Vue的引入方式,属性和计数器案例

个人简介
👩🚀作者简述:大家好,我是陈春波【花名:水香木鱼】,来自于东北【黑龙江】庆安小城😜
🚁CSDN主页:水香木鱼 🔥
🚄Blog【Plog】主页:陈春波 🔥
💕支持我:点赞👍+收藏⭐+留言📝
📢Vue3系列专栏:邂逅Vue3 🚀
🌏人生格言:木秀于林风或许会摧,堆高于岸流或许湍,但是,初心不改,奋斗不息。🔥
1、CDN引入
<script src="https://unpkg.com/vue@next"></script>
案例:
<body>
<div id="app">
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
//vue相关代码
const why = {
template: '<h1>欢迎来到vue3</h1>'
}
//将app挂载到id为app的div上
const app = Vue.createApp(why);
app.mount('#app')
</script>
</body>
2、本地下载与引入
①打开官网后ctrl+A 复制源代码

②本地新建vue3.js

③将复制的源代码粘贴到vue3.js当中

④使用
<body>
<script src="./js/vue3.js"></script>
</body>
3、计数器案例

①原生写法:
<body>
<div style="text-align: center;">
<h1 class="counter">0</h1>
<button class="increment">+1</button>
<button class="decrement">-1</button>
</div>
<script src="./js/vue3.js"></script>
<script>
//获取DOM上的所有元素
const counterEl = document.querySelector('.counter')
const incrementEl = document.querySelector('.increment')
const decrementEl = document.querySelector('.decrement')
//2.定义变量
let counter = 0;
counterEl.innerHTML = counter
//监听按钮点击事件
incrementEl.addEventListener('click', () => {
// 加1
counter += 1;
counterEl.innerHTML = counter
})
decrementEl.addEventListener('click', () => {
// 减1
counter -= 1;
counterEl.innerHTML = counter
})
</script>
</body>
②vue写法:
<body>
<div id="app"></div>
<script src="./js/vue3.js"></script>
<script>
Vue.createApp({
template: `
<div style="text-align: center">
<h1>{{msg}}</h1>
<h1>{{counter}}</h1>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</div>
`,
data: function () {
return {
msg: 'Hello Word 计算器',
counter: 59
}
},
//定义方法
methods: {
increment() {
this.counter += 1
},
decrement() {
this.counter -= 1
}
}
}).mount('#app')
</script>
</body>
4、声明式和命令式:
原生开发和Vue开发的模式和特点,我们发现是完全不同的,其中涉及到两种不同的编程风格。

- 命令式注重的是:how to do
- 声明式注重的是:what to do【由框架(机器)完成how 的一个过程】

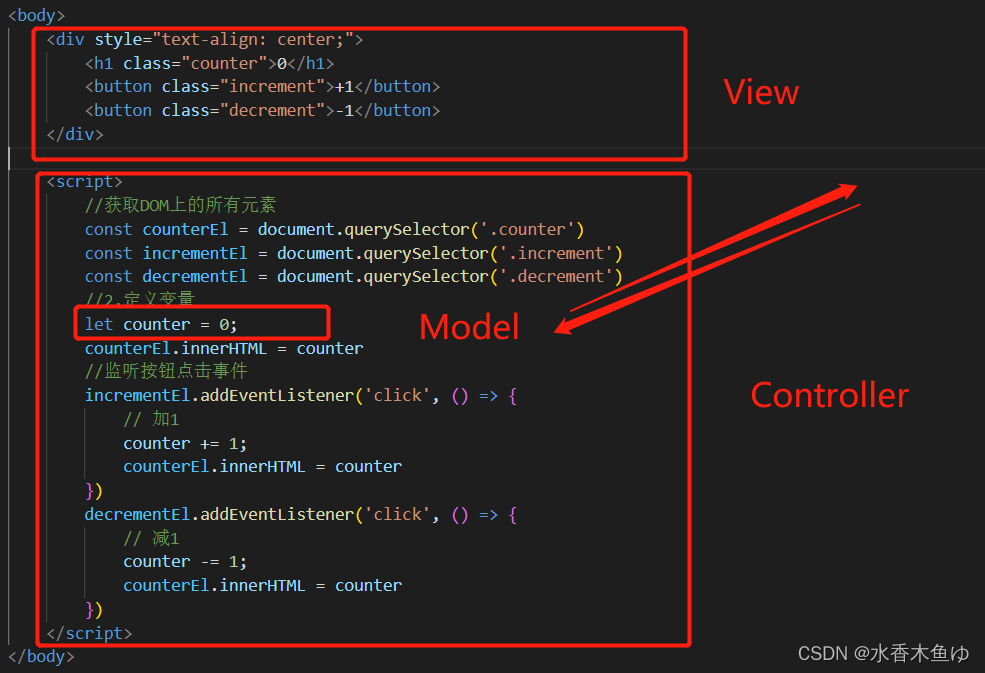
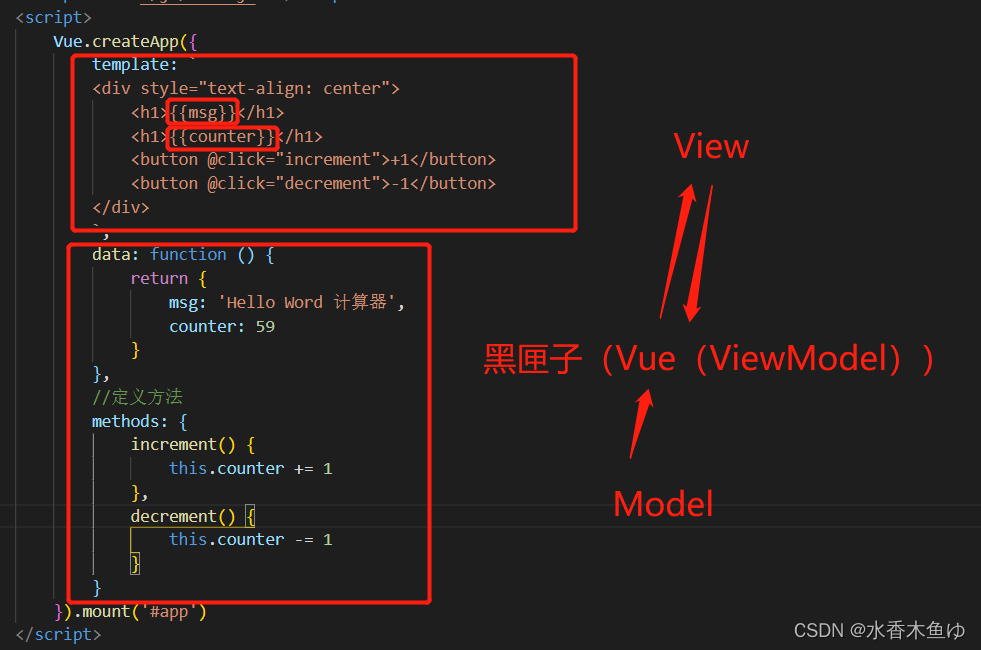
5、MVVM模型
MVC和MVVM都是一种软件的体系结构
①MVC是Model-View-Controller 的简称【iOS、前端】

② MVVM 是Model-View-ViewModel 的简称【目前非常流行的架构模式】

【注意:vue 并没有完全遵守MVVM的模型,整个设计是受MVVM的启发】
6、template 写法一
在 script 中定义
type="x-template"
<body>
<div id="app"></div>
<script type="x-template"id="sxmy">
<div style="text-align: center" >
<h1>{{msg}}</h1>
<h1>{{counter}}</h1>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</div>
</script>
<script src="./js/vue3.js"></script>
<script>
Vue.createApp({
template: '#sxmy',
data: function () {
return {
msg: 'Hello Word 计算器',
counter: 59
}
},
//定义方法
methods: {
increment() {
this.counter += 1
},
decrement() {
this.counter -= 1
}
}
}).mount('#app')
</script>
</body>
7、template 写法二
使用
tamplate标签
<body>
<div id="app"></div>
<template id="sxmy">
<div style="text-align: center">
<h1>{{msg}}</h1>
<h1>{{counter}}</h1>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</div>
</template>
<script src="./js/vue3.js"></script>
<script>
Vue.createApp({
template: '#sxmy',
data: function () {
return {
msg: 'Hello Word 计算器',
counter: 59
}
},
//定义方法
methods: {
increment() {
this.counter += 1
},
decrement() {
this.counter -= 1
}
}
}).mount('#app')
</script>
</body>
8、data 属性
该属性传入一个函数,并且该函数需要返回一个对象
- Vue2.x 可以传入对象
Vue3.x 必须传入一个函数,否则会直接在浏览器中报错
9、methods属性
该属性是一个对象,通常我们会在这个对象中定义多个方法
- 这些方法被
绑定到template 模板中 - 该方法中,我们可以
使用this 关键字直接访问到data 中返回的对象的属性






