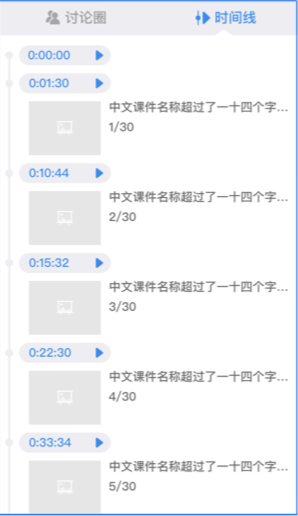
CSS之实现垂直时间线展示相关内容效果
如下,最近在工作中遇到实现时间线效果的需求,用纯css即可实现,下面给出详细实现代码。

html:
1 <div class="time_line_list_wrap hide"> 2 <ul class="time_line"> 3 <li> 4 <div class="time_line_item_wrap"> 5 <span class="time">00:00:00</span> 6 </div> 7 </li> 8 <li class="time_line_item_tmpl"> 9 <div class="time_line_item_wrap"> 10 <span class="time"></span> 11 <div class="time_item_contain_wrap"> 12 <img class="ppt_item_img_left"> 13 <div class="item_contain_right"> 14 <p class="ppt_name">中文课件名称超过了一定长度的字之后隐藏</p> 15 <span class="item_page_number">2/30</span> 16 </div> 17 </div> 18 </div> 19 </li> 20 </ul> 21 </div>
css:(此处用的less语法)
1 .time_line_list_wrap{ 2 width: 100%; 3 height: 100%; 4 overflow-y: scroll; 5 overflow-x: hidden; 6 background-color: #ffffff; 7 padding: 0; 8 flex-grow: 1; 9 10 .time_line{ 11 padding: 16px 10px 0px 10px; 12 li{ 13 list-style-type: none; 14 position: relative; 15 width: 2px; 16 height: 102px; 17 background-color: #e6e6e6; 18 19 &.time_line_item_tmpl{ 20 display: none; 21 } 22 23 &:last-child{ 24 height: 0px; 25 } 26 27 &:first-child{ 28 height: 30px; 29 } 30 31 &:before{ 32 content: ''; 33 position: absolute; 34 left: 50%; 35 top: 0; 36 transform: translateX(-50%); 37 width: 8px; 38 height: 8px; 39 border-radius: 50%; 40 background: inherit; 41 } 42 43 .time_line_item_wrap { 44 width: 280px; 45 margin-left: 10px; 46 position: relative; 47 bottom: 6px; 48 49 &:last-child{ 50 margin-bottom: 20px; 51 } 52 53 &:first-child{ 54 margin-bottom: 0px; 55 } 56 57 .time{ 58 display: inline-block; 59 width: 92px; 60 height: 20px; 61 line-height: 20px; 62 font-size: 12px; 63 color: #4a90e2; 64 box-sizing: border-box; 65 padding-left: 10px; 66 } 67 .time_item_contain_wrap{ 68 display: flex; 69 padding: 10px 0 10px 9px; 70 71 .ppt_item_img_left{ 72 width: 80px; 73 height: 62px; 74 object-fit: contain; 75 flex-shrink: 0; 76 } 77 78 .item_contain_right{ 79 font-size: 12px; 80 color: #696969; 81 font-weight: 500; 82 margin-left: 8px; 83 width: 68%; 84 85 .ppt_name{ 86 .text-autocut(); 87 } 88 } 89 } 90 } 91 } 92 } 93 94 &.hide{ 95 display: none; 96 } 97 }
js:
1 const $timeLineUl = $('.time_line') 2 const $timeLineItemTmpl = $('.time_line_item_tmpl').clone().removeClass('time_line_item_tmpl') 3 4 // 初始化侧边栏中时间线数据 5 for (let i = 0; i < slideInfo.length; i += 1) { 6 const currentSlide = slideInfo[i] 7 const $timeLineItem = $timeLineItemTmpl.clone() 8 $timeLineItem.find('.time').text(formatTime(currentSlide.recordTime / 1000).join(':')) 9 $timeLineItem.find('.time').css({ 10 background: `url(${triangleTimeStr}) no-repeat center`, 11 }) 12 $timeLineItem.find('.ppt_item_img_left').attr('src', currentSlide.slideUrl) 13 $timeLineItem.find('.ppt_name').text(currentSlide.slideName) 14 $timeLineItem.find('.item_page_number').text(`${currentSlide.currentPageNumber}/${currentSlide.totalPageNumber}`) 15 $timeLineUl.append($timeLineItem) 16 }
注意此处,需要用find()方法来查找后代元素,.children()方法是查找直接后代(儿子辈)的元素,.find()方法是查找所有后代元素(包括儿子、孙子、孙子的孙子及更多)。




