Postman 介绍
下载完成打开时

.postman 菜单栏
.postman 菜单栏
File:主要为新建,窗口操作,导入,设置等功能
Edit:主要为鼠标右键的一些常规操作
View:主要为全屏放大缩小,页面效果展示,展示控制台等视图功能
Help:主要为 postman 工具的在线帮助,twitter,更新以及 github 等功能
主要界面功能介绍

-
New 按钮
: 新建,可以创建request(请求),collection(请求集),environment(环境变量)等。
-
Import 按钮
引入 Collections 请求集合,cURL,RAML,WADL 和 Swagger files
-
Runner 按钮
执行请求,可以选择执行请求的collection,并且添加执行参数,例如执行时间,执行次数等等。 这里常做压力测试,后面详细讲解
-
Open New 按钮
这里做创建新窗口
-
My Workspace 我的工作空间
这里设置个人工作空间和团队工作空间
-
Invite 邀请
发送邮件来邀请加入 team 使用 postman
-
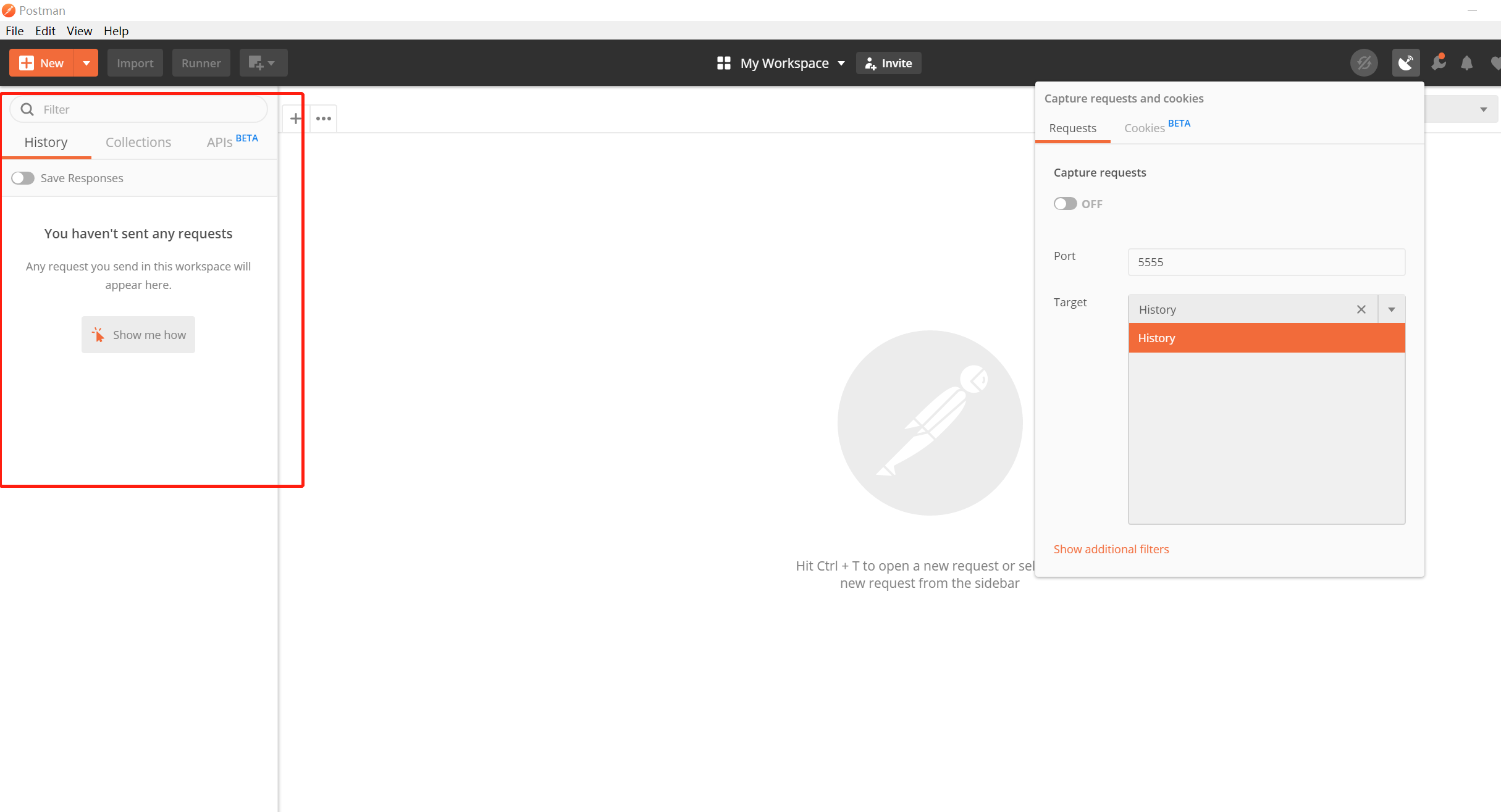
同步按钮

-
录制按钮

-
settings 设置
postman 工具进行设置
-
Notifications 通告
通告
-
关于我们按钮
tweet about us
-
我的账号按钮
-
Upgrade 按钮
显示 postman 中的一些信息
-
postman 左侧边栏

-
filter 框
按照请求中数据进行搜索
-
History 历史
查看历史请求记录,一般按照月份来记录请求,Clear all 按钮来清理所有,Save Responses 来保存响应数据
-
Collections 请求集合
这里可以作为一个请求的集合,一次性运行多个请求的时候可以跑这个相应的 Collection ,这里 Trash 可以回复被删除的请求,+ 可以来创建一个新的 Collection 请求集,并且请求集合中可以创建请求等一些操作,如下:
-
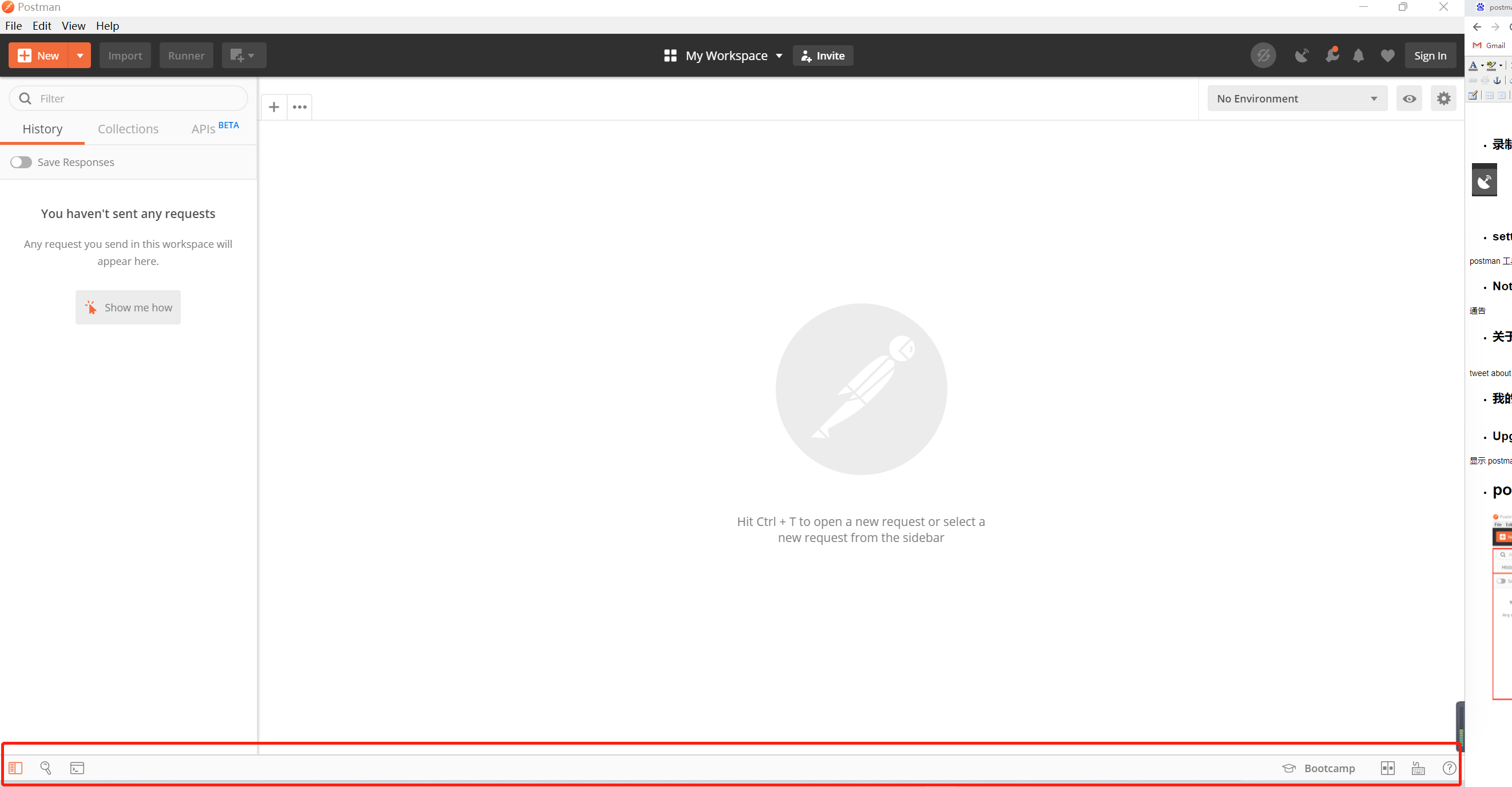
postman 底边工具栏

- Hide sidebar:隐藏左侧边栏
- Find:查找功能
- Postman console:打开 postman 控制台
- Bootcamp:打开 postman 学习训练营
- Build:切换为编辑模式,build 和 browse 中来回切换
- Browse:切换为浏览模式,browse 和 build 中来回切换
- Two pane view:把 response 从下边提到右边,变成右侧边栏
- Keyboard shortcuts:设置 postman 的快捷键
- Help:提供 postman 的一些文档
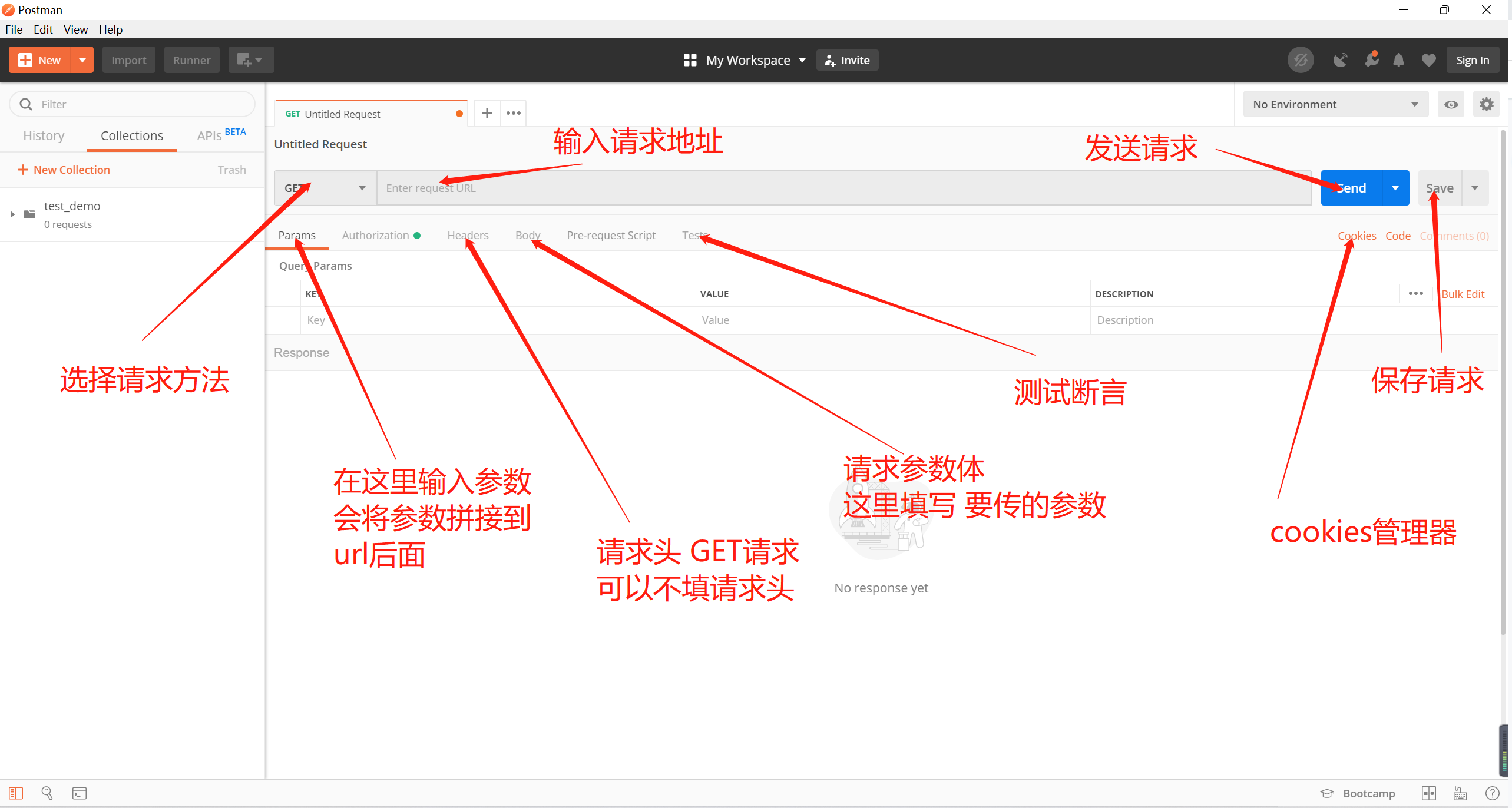
工作界面介绍
新建URL界面介绍
1:主界面

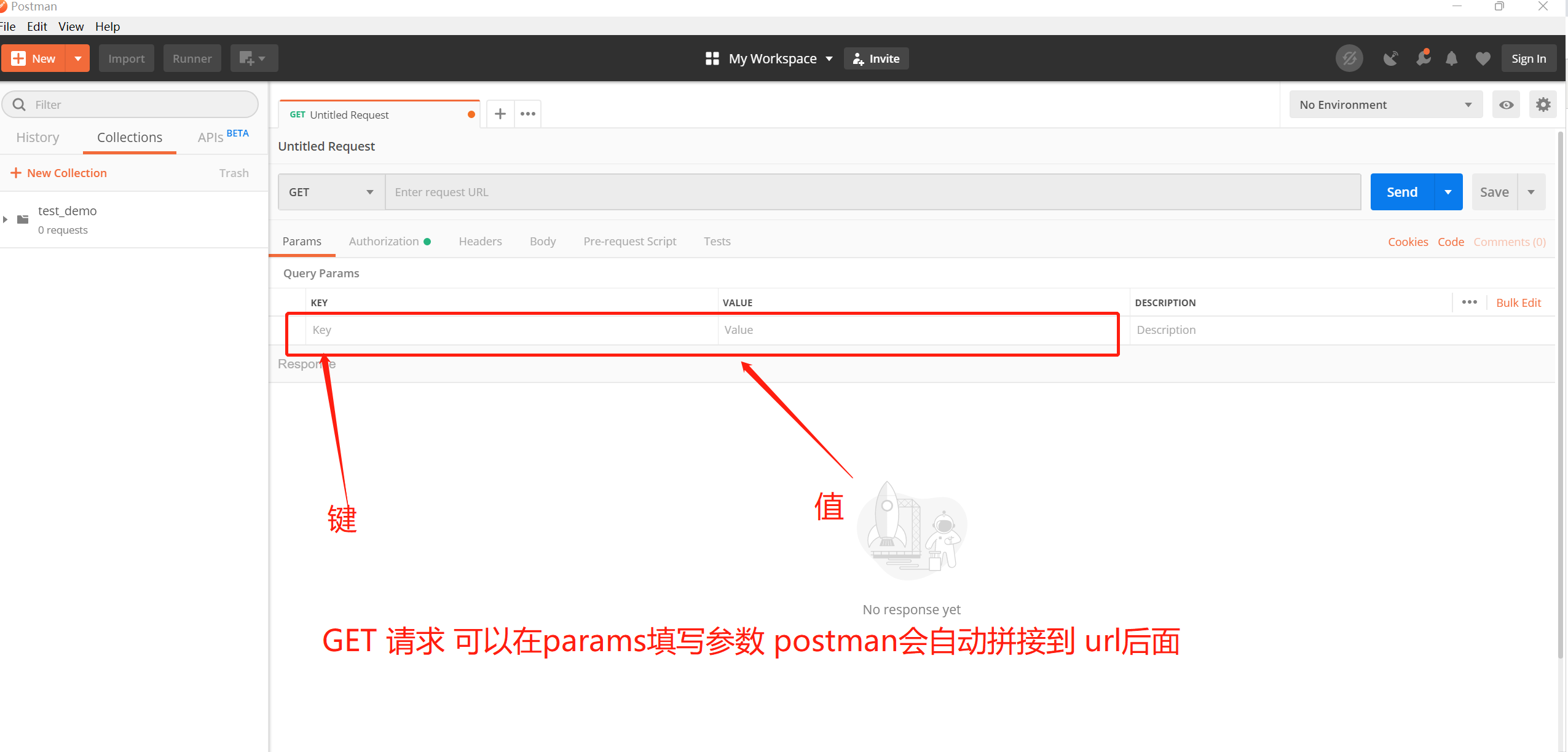
2:param界面介绍

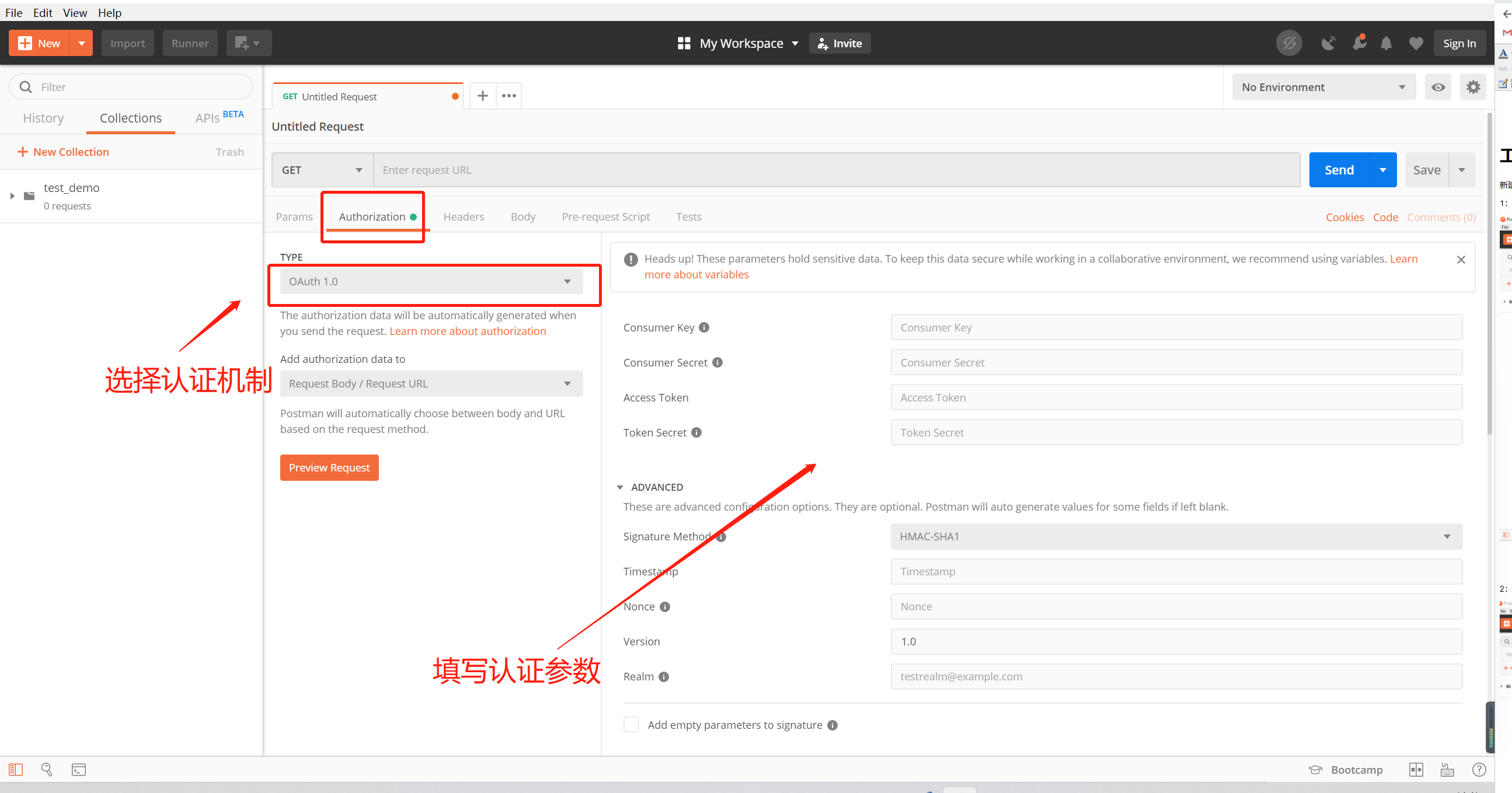
2:author界面

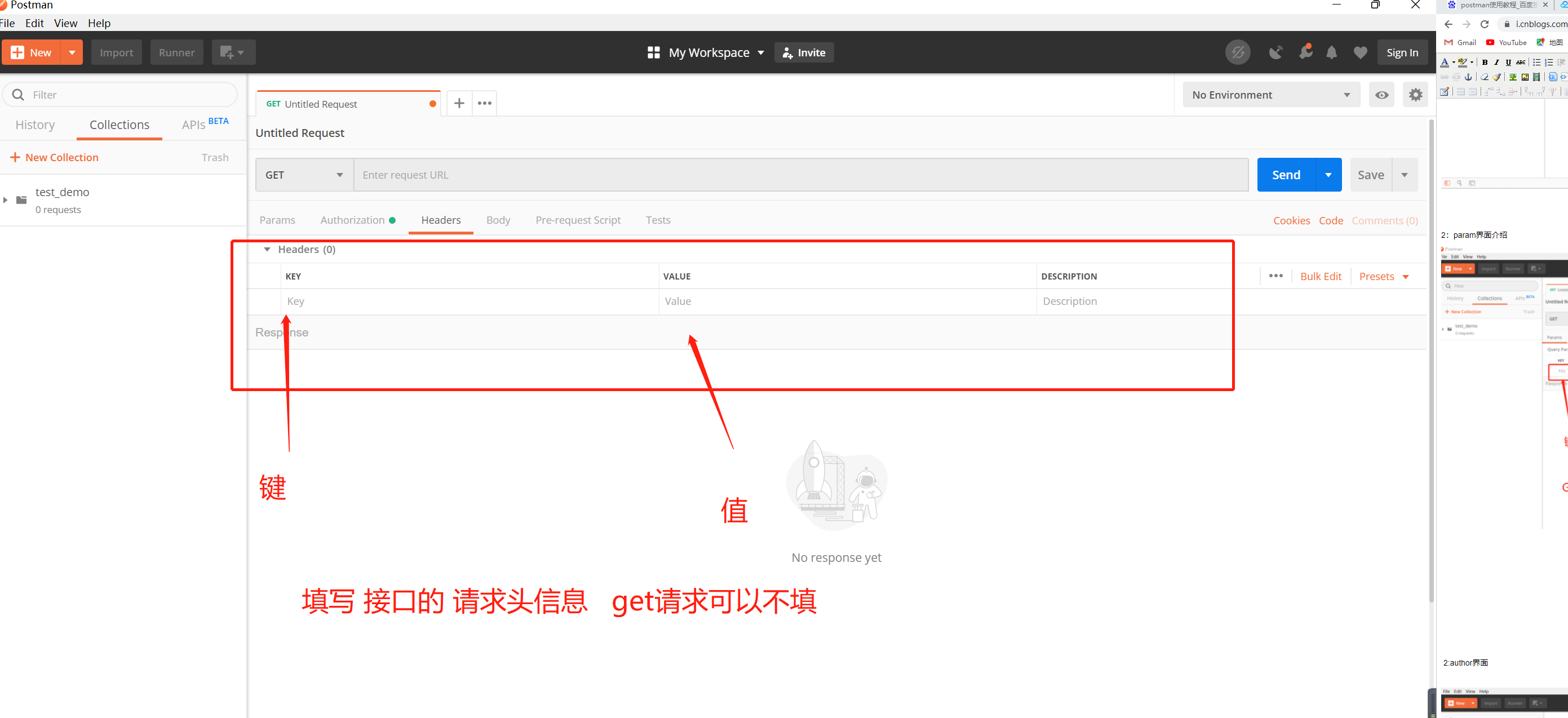
3:hearders界面

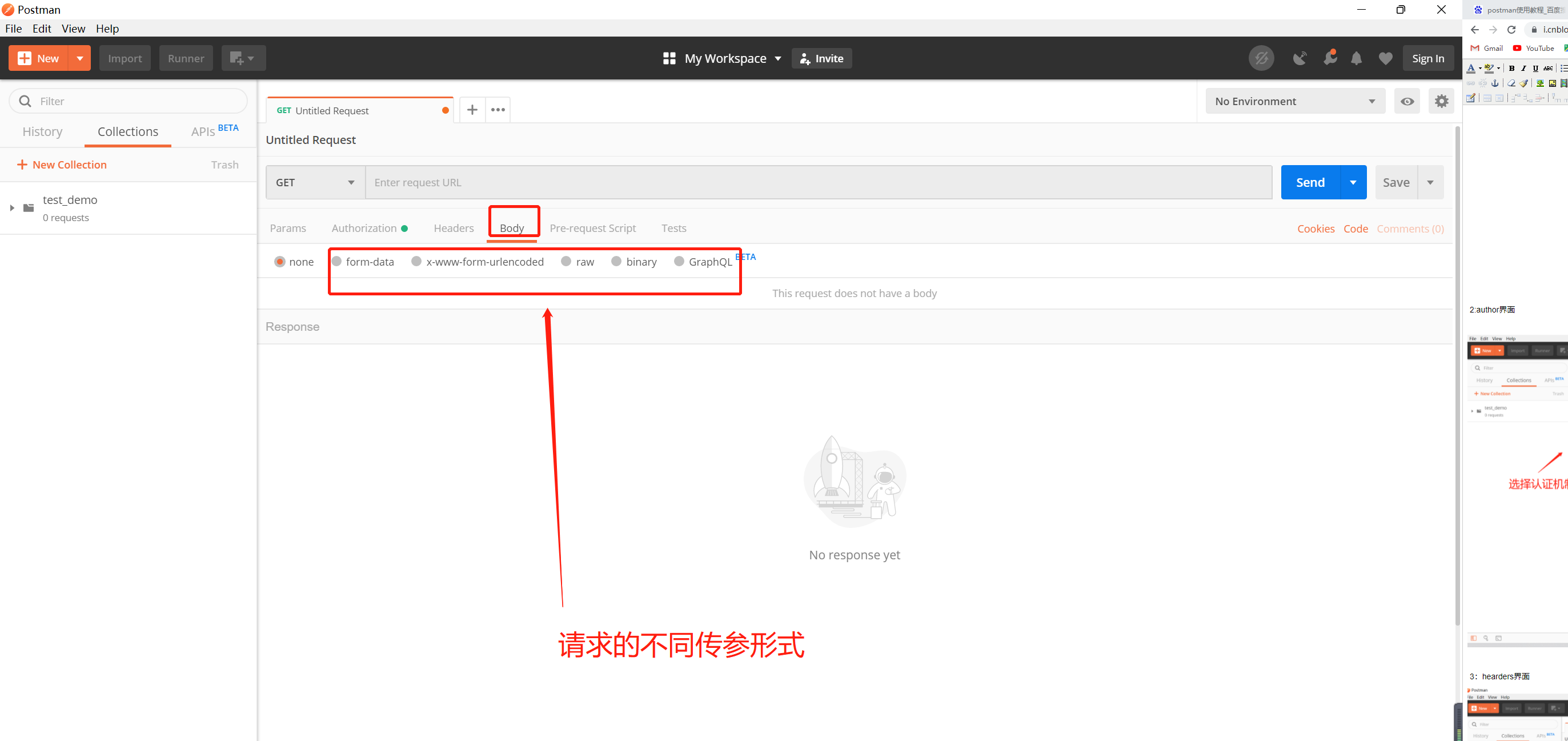
4:bady界面

POST请求测试的时候主要分成四种参数提交方式: 常用的 方式是 表单提交和JSON提交
1.表单提交
2.JSON提交
3.XML提交
4.二进制提交
表单提交分为两种方式,
1.multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;
2.x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
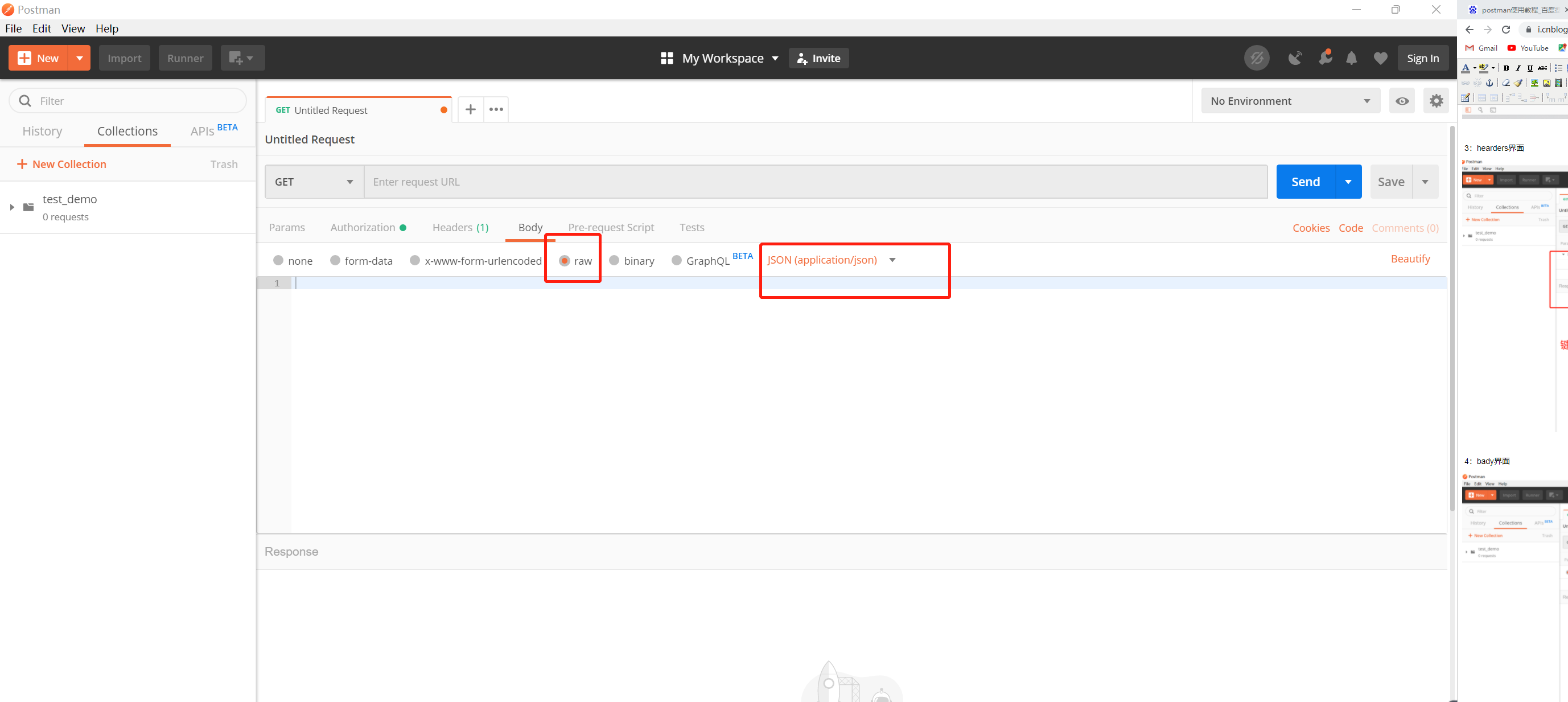
JSON提交:

一般前端通过ajax提交json参数到后端然后后端返回json格式的响应体给前端。接下来我们来看看JSON方式的参数提交,
首先body选择row选项,然后选择json格式


