js封装三级联动
封装一个三级联动,直接调用就可以。如果是商品三级联动,换个url地址就行。在自己编辑器上写的,直接截图过来了。认为可以用的童鞋可以照着写。哈哈
做一个div 用于外框。

动态创建slesct

js里可以先用ajax把省市区的数据加载出来



在每个点击的时候触发change事件。并在触发后调用下一个步骤的方法

这样就可以了。以上是思路,下面把代码沾了下来。
$(document).ready(function(){
//动态创建下拉select
$('.add').html(" <select name='pro' id='pro'></select> <select name='city' id='city'></select><select name='area' id='area'></select>");
var $pro = $('#pro');
var $city = $('#city');
var adCode;
var cityCode;
$pro.on('change',function(){
adCode = $(this)[0].value;
loadshi();
loadqu();
});
$city.on('change', function () {
cityCode = $(this)[0].value;
loadqu();
})
loadSheng();
function loadSheng(){
$.ajax({
headers: {
Accept: 'application/json; charset=utf-8',
'Content-Type': 'application/x-www-form-urlencoded',
AID: '201712080127072ZwhzHw1Y8Ggf6sE',
APIVER: 'v1.0',
},
url:'http://www.indata3.com/mice-api/countrycity/province_list',
type:'get',
success:function(data){
console.log(data);
var str = "<option value=''>请选择</option>";
for(var i = 0;i<data.length;i++){
var temp = data[i];
str +="<option value='"+temp.adcode+"'>"+temp.city_name+"</option>"
$('#pro').html(str);
}
}
})
}
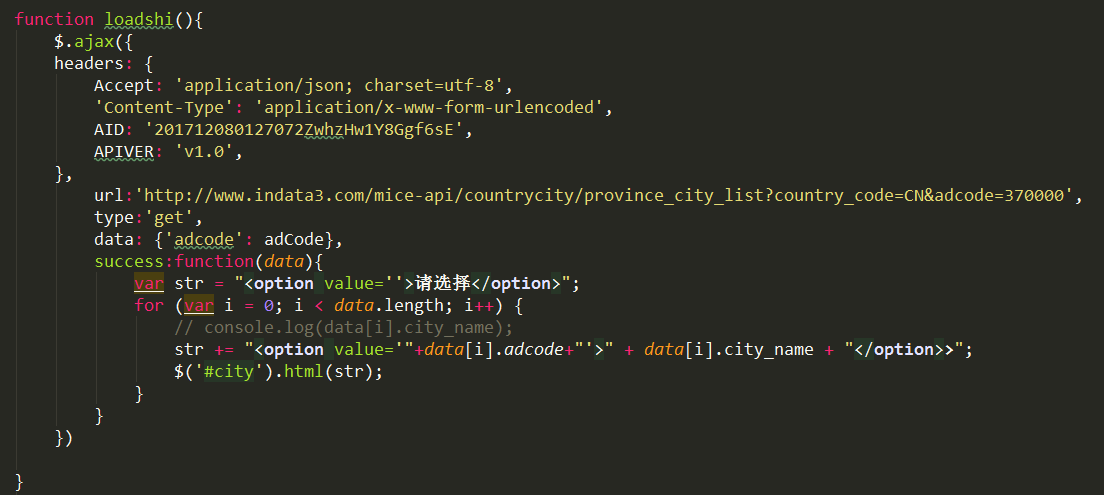
function loadshi(){
$.ajax({
headers: {
Accept: 'application/json; charset=utf-8',
'Content-Type': 'application/x-www-form-urlencoded',
AID: '201712080127072ZwhzHw1Y8Ggf6sE',
APIVER: 'v1.0',
},
url:'http://www.indata3.com/mice-api/countrycity/province_city_list?country_code=CN&adcode=370000',
type:'get',
data: {'adcode': adCode},
success:function(data){
var str = "<option value=''>请选择</option>";
for (var i = 0; i < data.length; i++) {
// console.log(data[i].city_name);
str += "<option value='"+data[i].adcode+"'>" + data[i].city_name + "</option>>";
$('#city').html(str);
}
}
})
}
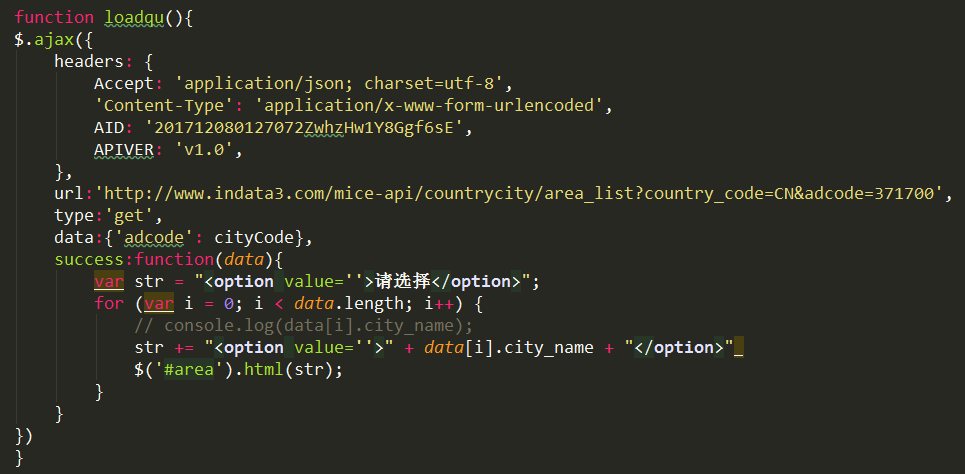
function loadqu(){
$.ajax({
headers: {
Accept: 'application/json; charset=utf-8',
'Content-Type': 'application/x-www-form-urlencoded',
AID: '201712080127072ZwhzHw1Y8Ggf6sE',
APIVER: 'v1.0',
},
url:'http://www.indata3.com/mice-api/countrycity/area_list?country_code=CN&adcode=371700',
type:'get',
data:{'adcode': cityCode},
success:function(data){
var str = "<option value=''>请选择</option>";
for (var i = 0; i < data.length; i++) {
// console.log(data[i].city_name);
str += "<option value=''>" + data[i].city_name + "</option>"
$('#area').html(str);
}
}
})
}
})


