解决iis静态文件 禁用缓存
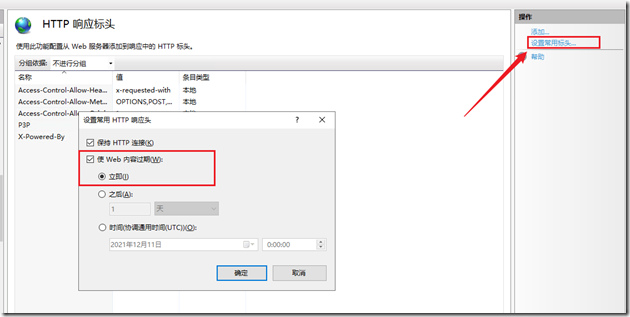
解决方案(推荐)

对应的web.config文件
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer><staticContent>
<clientCache cacheControlMode="DisableCache" />
</staticContent>
</system.webServer>
< /configuration
猜测原理分析
场景: 一个页面, 会加载一些js或css文件.
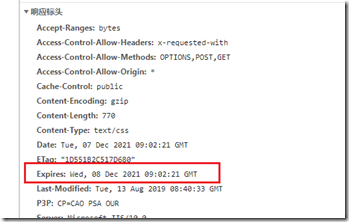
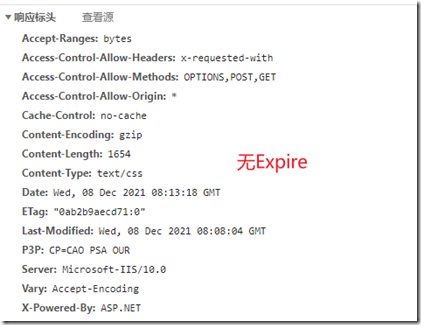
浏览器第一次加载静态文件(js或css)时, 响应报文的header里会默认设置Expire.
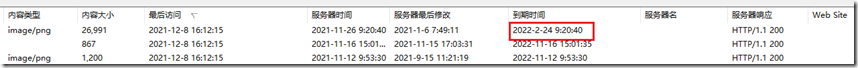
浏览器会保存该文件到本地.
(上图使用ChromeCacheView软件可以查看)
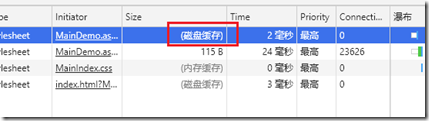
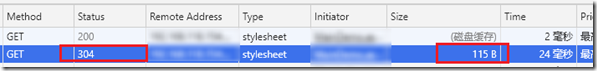
浏览器第二次请求时, 会直接从本地获取文件判断是否到达过期时间, 未达过期时间, 直接取该文件(显示磁盘缓存), 不向服务器发出请求. (服务器文件即使修改了, 也不会去加载).
解决方案: 响应报文的header里不返回Expire.
这样每次请求都会向服务器发出请求. 返回也会返回304
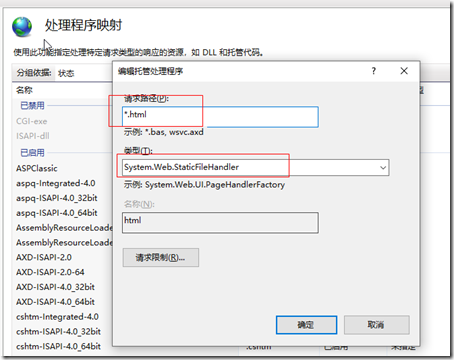
以下方案,使用以下方案后, 上面的方案将无效. 是将静态文件交与.Net的类来处理. 不能解决问题. 了解一下思路.
独立打开一个选项卡访问js或css是不会缓存的. 但在html里加载css与js时, 还是会从本地读取js与css. 主要原因是返回的js与css文件带有Expire. 再添加一个header: Expire 设置为1900-01-01或空可能可以, 没测试过.
对应的web.config文件
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="html" verb="*" path="*.html" type="System.Web.StaticFileHandler" />
</handlers>
</system.webServer>
</configuration>
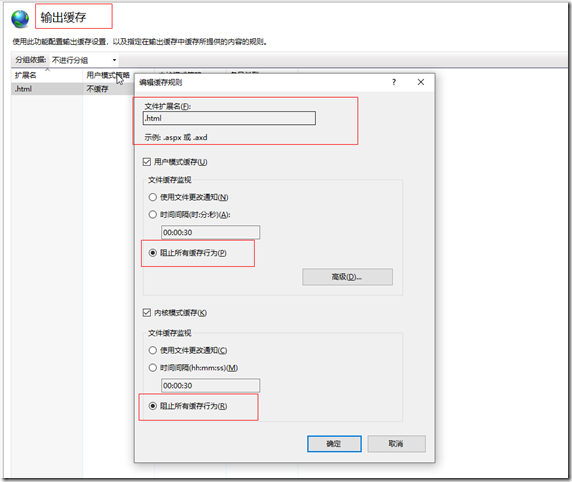
2. 输出缓存设置(这个只能处理.net程序集处理的请求)



对应的web.config文件
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer><caching>
<profiles>
<add extension=".css" policy="DisableCache" kernelCachePolicy="DisableCache" />
<add extension=".js" policy="DisableCache" kernelCachePolicy="DisableCache" />
</profiles>
</caching>
</system.webServer>
< /configuration>
资料: https://www.cnblogs.com/-ljj/archive/2013/02/12/2910200.html