。通过它可以方便地创建一些包含内嵌控件的表格视图控制器。例如:


如果想在应用程序中显示一个更小的活动指示器,可以使用Three20中的活动标签,它提供了指示器+文本+进度条的显示方式。

使用TTLauncherView组件来模拟iPhone的桌面。

支持在顶部的分页标签。

样式(Style)
Three20的样式组件能非常方便的声明和复用。通过自定义样式表, 可以用几个简单的声明就可以创建可以圆角的按钮、阴影、渐变和边框。下面是几个样式表元素的例子:


上面的这些例子在官方的文档里都有具体的可实现的例子,而且对各个类和模块怎样使用都有很好的说明。引用这样的一个第三库可以节约很多时间。
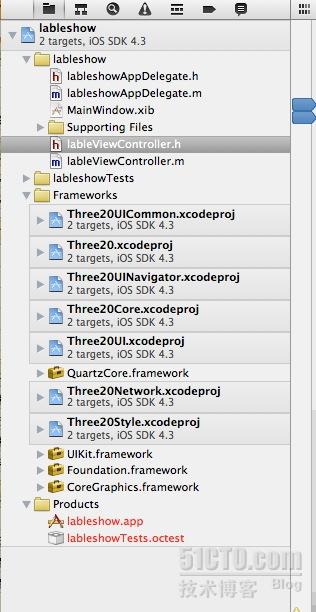
3怎样添加这个第三库到xcode 四中去
在官方文档里面有很详细的英文教程,网上有很多关于怎样添加到xcode3.2 版本的教程,xcode4和前一个版本变化真的很大,那些教程摸索了好久也没找到对应的项,只好看英文版的。
添加到第三方库到以存在的工程有两种方式
(1)使用命令
(2) 手动加载
手动的没怎么看明白,感觉还是命令的方式比较好,相当的简单
3.1 下载源代码
https://github.com/facebook/three20/archives/master
(下载好源代码后把文件最好解压到你的现有工程的文件目录下)
3.2打开mac 的终端
输入以下命令(最好用命令切换到工程目录,命令里面的路径改下,改成对应的目录)
- python three20/src/scripts/ttmodule.py -p path/to/your/project/project.xcodeproj Three20 --xcode-version=4
3,3打开目录就可以看到工程加载到你的工程目录下了
在你的工程的prefix-pch 中添加 #import <Three20/Three20+Additions.h>
这样每个类都可以使用这格第三方库文件了()
在文件种添加下面几个简单的代码
- @implementation TextTestStyleSheet
- - (TTStyle*)blueText {
- return [TTTextStyle styleWithColor:[UIColor blueColor] next:nil];
- }
- - (TTStyle*)largeText {
- return [TTTextStyle styleWithFont:[UIFont systemFontOfSize:32] next:nil];
- }
- - (TTStyle*)smallText {
- return [TTTextStyle styleWithFont:[UIFont systemFontOfSize:12] next:nil];
- }
- - (TTStyle*)floated {
- return [TTBoxStyle styleWithMargin:UIEdgeInsetsMake(0, 0, 5, 5)
- padding:UIEdgeInsetsMake(0, 0, 0, 0)
- minSize:CGSizeZero position:TTPositionFloatLeft next:nil];
- }
- - (TTStyle*)blueBox {
- return
- [TTShapeStyle styleWithShape:[TTRoundedRectangleShape shapeWithRadius:6] next:
- [TTInsetStyle styleWithInset:UIEdgeInsetsMake(0, -5, -4, -6) next:
- [TTShadowStyle styleWithColor:[UIColor grayColor] blur:2 offset:CGSizeMake(1,1) next:
- [TTSolidFillStyle styleWithColor:[UIColor cyanColor] next:
- [TTSolidBorderStyle styleWithColor:[UIColor grayColor] width:1 next:nil]]]]];
- }
- - (TTStyle*)inlineBox {
- return
- [TTSolidFillStyle styleWithColor:[UIColor blueColor] next:
- [TTBoxStyle styleWithPadding:UIEdgeInsetsMake(5,13,5,13) next:
- [TTSolidBorderStyle styleWithColor:[UIColor blackColor] width:1 next:nil]]];
- }
- - (TTStyle*)inlineBox2 {
- return
- [TTSolidFillStyle styleWithColor:[UIColor cyanColor] next:
- [TTBoxStyle styleWithMargin:UIEdgeInsetsMake(5,50,0,50)
- padding:UIEdgeInsetsMake(0,13,0,13) next:nil]];
- }
- @end
- NSString* kText = @"\
- This is a test of styled labels. Styled labels support \
- <b>bold text</b>, <i>italic text</i>, <span class=\"blueText\">colored text</span>, \
- <span class=\"largeText\">font sizes</span>, \
- <span class=\"blueBox\">spans with backgrounds</span>, inline images \
- <img src=\"bundle://smiley.png\"/>, and <a href=\"http://www.google.com\">hyperlinks</a> you can \
- actually touch. URLs are automatically converted into links, like this: http://www.foo.com\
- <div>You can enclose blocks within an HTML div.</div>\
- Both line break characters\n\nand HTML line breaks<br/>are respected.";
- TTStyledTextLabel* label1 = [[[TTStyledTextLabel alloc] initWithFrame:CGRectMake(0, 10, 320, 480)] autorelease];
- label1.font = [UIFont systemFontOfSize:17];
- label1.text = [TTStyledText textFromXHTML:kText lineBreaks:YES URLs:YES];
- label1.contentInset = UIEdgeInsetsMake(10, 10, 10, 10);
- //label1.backgroundColor = [UIColor grayColor];
- [label1 sizeToFit];
- [self.view addSubview:label1];}
效果如下
初步研究,欢迎指正。