Hexo发布文章
1. hexo发布文章的大致方法
(参考链接:如何发布文章到自己搭建的hexo博客上!_隔壁郑同学的博客-CSDN博客_hexo如何发布文章)
- 直接把.md文件复制到source/_post文件夹中
- 复制完之后然后使用文本编辑器打开它,在第一行加上title
- Hexo g 生成静态文件
- Hexo s 本地预览
- Hexo d 发布到服务器
遇到的问题:
- hexo博客 markdown解析不了标题(#)
markdown标题标准写法写法需要在"#"和后面字符之间加一个空格,如果不加空格 有些引擎就解析不了
2. 图片加载不出来——今天遇到最恼火的问题!
-
大部分人的方法:
参考链接:HEXO插入图片(详细版) - 简书 (jianshu.com) Hexo 图片不显示_风清云韵!的博客-CSDN博客
- 安装插件:hexo-asset-image
npm install https://github.com/CodeFalling/hexo-asset-image --save- 修改根目录_config.yml文件
post_asset_folder: true- 修改/node_modules/hexo-asset-image/index.js中内容:
参考链接:https://blog.csdn.net/lwcxy966/article/details/91363965- 把图片放到与md文件同名的文件夹中,再复制到md文件
- 然后就:hexo clean、hexo g、hexo s
我用这个方法还是显示不出来!最后看到一篇博文说hexo-asset-image 已无效,那么可能我之前下载的插件并没有用,也就是一直在做无用功!o(╥﹏╥)o
参考链接:hexo-asset-img | Hexo 本地图片插件: 转换 图片相对路径 为 asset_img_studyla的博客-CSDN博客_hexo图片插件
-
稍微改进的方法:
参考链接:解决Hexo图片无法显示问题_weixin_30734435的博客-CSDN博客
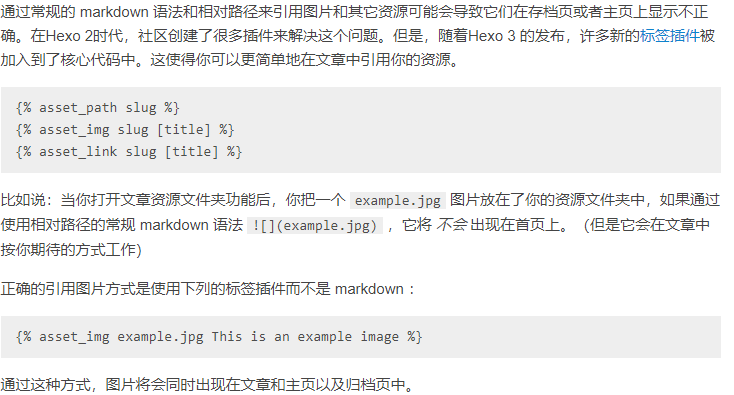
插入图片时用这种方式:{% asset\_img test.jpg %},不用!\[\](test.jpg)
这样试了确实是可以的,包括官方文档也写了这种方式,总之就是相对路径和绝对路径的问题!

但是这种方式在vscode中使用起来也比较繁琐,需要手动一个一个地去更改图片!
-
成功的简便方法
参考链接:资源文件夹 | Hexo
其实答案就在官方文档就有o(╥﹏╥)o,我还全网到处去找方法,其实别人写的方法也就是从官方文档复制过去的,意思还没有写完全!

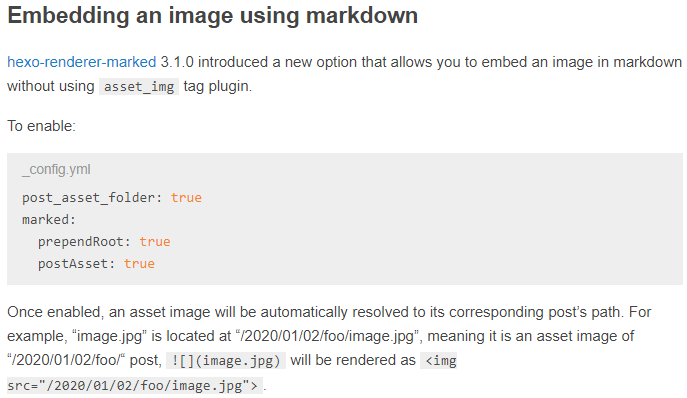
意思就是:hexo-renderer-marked 3.1.0 引入了一个新选项,允许您在 Markdown 中嵌入图像,而无需使用asset_img 标签插件。
- npm install hexo-renderer-marked --save
- 修改_config.yml配置文件:
post_asset_folder: true
marked:
prependRoot: true
postAsset: true
(主要就是增加后面两行!)
-
其他问题
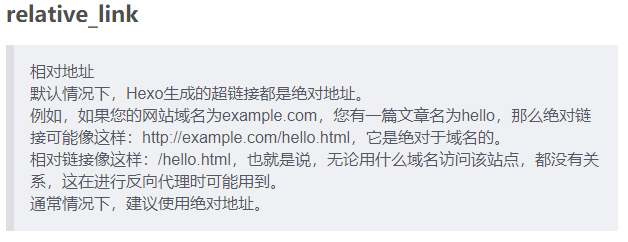
在尝试了第一二种方法后,当把_config.yml配置文件中的relative link改为true之后,用第一种方法图片也能显示了,这个意思就是允许把链接改为与根目录的相对地址,这里改动之后也相当于图片的绝对地址改为了相对地址。Hexo s本地预览的时候,图片界面也都显示正常!但当hexo d提交到服务器上去,用域名访问时,图片虽然是正常加载的,但是界面的格式完全没有了!!!后来把true换为false就又好了o(╥﹏╥)o。具体原因我也不清楚,还是推荐使用绝对地址!

-
图片加载速度慢!
中间改动过程中其实有一两次步骤方法对了的,但是就是没有看到图片,后来等了一会儿图片才加载出来,是因为这个主题,作者设置了一个图片延迟加载!
参考文档:Troy-Yang/hexo-lazyload-image: lazyload image plugin for Hexo. (github.com)
同样在_config.yml文件中修改一下配置就行:
lazyload:
enable: false




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?