jqgrid跨站脚本漏洞解决
问题描述:
jqgrid版本4.5.2
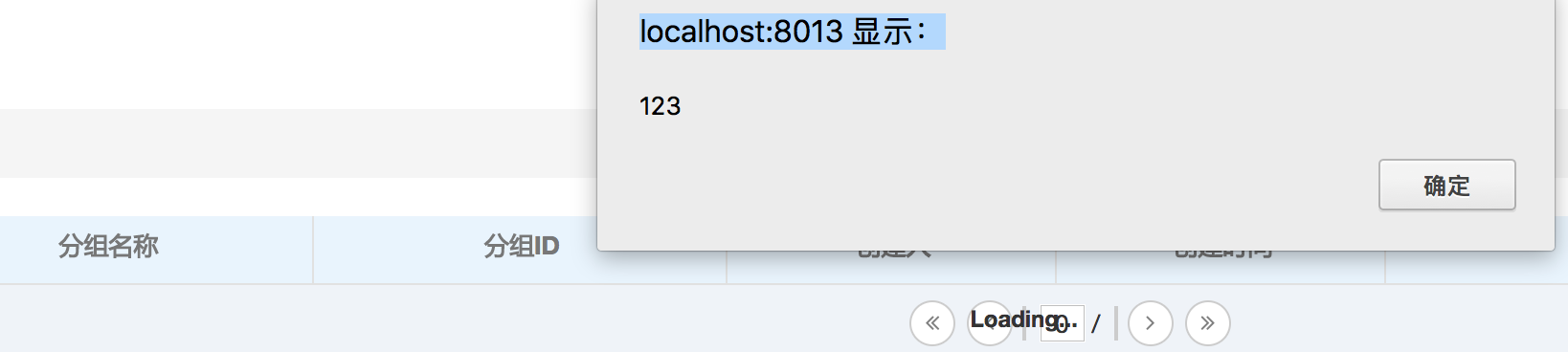
用户输入值为<script>alert(123)</script>时,jqgrid默认的展示方法会将字符串转换为dom元素,于是就产生了这样的情况

一些不怀好意的人就会通过这些方法对项目发起攻击。
如下提供两种修改方案:
假设var strData = "<script>alert(123)</script>";是原数据
(1)使用jqgrid的数据格式化方法(colModel.foramter)修改源数据,去掉特殊字符(推荐)
{name: 'NAME', index: 'name', hidden: false, formatter: formateHtml},
function formatHtml(cellValue,option,cell){
if(undefined != cellValue && null != cellValue){
return escapeHTML(cellValue);
}
return "-";
}
function escapeHTML(a){
a = "" + a;
return a.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");;
}
(2)修改jqgrid的源代码,在jqgrid调用formatter方法之前将数据格式化
搜索
var h = a.p.colModel[e];
这句代码之后有一个
if (h.formatter !== void 0) {
在它们之间加上
if("string" === typeof d){
d = "" + d;
d = d.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");;
}
更多内容扩展
https://www.cnblogs.com/phpstudy2015-6/p/6767032.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号