9款Firefox插件提高设计开发效率
绝大多数站长在平时的网页设计与优化过程中,都喜欢直接编写或修改代码,比如在Dreamweaver里逐个去写HTML标签或样式。但无论你对代码有多么熟悉,我还是会推荐你使用工具来简化工作,提高效率。这些网络上各式各样辅助工具的出现,无非是为了让我们的工作生活变得简便,找到合适的工具加以利用,往往能节省我们大量宝贵的时间。
下面桶哥为您介绍几款在网页设计制作中经常使用到的火狐浏览器插件——
1)HTML Validator
网页符合W3C标准十分重要,一方面是为了让页面能够跨浏览器兼容,另一方面也是为了让搜索引擎能顺利地抓取和理解你的页面。所以让页面通过W3C校验是网页优化工作很重要的一方面,使用火狐HTML Validator插件能够高效地检测出页面中HTML代码的有效性,不仅如此,它还能显示出错的代码位置,并给出错误说明和修改建议,是一个非常不错的网站优化工具。
安装完成后,在火狐浏览器右下角会出现一个红色的“叉”或者一个绿色的“勾”(如下图),分别表示页面有错误和无错误。如果在你的页面显示的是绿勾,那么恭喜你,你的代码非常规范,已经通过了W3C相关标准验证。如果有错也不用着急,双击红叉标志能够显示出错误的详细信息,你可以根据提示逐个修改规范。

另外值得注意的是,HTML代码的有效性还是要以W3C官方的校验为准,桶哥在使用此工具过程中发现它的校验规则与W3C标准还是有一些非常细微的差别,不过大部分情况下还是一致的,如果你不放心,修改完以后可以使用W3C Markup Validation Service再验证一下。
2)Web Developer
从这个工具名称应该能够大概猜到它的用途了。没错!这是一个集众多页面测试功能于一身的强大的火狐插件,能够查看CSS错误和Cookies 信息,设置突出显示表格、Heading、图片URL等几乎所有的页面元素,这个插件对调试页面非常有用,尤其当页面结构很复杂的时候,这些工具能够让你快速找到特定元素的分布。
桶哥平时喜欢用这个工具来查找页面的实效图片,因为在火狐里,实效图片不会像IE那样显示小红叉。
安装以后该插件将作为一个工具栏出现在浏览器中(如下图)

3)Firebug
Firebug是设计开发人员钟爱火狐浏览器的一个重要原因,Firebug是火狐浏览器上一个集成式的强大调试环境,很多调试应用插件都必须基于Firebug平台,Firebug可以说是每一个Web设计开发人员必备的工具。
按照提示安装到Firefox中后,在浏览器底部状态栏就可以看到Firebug的图标了,点击之后弹出firebug调试窗口,这里面除了Firebug自身的工具外,还可能有其他选择性安装的Firebug平台插件的调试入口,比如Page Speed等。
4)Page Speed
Google于今年4月确认将网页加载速度作为关键词排名因素后,站长们对页面性能更加重视了。其实无论是对SEO,还是对用户体验而言,提高页面的加载速度都相当重要。Google同时也提供了这款检测页面加载速度的工具。
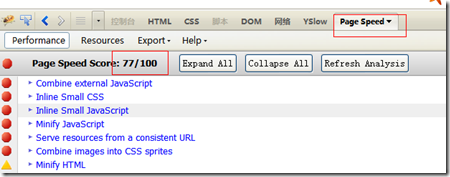
Page Speed插件是基于Firebug平台的火狐插件,它为每一个页面进行加载速度评分,不仅如此,更提供了优化建议。因此,对改进网页加载性能的页面优化人员来说,这个工具是非常的必须。
Page Speed for firefox– Google官方插件安装
安装以后,Page Speed就会出现在Firebug窗口中,可以为浏览器的当前页面检测加载性能,点击Page Speed界面中的“Analyze Performance”按钮执行分析,Page Speed会为分析的页面进行评分,满分是100分,评分自然是越高越好,但是不可能每个都是100分吧,所以优化的目标应该是定在85分上下为佳。
5)X-Ray
如果能在浏览器里看到页面内容是被哪些HTML标签所包含,是不是很直观呢?X-Ray就是这样的一款工具。普通的一个网页在前端设计师们眼中,不仅是单纯的文字图片,而是各种网页标签组成的结构图,但这些画面纯粹存在于设计师们的大脑中,X-Ray提供了一个让它视觉化的方案,尤其是在浏览别人的网站时尤其实用。
安装以后,浏览器邮件菜单就多了一个“X-Ray”选项。这个工具的缺点是会让页面变得很乱,不过只要研究的页面对象不是太多,还是能够应付得来的。
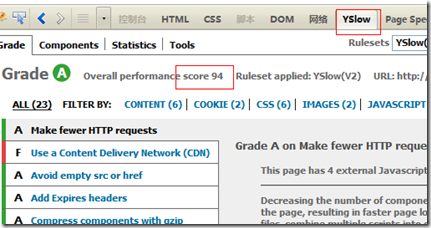
6)YSlow
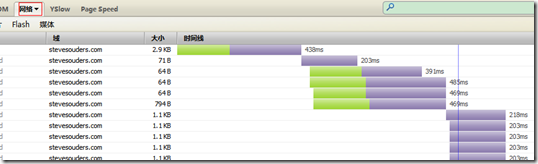
这是一个比Google Page Speed更强大的网页性能优化工具,由Yahoo提供。YSlow也有页面性能评分,有趣的是,YSlow评分接近的两个页面,Page Speed评分却相去甚远,在实际的页面优化过程中,YSlow的评分并不作为重要参考,因为YSlow提供了其他更多有用的信息。它能够统计一个网页中包含的所有元素,包括图片文件、CSS文件、JS文件等,而且显示了页面的HTTP请求数,桶哥认为这是页面性能优化最重要的指标之一,所以根据 YSlow提供的信息进行针对性的优化,能够产生非常明显的效果。
YSlow同样是一个基于Firebug平台的插件,需要在Firebug里运行。
7)MeasureIt
在网页设计中,精确度量页面元素尺寸也是非常重要的一个操作,尤其是对像桶哥这样的页面设计“像素派”。并且很多时候我们在页面调试的时候,也需要知道某些元素的尺寸,以确定是否符合预留的空间。MeasureIt是一个很方便的页面测量工具,只需要拖动鼠标就能完成度量,是不是很直观呢?
8)Colorzilla
回忆一下我们是如何给网页配色的?首先打开图形软件(比如Photoshop或者Fireworks等),导入页面效果图,使用软件中的拾色器取得图片上某个位置的颜色,然后将颜色的RGB或者十六进制值复制到Dreamweaver中,如果没有效果图的时候,我们还要先去截图……额,这样实在太浪费时间了。
除了一些常用的颜色之外,很少有人能在看到颜色时立刻准确地说出它的颜色值。不过别担心,现在有一款火狐插件能够帮你“说出来”了—— Colorzilla。Colorzilla能够取得浏览器中任何一点的颜色值,并且表示为RGB和十六进制值,可以非常方便地复制使用,在制作和修改页面时大大提高了我们的工作效率。
9)Simple Links Counter
在进行网站维护时,链接的有效性检测是一个很让人头疼的工作,页面中繁多的链接着实让维护难度倍增,可能一次不严谨的批量查找替换让很多链接出错,这个错误是老板和用户都无法容忍的,所以对这个问题,尤其要加倍小心。SLC(Simple Links Counter)能够自动检测页面中的链接是否有效,你可能会说Dreamweaver里也有链接检查,没错,DW自带了链接检查功能,不过DW的检测仅限于站内链接,对站外链接是无能为力的。
除了检测链接的有效性,SLC还能显示页面分别有多少站外链接,多少站内链接,以及具体的链接URL地址,对网站不良外链检查也是非常方便。
Simple Links Counter – Firefox插件安装
本文出自:低一度,地址:http://www.diyidu.cn/post/firefox_plugin.html,转载须注明!