Qt for WebAssembly
Qt for WebAssembly
Qt for WebAssembly 使得为web平台构建Qt应用程序成为可能。
目前正在开发Qt for WebAssembly。qt5.12将qtforwebassembly作为技术预览。从qt5.13以后,qtforwebassembly是一个受支持的平台。
qt 官网: https://wiki.qt.io/Qt_for_WebAssembly
emscripten网站: https://emscripten.org/docs/getting_started/downloads.html
github:https://github.com/emscripten-core/emsdk/tree/1.39.20
关于Emscripten
Emscripten是一个开源的LLVM到JavaScript编译器。使用Emscripten,您可以:
-
将C和C++代码编译成JavaScript
-
编译可以转换成LLVM位代码到JavaScript的任何其他代码。
-
将其他语言的C/C++运行时编译成JavaScript,然后以间接方式运行这些语言
windows上搭建Emscripten环境
- 修改emsdk.bat,匹配本地python路径,如果能自动找到,就不用修改
@IF EXIST "C:\Python27\python.exe" (
@SET EMSDK_PY="C:\Python27\python.exe"
@GOTO end
)
- 命令行输入,查看不同版本
./emsdk.bat list
- 命令行输入,安装最新版本
./emsdk.bat install --global latest
因为无法下载 storage.googleapis.com的文件,手动下载
-
https://storage.googleapis.com/webassembly/emscripten-releases-builds/deps/node-v12.18.1-win-x64.zip
-
https://storage.googleapis.com/webassembly/emscripten-releases-builds/win/e7e39da9c81faecd9ecf44065cee864d76e4e34d/wasm-binaries.zip
下载后改名 e7e39da9c81faecd9ecf44065cee864d76e4e34d-wasm-binaries.zip
上述文件放到emsdk\zips目录,zips需要新建,然后重新输入安装命令
- 命令行输入,激活最新版本
./emsdk.bat activate latest
- 命令行输入,应用环境变量
./emsdk_env.bat
这样只是应用了临时环境变量,需要永久生效的话,要手动去设置
Setting environment variables:
EMSDK = D:\git\emsdk
EM_CONFIG = D:\git\emsdk\.emscripten
EM_CACHE = D:\git\emsdk\upstream\emscripten\cache
EMSDK_NODE = D:\git\emsdk\node\12.18.1_64bit\bin\node.exe
EMSDK_PYTHON = D:\git\emsdk\python\3.7.4-pywin32_64bit\python.exe
JAVA_HOME = D:\git\emsdk\java\8.152_64bit
- 验证是否安装成功
- 官方描述
emcc -v不会报错emcc --clear-cache不会报错emcc hello_world.c会生成三个文件
Windows需要手动设置额外的环境变量
- BINARYEN 值为 D:\git\emsdk\upstream\emscripten;D:\git\emsdk\upstream\bin;
- LLVM 值为 D:\git\emsdk\upstream\bin
重新打开CMD,测试


编译第一个 C/C++ 文件 到 JavaScript.
新建main.c
#include <stdio.h>
int main() {
printf("hello, world!\n");
return 0;
}
- 命令行输入
emcc main.c
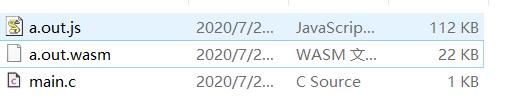
经过漫长的时间,好了

目录多了两个文件

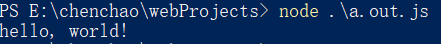
- 命令行输入,运行js
node .\a.out.js

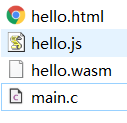
生成HTML
- 命令行输入,这个时间很短
emcc main.c -o hello.html

不幸的是,一些浏览器(包括Chrome、Safari和internetexplorer)不支持
file://XHR请求,也无法加载HTML所需的额外文件(如.wasm文件或下面提到的打包文件数据)。对于这些浏览器,您需要使用本地web服务器提供文件,然后打开http://localhost:8000/hello.html).
借助PyCharm ,运行html

emscripten第二个例子效果

linux上搭建Emscripten环境
- 命令行输入,安装最新版本
./emsdk install latest
由于公司网络问题,无法下载 https://storage.googleapis.com/webassembly/emscripten-releases-builds/deps/node-v12.18.1-linux-x64.tar.xz
找到国内镜像网站,手动下载压缩包,放入emsdk-master/zips目录,完成node的下载安装。
https://mirrors.ustc.edu.cn/node/v12.18.1/node-v12.18.1-linux-x64.tar.xz
公司无法下载,搭建失败
Tip: linux 下安装新版本cmake
wget https://cmake.org/files/v3.6/cmake-3.6.2.tar.gz
tar xvf cmake-3.6.2.tar.gz && cd cmake-3.6.2/
$ ./bootstrap && make && make install
Tip: 在linux下添加全局变量的方法,因为是安装的,不用下面添加环境变量的方法
vi ~/.bashrc
在文件末尾处增加以下代码
export PATH=$PATH:/home/chen/cmake-3.6.0-Linux-x86_64/bin
使修改的文件生效 source ~/.bashrc
修改文件夹权限
sudo chown -R chen emsdk-master/
sudo chgrp -R chen emsdk-master/
搭建Qt for WebAssembly环境
准备源码
qt源码 http://code.qt.io/cgit/qt/qt5.git/
git下载代码
git clone http://code.qt.io/qt/qt5.git -b 5.14
初始化
"C:/Program Files (x86)/Git/usr/bin/perl.exe" init-repository -f
由于qt的git访问速度感人,我直接下载源码包
http://mirror.bit.edu.cn/qtproject/archive/qt/5.14/5.14.2/single/qt-everywhere-src-5.14.2.zip
解压后,进入目录,编译qt源码,注意电脑要有MinGW
我把 E:\Qt\Qt5.10.1\Tools\mingw530_32\bin 添加为环境变量,也把mingw32-make改名为make
编译qt源码
进入源码目录,命令行输入,
./configure.bat -no-warnings-are-errors -xplatform wasm-emscripten -platform win32-g++ -nomake examples -prefix %CD%\qtbase
大概10分钟就可以编译完毕
构建需要的模块
E:/Qt/Qt5.10.1/Tools/mingw530_32/bin/make.exe module-qtbase module-qtdeclarative
如果不需要裁剪,可以直接 E:/Qt/Qt5.10.1/Tools/mingw530_32/bin/make.exe
安装报错
qwasmopenglcontext.cpp:91:16: error: no member named 'preferLowPowerToHighPerformance' in 'EmscriptenWebGLContextAttributes'
attributes.preferLowPowerToHighPerformance = false;
找到相关代码,注释
安装
E:/Qt/Qt5.10.1/Tools/mingw530_32/bin/make.exe install
编译demo
进入我自己的demo咖啡时钟目录 https://gitee.com/chen227/clock,编译
D:/git/qt-everywhere-src-5.14.2/qtbase/bin/qmake.exe & make
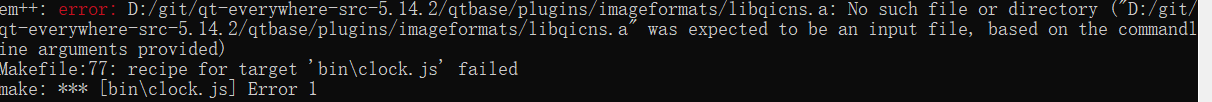
如果编译报错,可以进入源码目录,手动编译D:\git\qt-everywhere-src-5.14.2\qtimageformats\src\plugins\imageformats\icns,生成libqicns.a

类似报错,参考上述方案
我把源码qt-everywhere-src-5.14.2\qtimageformats\src\plugins\imageformats里报错的库都编译了一遍
编译结果

这里多了qtlogo.svg是因为程序有个图标



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步