Visual Studio Code插件-前端工程师开发必备

前端开发工具
1.Auto Rename Tag
自动重命名 HTML或XML 标签


2.Auto Close Tag
自动添加 HTML/XML 关闭标签


3.Path Intellisense
智能路径提示


4.npm Intellisense



5.Turbo Console Log
快速添加 console.log 信息,js debug 必备
快捷键
ctrl + alt + l选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u启用所有 console.log
alt + shift + d 删除所有 console.log



6.CSS Peek
查看 css 定义


7.Easy LESS

8.Image Preview
预览图片


9.Prettier - Code formatter
自动格式化代码

10.vscode-icons
VSCode官方出品的图标库


11.wakatime
编程时间及行为跟踪统计


12.Polacode
代码截图

13.MongoDB for VS Code
MongoDB 数据库支持

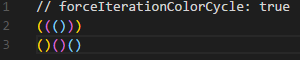
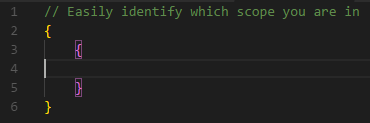
14.Bracket Pair Colorizer
给匹配的括号上色,可以自定义配置



15.Markdown Preview Enhanced
在 VSCode 里编写 Markdown,支持预览


16.EditorConfig for VS Code
代码风格统一

17.Codelf
给变量起名的神器



18.Regex Previewer
预览正则表达式效果


19.VSC Netease Music
网易云音乐(程序员版)


20.Open-In-Browser
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。

21.Themes

当然,在众多的实用插件中,岂能少了漂亮的主题呢?你每天都会与你的 VSCode 编辑器进行“亲密的接触”,为何不把它打扮得更漂亮些呢?这里有一些帮助你更改侧边栏的配色方案,以及图标的相关主题,与大家分享:
• One Monokai
• Aglia
• One Dark
• Material Icon
22.IntelliSense for CSS class names in HTML
提示html/css语法

23.VueHelper
vue语法提示

24.Vetur
vue语法高亮,没有它,代码界面会呈现灰度状态




