用jQuery实现参数自定义的文字跑马灯效果
一,明确需求
基本需求:最近在工作中接到一个新需求,简单来说就是实现一行文字从右到左跑马灯的效果,并且以固定的时间间隔进行循环。
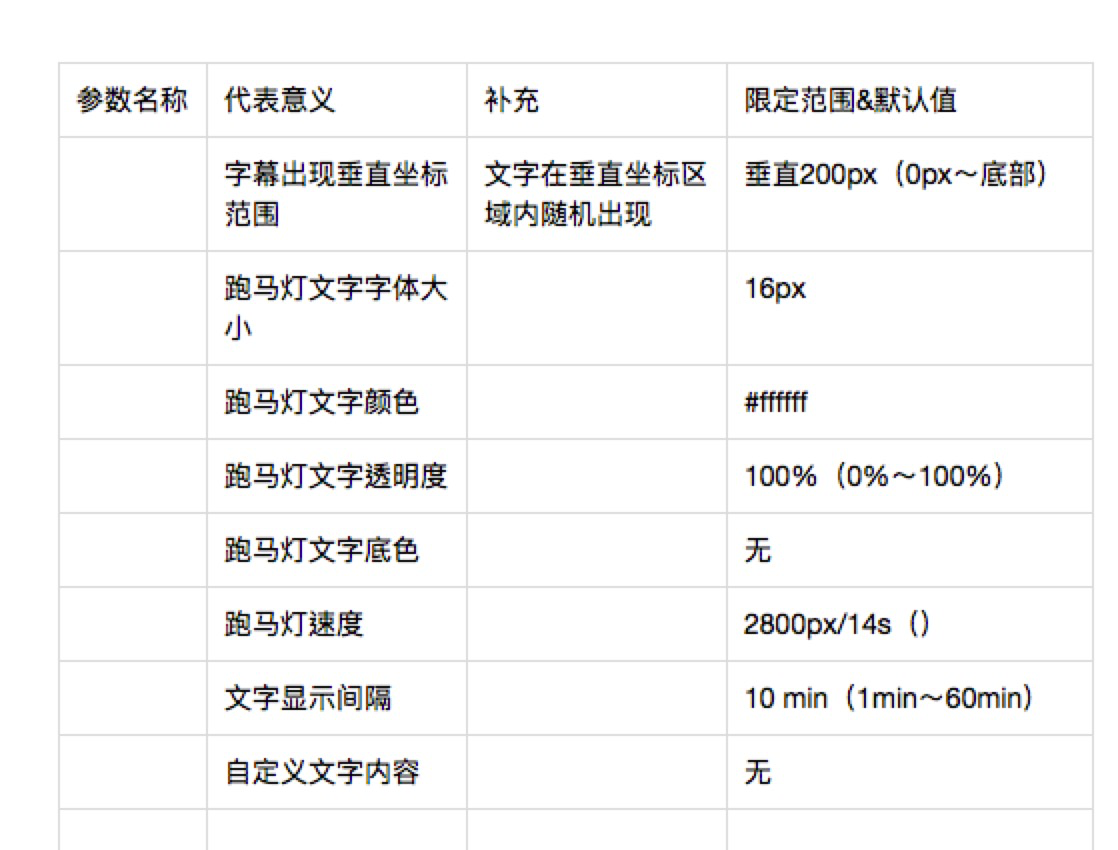
原本这是一个很容易实现的需求,但是难点是要求很多参数得是用户可自行设置的,包括文字跑马灯的速度和距离下次出现的间隔。具体需求见下图:

这样一来实现这个功能就会有点麻烦了,需要烧烧脑细胞了。
二,具体实现过程
HTML中只需要如下几行代码
<div id="swiper"> <div class="swiper_div"> <span class="swiper_span custom_span"></span> <span class="swiper_span id_span">用户的UID</span> </div> </div>
css样式如下(注意此处采用less的语法)
#swiper{ position: absolute; width: 100%; background-color: red; z-index: 10000; top:0px; .swiper_div{ color: black; position: absolute; left: 100%; white-space: nowrap; transition-property: left; transition-timing-function: linear; .swiper_span{ font-size: 16px; color: black; opacity: 1; // 不透明度,范围是0-1 } } }
下面是相关的js代码
首先定义一套默认值,如果用户未设置的话采用默认值,否则采用用户设置的值。
const WATER_MARK = { VERTICAL_AXIS: 200, // 垂直坐标,单位px FONT_SIZE: 16, // 文字字体大小,单位px FONT_COLOR: '#ffffff', // 文字颜色 FONT_OPACITY: 1, // 文字不透明度,范围是 0-1,1为完全不透明 FONT_BACKGROUND: '', // 文字底色 SPEED: 200, // 跑马灯速度,单位px/s TIME_STAMP: 6, // 文字显示间隔时间,单位s TEXT_CONTENT: '', // 自定义文字内容 };
接下来就是核心代码了~~
// 通过选择器获取跑马灯相关元素 let $swiper = $('#swiper'); let $swiperDiv = $(".swiper_div"); let $swiperSpan = $(".swiper_span"); let $customSpan = $(".custom_span"); let $idSpan = $(".id_span"); function waterMark() { // 不能在此处提前获取id为swiper的div的宽度,获取的比实际要大,目前不知道什么原因。 // let swiperWidth = $swiper[0].offsetWidth; let swiperDivWidth = $swiperDiv[0].offsetWidth; let verticalAxis = WATER_MARK.VERTICAL_AXIS; let fontSize = WATER_MARK.FONT_SIZE; let fontColor = WATER_MARK.FONT_COLOR; let fontOpacity = WATER_MARK.FONT_OPACITY; let fontBackground = WATER_MARK.FONT_BACKGROUND; let speed = WATER_MARK.SPEED; let timeStamp = WATER_MARK.TIME_STAMP; let textContent = WATER_MARK.TEXT_CONTENT; $swiper.css('top',verticalAxis+'px'); $swiperSpan.css('font-size',fontSize+'px'); $swiperSpan.css('color',fontColor); $swiperSpan.css('opacity',fontOpacity); $swiperDiv.css('background-color',fontBackground); $customSpan.text(textContent); setTimeout(function () { let totalScrollWidth = swiperDivWidth+$swiper[0].offsetWidth; let durationTime = totalScrollWidth/speed; // 3.135s $swiperDiv.css("transition-duration",durationTime+"s"); $swiperDiv.css("left","-"+swiperDivWidth+"px"); setInterval(function () { if($swiperDiv.css('left') === '-'+swiperDivWidth+'px'){ $swiperDiv.css("left","100%"); $swiperDiv.css("transition-property",'null'); }else{ $swiperDiv.css("transition-property",'left'); $swiperDiv.css("left","-"+swiperDivWidth+"px"); $swiperDiv.css("transition-delay",timeStamp+'s'); } },1000); },1000); } waterMark();
当时在想如何控制这个间隔时间时还想了另外一种写法,以时间为比较基准,如下:
let sumeTime=0; // 计算时间的变量 let durationTime = 5000 ; // 过渡时间,毫秒制,与过度时间保持一致时间 let jiange = 6000 ; // 自定义间隔时间 let jisuan = 1000; //设置计算时间的精度 setTimeout(function () { //开始执行滚动 $swiperDiv.css("left","-"+swiperDivWidth+"px"); setInterval(function () { sumeTime = sumeTime + jisuan; //所加值与 setInterval 设置时间一致 if((sumeTime >= durationTime) && (sumeTime < (jiange + durationTime))){ //刚好滚动完到最右侧 $swiperDiv.css("left","100%"); $swiperDiv.css("transition-property",'null'); }else if(sumeTime >=(jiange + durationTime)){ // console.log("间隔时间到啦开始下次执行了啊******"); $swiperDiv.css("transition-property",'left'); $swiperDiv.css("left","-"+swiperDivWidth+"px"); sumeTime = 0; } },jisuan); },1000);
两种方式说不好哪种好哪种坏,只是第一种看起来更明了。总之,以上代码就可以实现该需求。
另附一套全程原生js实现该功能的代码:
function waterMark(parentElement) { let swiper = document.createElement('div'); swiper.style.cssText = 'position: absolute;width: 100%;z-index: 10000;top:0px;'; parentElement.appendChild(swiper); let swiperDiv = document.createElement('div'); swiperDiv.style.cssText = 'color: black;position: absolute;left: 100%;white-space: nowrap;transition-property: left;transition-timing-function: linear;'; swiper.appendChild(swiperDiv); let customSpan = document.createElement('span'); customSpan.style.cssText = 'font-size: 16px;color: black;opacity: 1;'; customSpan.classList.add('swiper_span'); swiperDiv.appendChild(customSpan); let idSpan = document.createElement('span'); idSpan.style.cssText = 'font-size: 16px;color: black;opacity: 1;'; idSpan.classList.add('swiper_span'); // 设置用户Uid文本 idSpan.textContent = '用户uid'; swiperDiv.appendChild(idSpan); let swiperSpan = document.getElementsByClassName('swiper_span'); let verticalAxis = WATER_MARK.VERTICAL_AXIS; let fontSize = WATER_MARK.FONT_SIZE; let fontColor = WATER_MARK.FONT_COLOR; let fontOpacity = WATER_MARK.FONT_OPACITY; let fontBackground = WATER_MARK.FONT_BACKGROUND; let speed = WATER_MARK.SPEED; let timeStamp = WATER_MARK.TIME_STAMP; let customText = WATER_MARK.TEXT_CONTENT; Array.from(swiperSpan).forEach(function (e,i) { e.style.fontSize = fontSize+'px'; e.style.color = fontColor; e.style.opacity = fontOpacity; }); swiper.style.top = verticalAxis+'px'; swiperDiv.style.backgroundColor = fontBackground; customSpan.textContent = customText; let swiperDivWidth = swiperDiv.offsetWidth; setTimeout(function () { let totalScrollWidth = swiperDivWidth+swiper.offsetWidth; let durationTime = totalScrollWidth/speed; swiperDiv.style.transitionDuration = durationTime+'s'; swiperDiv.style.left = '-'+swiperDivWidth+'px'; setInterval(function () { if(swiperDiv.offsetLeft === -swiperDivWidth){ swiperDiv.style.left = '100%'; swiperDiv.style.transitionProperty = 'null'; }else{ swiperDiv.style.transitionProperty = 'left'; swiperDiv.style.left = '-'+swiperDivWidth+'px'; swiperDiv.style.transitionDelay = timeStamp+'s'; } },1000); },1000); } 调用时需要传入父元素标签对象。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术