display布局—多行(容器宽度随手机屏幕而变,每行的子元素宽度均分,元素间的间距固定)
通过设置父元素 display:flex; flex-wrap: wrap; 子元素通过calc计算width。
renderMultiple = (images, imgSize) => { const {rid} = this.props return ( <div className="ImageListNew ImageListNew__Multiple"> {images.map((img, idx) => { const {id, isGif, isLongImage, duration, isVideo} = img return ( <div className={cx('ImageListNew__Multiple__wrap', { 'ImageListNew__Multiple__wrap--margin3': !!rid, })} key={id} role="button" tabIndex="0" onClick={this.onBrowseImages(idx)} > <img alt="" onError={(e) => { const oldSrc = e.target.src const possibleNewSrc = img?.signurl if (possibleNewSrc && oldSrc !== possibleNewSrc) { e.target.src = possibleNewSrc } }} src={getImgUrl(img, imgSize)} /> {isGif && this.renderGifMask()} {isLongImage && this.renderLongImgMask()} {isVideo && this.renderVideoMask(duration)} </div> ) })} </div> ) }
// 多图排列方式--通过计算百分比设置width &__Multiple { display: flex; flex-wrap: wrap; &__wrap { position: relative; width: calc((100% - 10px) / 3); padding-top: calc((100% - 10px) / 3); overflow: hidden; border-radius: 4px; // background: rgba(20, 158, 255, 0.3); &:nth-of-type(3n+2) { margin-left: 5px; margin-right: 5px; } &:nth-of-type(n+4) { margin-top: 5px; } &--margin3 { width: calc((100% - 6px) / 3); padding-top: calc((100% - 6px) / 3); &:nth-of-type(3n+2) { margin-left: 3px; margin-right: 3px; } &:nth-of-type(n+4) { margin-top: 3px; } } img { width: 100%; height: 100%; object-fit: cover; object-position: center center; border-radius: 4px; position: absolute; left: 0; top: 0; } } }
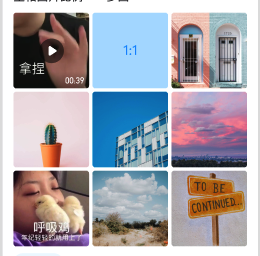
效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术