CSS 属性 - 伪类和伪元素
CSS 伪类用于向某些选择器添加特殊的效果。
CSS 伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
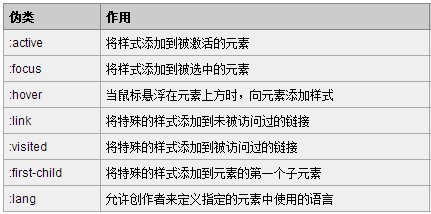
伪类种类

伪元素种类

区别
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>

:first-child 添加样式到第一个子元素
如果我们不使用伪类,而希望达到上述效果,可以这样做:
.first-child {color: red}
<p>
<i class="first-child">first</i>
<i>second</i>
</p>
即我们给第一个子元素添加一个类,然后定义这个类的样式。那么我们接着看看为元素:
p:first-letter {color: red}
<p>I am stephen lee.</p>

:first-letter 添加样式到第一个字母
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
.first-letter {color: red}
<p><span class='first-letter'>I</span> am stephen lee.</p>
即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes
::Pseudo-elements
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
例子:
利用伪元素伪造一个浮动里面的clear:both功能
1 CSS代码:
2
3 .clearfix:after{
4 content: '.'; 添加的内容
5 visibility: hidden; 将内容不可见,但是所占得位置还在
6 height: 0; 将添加内容的高度设置为0,以便隐藏多余的样式
7 display: block; 将内联标签转换为块级标签
8 clear: both;
9 }
10
11 html代码:
12
13 <div class="clearfix">
14 <div style="float: left">第一个</div>
15 <div style="float: left">第二<br/>个</div>
16
17 </div>
一般在写页面时,经常会遇到float的css样式,可以写一个上面的全局样式,应用到页面当中,就不需要再考虑float的问题了、
利用伪类:hover和伪元素:after两者制作一个带有“返回顶部”文字的按钮:
1 CSS样式代码:
2
3 .hide{
4 display: none;
5 }
6 .icon{
7 background: url(images/index-bg_20160225.png) no-repeat;
8 background-position: -40px -385px;
9 width: 16px;
10 height: 16px;
11 display: inline-block;
12 overflow: hidden;
13 margin-top: 10px;
14 }
15
16 .back{
17 position: fixed;
18 right: 80px;
19 bottom: 100px;
20 width: 50px;
21 }
22 .gotop{
23 position: relative;
24 width: 48px;
25 height: 38px;
26 border: 1px solid #ccd3e4;
27 color: #fff;
28 text-align: center;
29
30
31 }
32 .gotop .icon{
33 margin-top: 10px;
34 }
35
36 .gotop:hover:after {
37 top: 0;
38 left: 0;
39 width: 100%;
40 height: 100%;
41 content: " ";
42 position: absolute;
43 background-color: #3b5998;
44 }
45
46 .content {
47 visibility: hidden;
48 width: 30px;
49 height: 32px;
50 padding: 3px 10px;
51 cursor: pointer;
52 font-size: 12px;
53 z-index: 1;
54 text-align: center;
55 line-height: 16px;
56 top: 0;
57 position: absolute;
58
59 }
60
61 .gotop:hover .content {
62 visibility: visible;
63 }
64
65
66 HTML代码:
67
68 <div class="back hide">
69 <div class="gotop" onclick="GoTop();">
70 <a class="icon"></a>
71 <div class="content">
72 <span>返回顶部</span>
73 </div>
74 </div>
75 </div>
76
77
78 jQuery代码:
79
80 <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
81 <script type="text/javascript">
82
83 function GoTop(){
84 //返回顶部
85 $(window).scrollTop(0);
86 }
87
88 $(function(){
89
90 $(window).scroll(function(){
91 //当滚动滑轮时,执行函数体
92
93 //获取当前滑轮滚动的高度
94 var top = $(window).scrollTop();
95
96 if(top>0){
97 //展示“返回顶部”
98 $('.back').removeClass('hide');
99 }else{
100 //隐藏“返回顶部”
101 $('.back').addClass('hide');
102 }
103 });
104 });
105
106 </script>


