JavaScript 静态方法
JavaScript 静态方法
静态方法是使用 static 关键字修饰的方法,又叫类方法,属于类的,但不属于对象,在实例化对象之前可以通过 类名.方法名 调用静态方法。
静态方法不能在对象上调用,只能在类中调用。
实例
class Runoob { constructor(name) { this.name = name; } static hello() { return "Hello!!"; } } let noob = new Runoob("菜鸟教程"); // 可以在类中调用 'hello()' 方法 document.getElementById("demo").innerHTML = Runoob.hello(); // 不能通过实例化后的对象调用静态方法 // document.getElementById("demo").innerHTML = noob.hello(); // 以上代码会报错
尝试一下 »
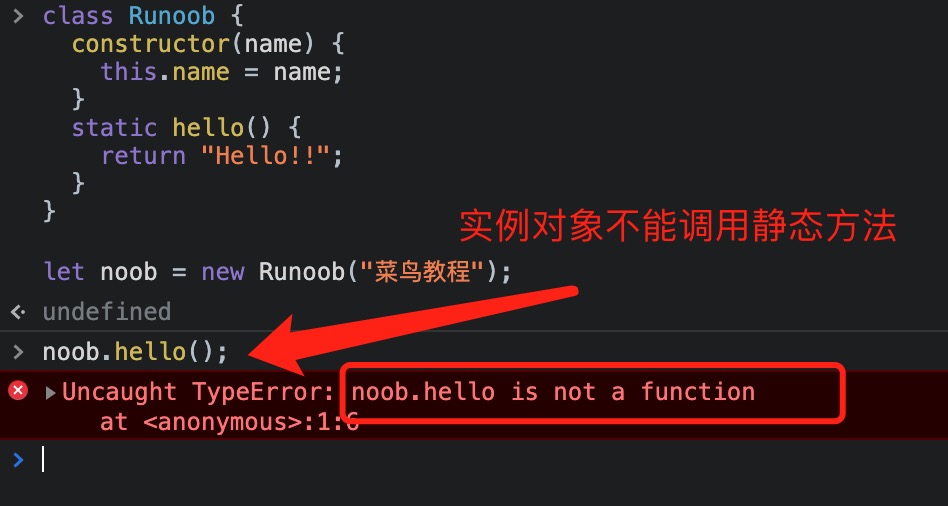
实例对象调用静态方法会报错:

如果你想在对象 noob 中使用静态方法,可以作为一个参数传递给它:
实例
class Runoob {
constructor(name) {
this.name = name;
}
static hello(x) {
return "Hello " + x.name;
}
}
let noob = new Runoob("菜鸟教程");
document.getElementById("demo").innerHTML = Runoob.hello(noob);
尝试一下 »



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律