react项目中关于img标签的src属性的使用
在一个html文件中,img的src属性赋值为相对路径或绝对路径的字符串即可访问到图片。如下:
<img src="../images/photo.png"/>
但在jsx文件中,不支持直接在标签内写图片的路径,可以使用如下两种方法引入图片:
1,import 方法
import imgURL from './../images/photo.png'; <img src={imgURL } />
2,require 方法
<img src={require('./../images/photo.png')} />
当需要实现动态加载图片时,我们往往会在require中引入一个变量,
const iconUrl = "~/shared/assets/image/icon-document-tip-108-108.png"
<img className="icon" src={iconUrl} alt="" />
但是上面这种写法是错误的,require中不能直接赋值一个变量,会加载不到图片的,解决办法可类似如下:

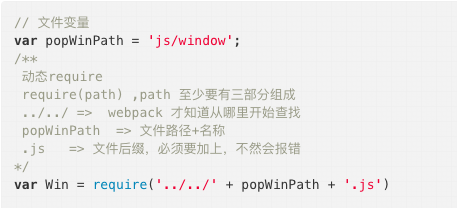
另外,还有一种解决办法如下:提前require好赋值给变量,再将变量赋值给src
const iconUrl = require('~/shared/assets/image/icon-document-tip-108-108.png')
<img className="icon" src={iconUrl} alt="" />





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术