教你玩转CSS Overflow
CSS 布局 - Overflow
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
<style> #overflowTest { background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100px; overflow: scroll; border: 1px solid #ccc; } </style> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div>
CSS Overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规则应该从父元素继承overflow属性的值 |
注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。
overflow: visible
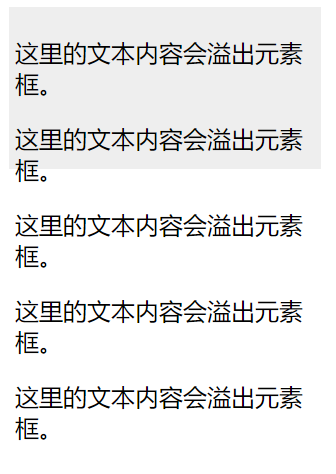
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
代码演示:
<style> div.visible { padding: 4px; background-color: #eee; width: 200px; height: 100px; overflow: visible; xborder: 1px dotted red; } </style> <div class="visible"> <p>这里的文本内容会溢出元素框。</p> <p>这里的文本内容会溢出元素框。</p> <p>这里的文本内容会溢出元素框。</p> <p>这里的文本内容会溢出元素框。</p> <p>这里的文本内容会溢出元素框。</p> </div>
效果演示: