day1、2、3 前三天确定大概方向
一、确定任务目标
根据发布的河北省重大技术需求征集调查系统需求二三稿,任务主要是前台实现用户登录、注册、在线填报调查问卷、问卷查询
二、具体实现
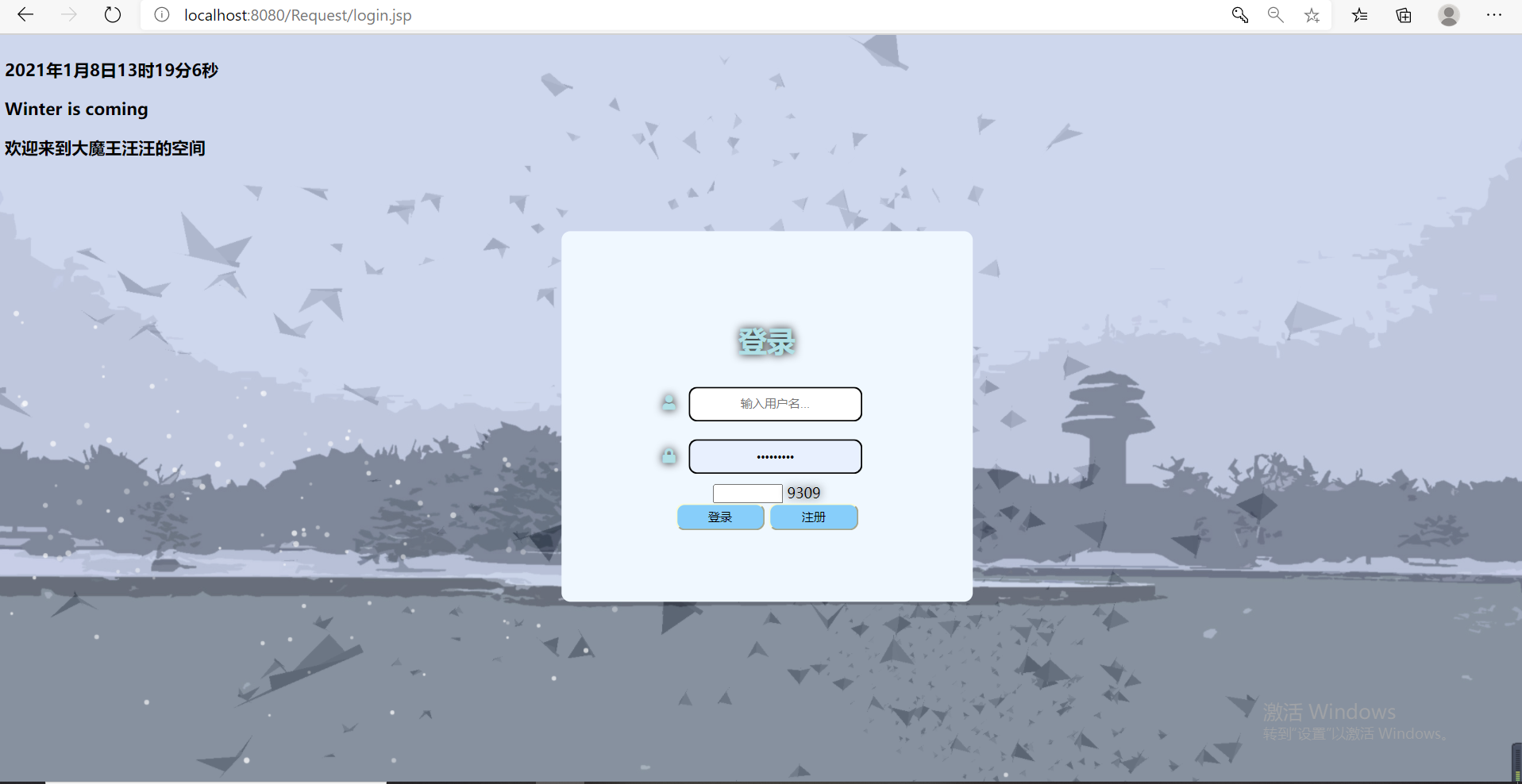
1、登录页面的实现


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录界面</title> <link rel="stylesheet" href="css/login.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.js"></script> <script src="${pageContext.request.contextPath}/js/jquery-1.9.1.min.js"></script> </head> <body> <h3 id="t"><span></span>年<span></span>月<span></span>日<span></span>时<span></span>分<span></span>秒</h3> <div class="container" > <form action="${pageContext.request.contextPath}/AdminServlet?method=post" method="post" onsubmit="return checkSub()"> <div class="second"> <div class="third"> <h1>登录</h1> <div > <i class="fa fa-user" aria-hidden="true"></i> <input class="f" name="username" value="" placeholder="输入用户名..."> </div> <div > <i class="fa fa-lock" aria-hidden="true"></i> <input type="password" class="s" name="password" value="" placeholder="输入密码..."> </div> </div> <div> <input type="text" id="code" value="" style="width:70px;" onblur="checkCode()" /> <span id="codeSpan" style="color: black;" onclick="createCode()"> </span> <span id="codeSpan2"></span> </div> <div > <input class="t" type="submit" value="登录"/> <input class="t" type="button" value="注册" id="btnID" > </div> </div> </form> </div> </body> <script type="text/javascript"> window.onload = function (){ createCode(); } var ss=document.getElementById('t').getElementsByTagName('span'); var time=new Date(); function changetime(){ ss[0].innerHTML=time.getFullYear(); ss[1].innerHTML=time.getMonth()+1; ss[2].innerHTML=time.getDate(); ss[3].innerHTML=time.getHours(); ss[4].innerHTML=time.getMinutes(); ss[5].innerHTML=time.getSeconds(); } changetime(); setInterval(function(){ changetime(); },1000); switch(time.getMonth()+1) { case 3: case 4: case 5:document.write('<h3>'+"Spring is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; case 6: case 7: case 8:document.write('<h3>'+"Summer is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; case 9: case 10: case 11:document.write('<h3>'+"Aunt is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; case 12: case 1: case 2:document.write('<h3>'+"Winter is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; }; $("#btnID").click(function () { location.href = "${pageContext.request.contextPath}/GuanServlet?method=zhuan&way=user"; }) function createCode(){ //创建随机4位数字,math.floor向下取整 var code=Math.floor(Math.random()*9000+1000); //获取元素对象 var span=document.getElementById("codeSpan"); //将数字存放到span中 span.innerHTML=code; //给span添加背景图片 } //校验确认验证码------------------ function checkCode(){ //获取用户输入验证码 var code=document.getElementById("code").value; //获取随机验证码 var code2=document.getElementById("codeSpan").innerHTML; //获取span对象 var span=document.getElementById("codeSpan2"); //比较前两次密码是否相同 if( code==""|| code==null){ //输入校验结果 span.innerHTML="*验证码不能为空"; span.style.color="red"; createCode(); return false; }else if(code==code2){ //输入校验结果 span.innerHTML="*验证码通过"; span.style.color="green"; return true; }else{ //输入校验结果 span.innerHTML="*验证码错误" span.style.color="red"; createCode(); return false; } } //提交判断 function checkSub() { return checkCode(); } </script> </html>
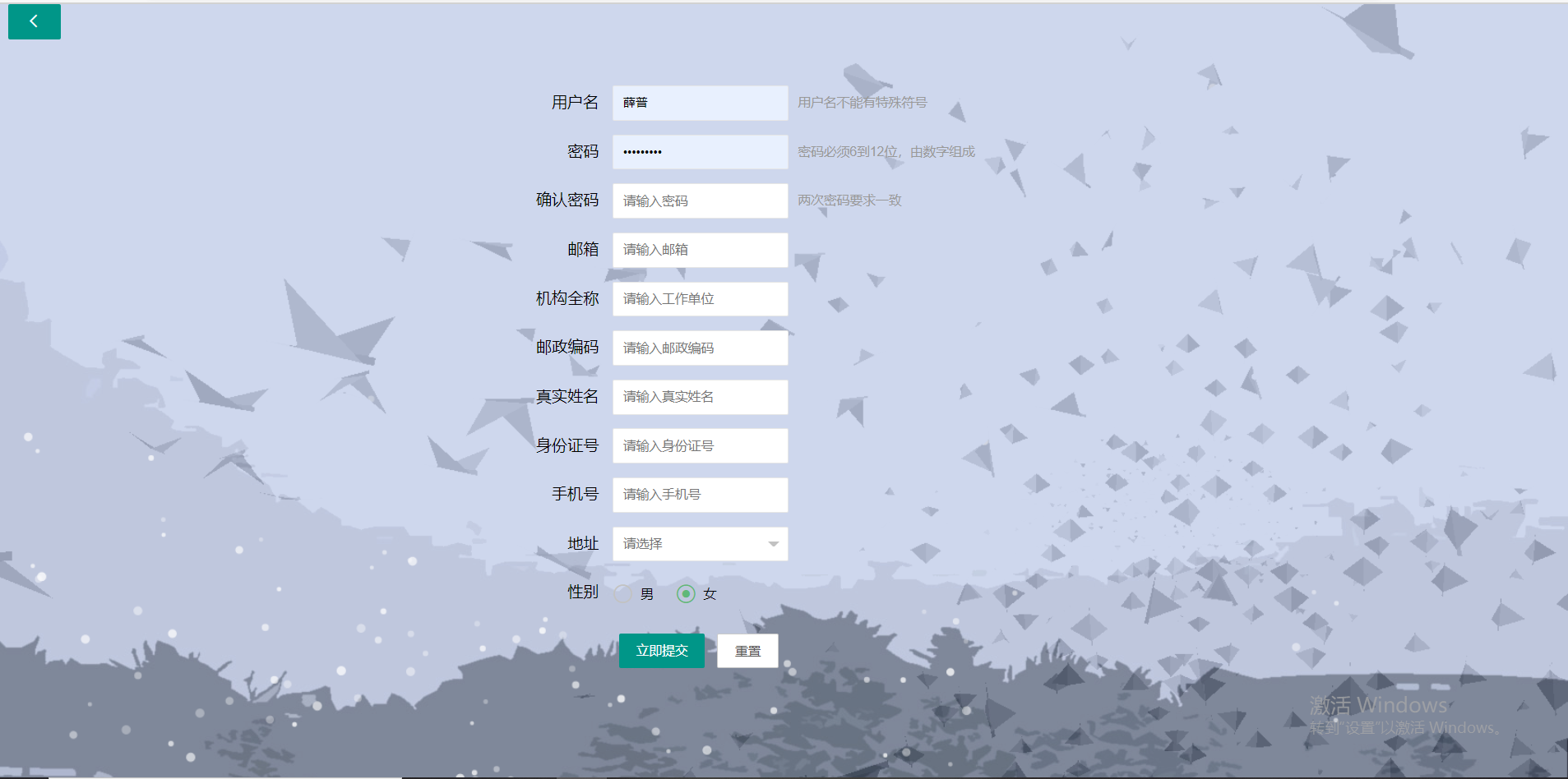
2、实现注册界面

1)用户名(保持唯一,作为用户表中的主码) 2)用户密码(密码不能为空,密码长度大于或等于6位) 3)确认密码 4)单位名称(提示用户输入单位全称) 5)组织机构代码,需要验证对错(组织机构代码组成规则和验证方法参见附件1) 6)填报人姓名(提示用户输入真实姓名) 7)填报人身份证号(仅验证身份证长度18位以及年月日所在的位置)


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="layui/layui.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.js"></script> <script src="${pageContext.request.contextPath}/js/jquery-1.9.1.min.js"></script> <title>修改</title> </head> <body style="background: url(img/background1.png);"> <form class="layui-form" action="${pageContext.request.contextPath}/RegisterServlet?method=update" method="post"> <a title="返回" class="layui-btn" <c:if test="${'user' eq method }">style="display:none;"</c:if> href="${pageContext.request.contextPath}/GuanServlet?method=searchuser&roleway=all"><i class="layui-icon"> </i></a> <a title="返回" class="layui-btn" <c:if test="${'xiu' eq method }">style="display:none;"</c:if> href="${pageContext.request.contextPath}/RegisterServlet?method=back&way=user&username=${admin.username}&workplace=${admin.workplace}&code=${admin.code}"> <i class="layui-icon"> </i></a> <div class="layui-main" style="margin-top: 50px;width: 600px;"> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">用户名</label> <div class="layui-input-inline"> <input type="text" name="username" value="${admin.username}" disabled="disabled" required lay-verify="required|username" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid layui-word-aux">用户名不能有特殊符号</div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">邮箱</label> <div class="layui-input-inline"> <input type="text" name="email" value="${admin.email}" required lay-verify="email" placeholder="请输入邮箱" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">机构全称</label> <div class="layui-input-inline"> <input type="text" name="workplace" value="${admin.workplace}" required lay-verify="required" placeholder="请输入工作单位" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">邮政编码</label> <div class="layui-input-inline"> <input type="text" name="code" required value="${admin.code}" lay-verify="" placeholder="请输入邮政编码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">真实姓名</label> <div class="layui-input-inline"> <input type="text" name="rname" value="${admin.rname}" required lay-verify="required" placeholder="请输入真实姓名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">身份证号</label> <div class="layui-input-inline"> <input type="text" name="identity" value="${admin.identity}" required lay-verify="required|identity" placeholder="请输入身份证号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">手机号</label> <div class="layui-input-inline"> <input type="text" name="phone" value="${admin.phone}" required lay-verify="phone" placeholder="请输入手机号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">地址</label> <div class="layui-input-inline"> <select name="address" lay-verify="" id="address"> <option value=""></option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> <option value="杭州">杭州</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 17px">性别</label> <div class="layui-input-inline"> <input type="radio" name="sex" value="男" title="男" <c:if test="${'男' eq admin.sex }">checked</c:if> /> <input type="radio" name="sex" value="女" title="女" <c:if test="${'女' eq admin.sex }">checked</c:if> /> </div> </div> <div class="layui-form-item"> <div class="layui-input-inline" style="margin-left: 117px;margin-top: 10px;"> <button class="layui-btn sub" lay-submit lay-filter="*">确认修改</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </div> <input type="hidden" name="username" value="${admin.username}"> <input type="hidden" name="methodway" value="${method}"> </form> <script> $("#address").val('${admin.address}'); layui.use(['form','layer'], function(){ var form = layui.form ,layer=layui.layer; //监听提交 form.on('submit(formDemo)', function(data){ layer.msg(JSON.stringify(data.field)); return false; }); form.verify({ username: function(value, item){ //value:表单的值、item:表单的DOM对象 if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){ return '用户名不能有特殊字符'; } if(/(^\_)|(\__)|(\_+$)/.test(value)){ return '用户名首尾不能出现下划线\'_\''; } if(/^\d+\d+\d$/.test(value)){ return '用户名不能全为数字'; } } //我们既支持上述函数式的方式,也支持下述数组的形式 //数组的两个值分别代表:[正则匹配、匹配不符时的提示文字] ,pass: [ /^[\S]{6,12}$/ ,'密码必须6到12位,且不能出现空格' ] }); }); </script> </body> </html>
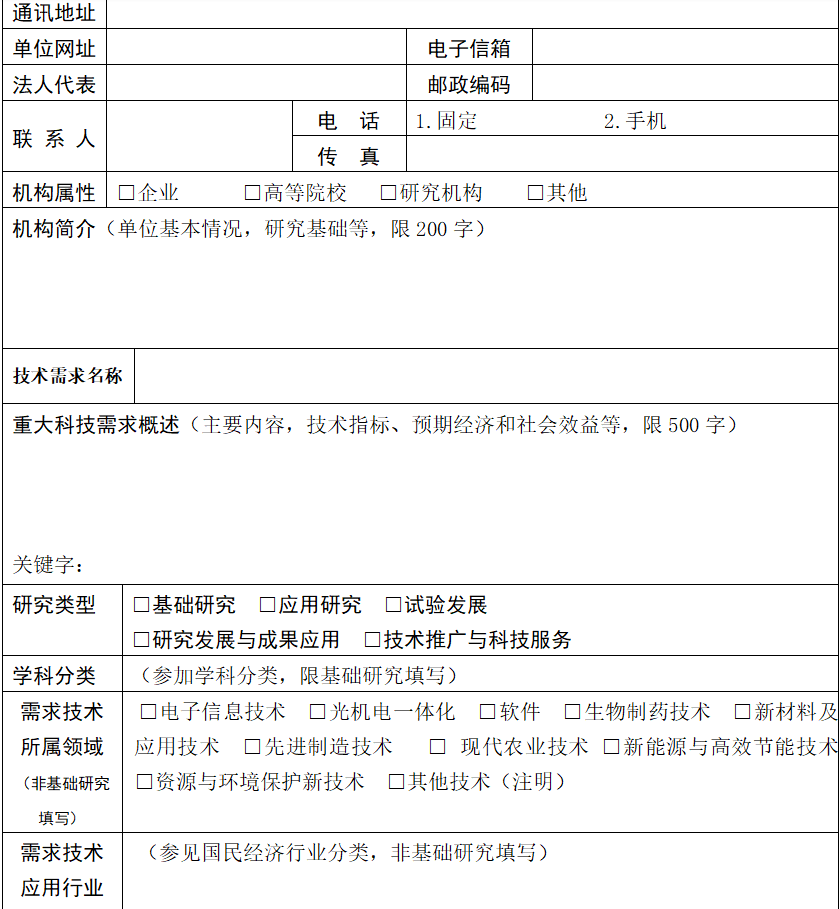
3、实现问卷填写界面
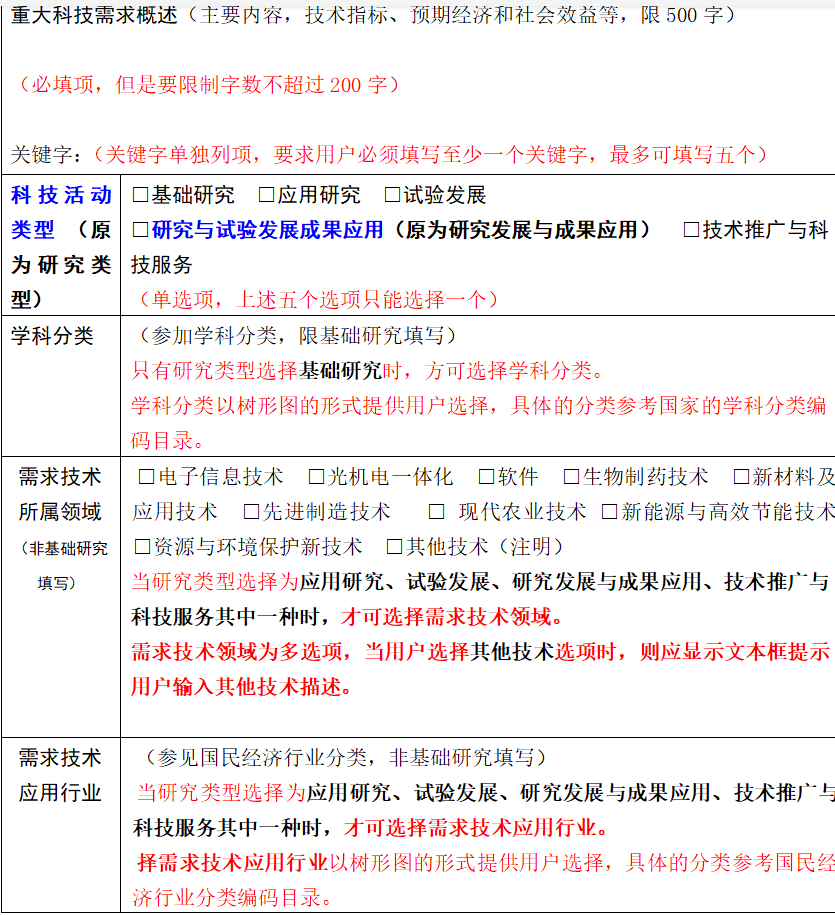
第二稿要实现的效果

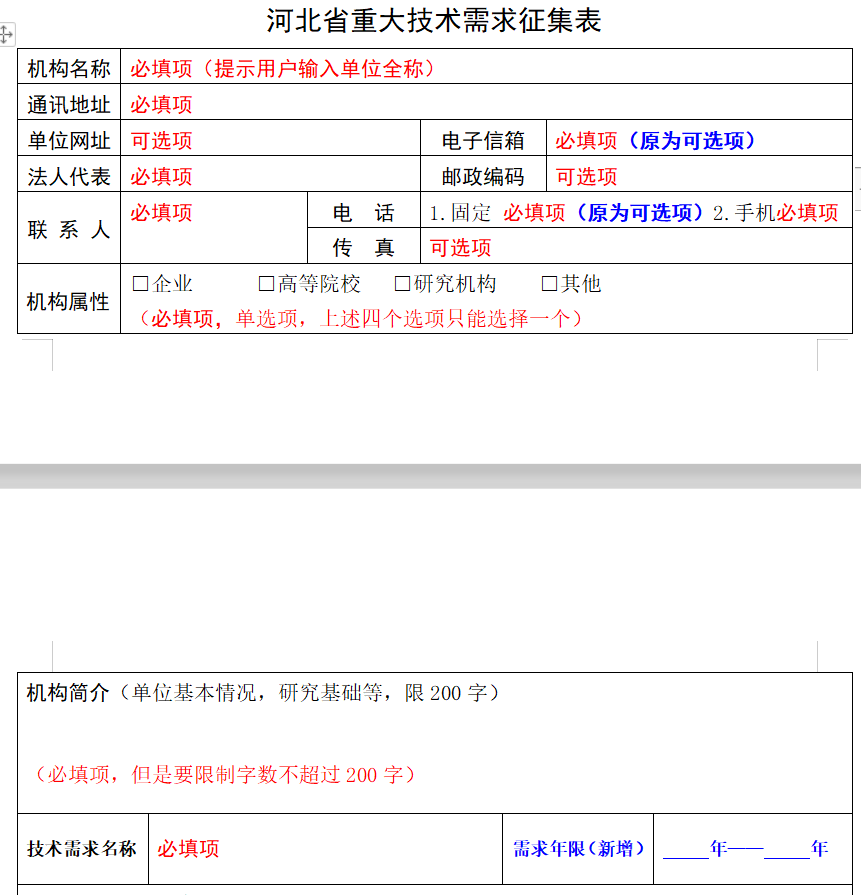
第三稿加了一些要求


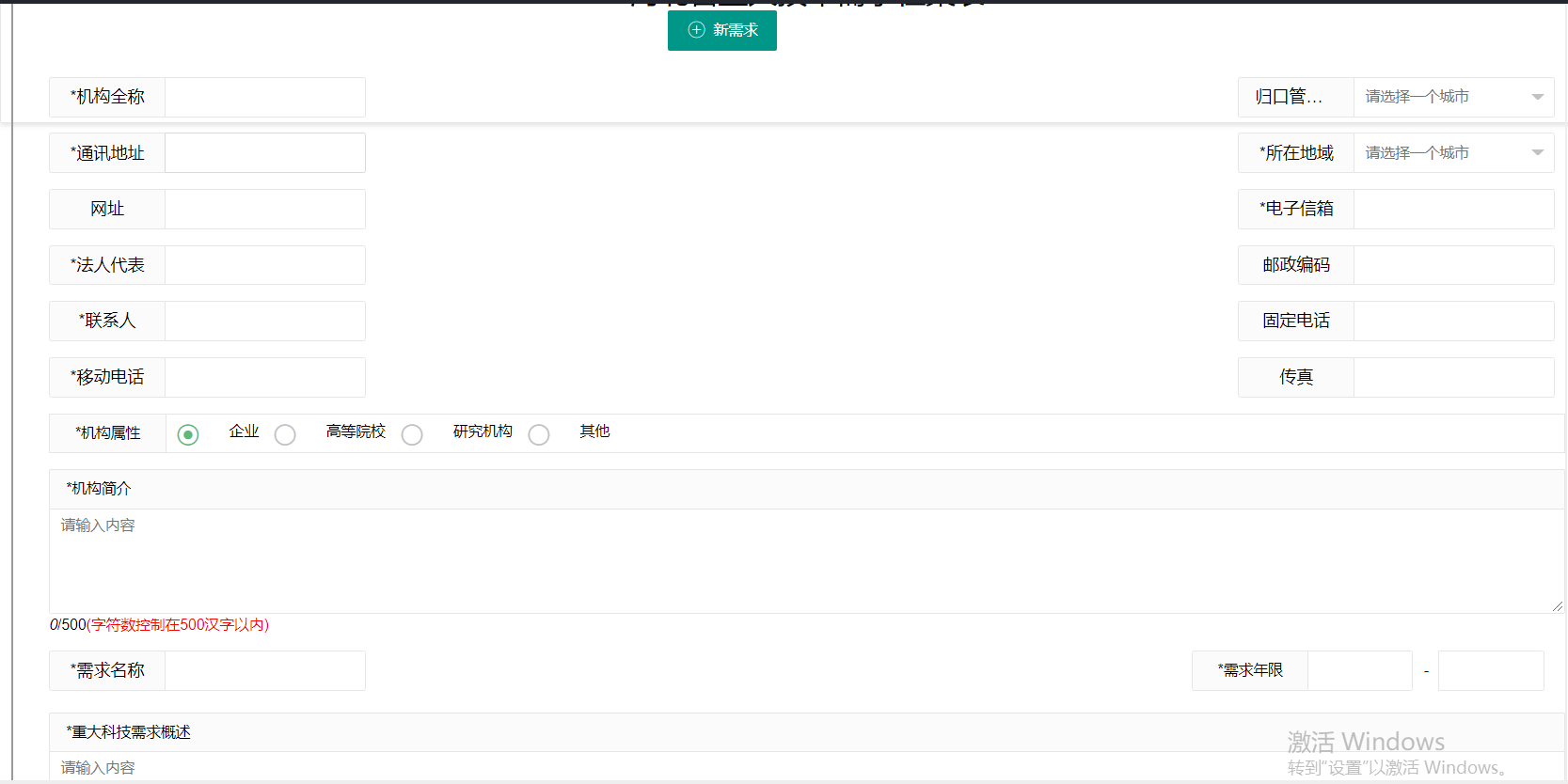
我初步实现的效果,一些要求后续完成


<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>问卷调查界面</title> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script src="js/jquery-1.9.1.min.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> <script type="text/javascript" src="layui/layui.js"></script> <script> layui.use(['form','tree', 'util'], function(){ var tree = layui.tree ,layer = layui.layer ,util = layui.util ,form = layui.form //模拟数据 ,data1 = [{ title: '数学' ,id: 1 ,children: [{ title: '数理逻辑与数学基础' ,id: 1000 ,children: [{ title: '演绎逻辑学' ,id: 10001 },{ title: '证明论' ,id: 10002 },{ title: '递归论' ,id: 10003 },{ title: '模型论' ,id: 10004 }] },{ title: '代数学' ,id: 1001 ,children: [{ title: '线性代数' ,id: 10011 },{ title: '群论' ,id: 10012 },{ title: '域论' ,id: 10013 },{ title: '李代数' ,id: 10014 }] },{ title: '常微分方程' ,id: 1002 ,children: [{ title: '定性理论' ,id: 10021 }] }] },{ title: '信息科学与系统科学' ,id: 2 ,children: [{ title: '系统学' ,id: 2000 },{ title: '基础学科' ,id: 2001 }] },{ title: '力学' ,id: 3 ,children: [{ title: '基础力学' ,id: 3000 },{ title: '固体力学' ,id: 3001 }] }] ,data2 = [{ title: '农、林、牧、渔业' ,id: 1 ,children: [{ title: '农业' ,id: 1000 ,children: [{ title: '谷物种植' ,id: 10001 },{ title: '证明论' ,id: 10002 },{ title: '递归论' ,id: 10003 },{ title: '模型论' ,id: 10004 }] },{ title: '代数学' ,id: 1001 ,children: [{ title: '线性代数' ,id: 10011 },{ title: '群论' ,id: 10012 },{ title: '域论' ,id: 10013 },{ title: '李代数' ,id: 10014 }] },{ title: '常微分方程' ,id: 1002 ,children: [{ title: '定性理论' ,id: 10021 }] }] },{ title: '信息科学与系统科学' ,id: 2 ,children: [{ title: '系统学' ,id: 2000 },{ title: '基础学科' ,id: 2001 }] },{ title: '力学' ,id: 3 ,children: [{ title: '基础力学' ,id: 3000 },{ title: '固体力学' ,id: 3001 }] }]; //常规用法 tree.render({ elem: '#test1' //默认是点击节点可进行收缩 ,data: data1 ,showCheckbox: false //是否显示复选框 ,id: 'demoId1' ,isJump: true //是否允许点击节点时弹出新窗口跳转 ,click: function(obj){ var data = obj.data; //获取当前点击的节点数据 alert("确定选择"+data.title); $("#classify").prop("value",data.title); layer.msg('状态:'+ obj.state + '<br>节点数据:' + JSON.stringify(data)); } }); tree.render({ elem: '#test2' //默认是点击节点可进行收缩 ,data: data2 ,showCheckbox: false //是否显示复选框 ,id: 'demoId2' ,isJump: true //是否允许点击节点时弹出新窗口跳转 ,click: function(obj){ var data = obj.data; //获取当前点击的节点数据 alert("确定选择"+data.title); $("#industry").prop("value",data.title); layer.msg('状态:'+ obj.state + '<br>节点数据:' + JSON.stringify(data)); } }); }); </script> </head> <body> <div class="container" > <form class="layui-form" method="post" class="layui-form" action="${pageContext.request.contextPath }/QuestServlet?method=add"> <table border="1px" align="center"width="60%" height="70%" > <caption><h3>河北省重大技术需求征集表</h3></caption> <tr><!--第1行开始--> <th>机构名称</th> <th> <input type="text" value="${workplace}" name="oname" onblur="checkna()" id="oname"/> </th> <th></th> </tr><!--第1行结束--> <tr><!--第2行开始--> <th>通讯地址</th> <th> <input type="text" id="oaddress" name="oaddress" onblur="checkad()" /> </th> <th></th> </tr><!--第2行结束--> <tr><!--第3行开始--> <th>单位网址</th> <th> <input type="text" name="waddress" /> </th> <th>电子信箱</th> <th> <input type="text" name="email" onblur="checkem()" id="email"/> </th> </tr><!--第3行结束--> <tr><!--第4行开始--> <th>法人代表</th> <th> <input type="text" name="representative" onblur="checkre()" id="representative"/> </th> <th>邮政编码</th> <th> <input type="text" value="${code}" name="postalcode"/> </th> </tr><!--第4行结束--> <tr><!--第5行开始--> <th>联 系 人</th> <th> <input type="text" name="linkman" onblur="checkli()" id="linkman"/> </th> <th>电 话</th> <th> 固定电话<input type="text" name="phone" onblur="checkph()" id="phone"/> 移动电话<input type="text" name="sphone" onblur="checksp()" id="sphone"/> 传真<input type="text" name="chuan" onblur="checkch()" id="chuan"/> </th> </tr><!--第5行结束--> <tr><!--第6行开始--> <th>机构属性</th> <th> <input type="radio" name="attribute" value="企业" />企业<!-- 单选按钮的name要一样 --> <input type="radio" name="attribute" value="高等院校" onclick="fun()" />高等院校<!-- selected 和它的区别是什么?都是选择 --> <input type="radio" name="attribute" value="研究机构" />研究机构 <input type="radio" name="attribute" value="其他" />其他 </th> </tr><!--第6行结束--> <tr><!--第7行开始--> <th>机构简介</th> <th colspan="3"> <textarea name="brief" rows="6" cols="90" onblur="checkbr()" id="brief"></textarea><!--这里不能用单标签--> </th> </tr><!--第7行结束--> <tr><!--第8行开始--> <th>技术需求名称</th> <th> <input type="text" name="demandname" id="demandname"/> </th> <th>需求年限</th> <th> <input type="text" name="qsyear"/>年——<input type="text" name="jzyear" />年 </th> </tr><!--第8行结束--> <tr><!--第9行开始--> <th>重大科技需求概述</th> <th colspan="3"> <textarea name="overview" id="overview" rows="6" cols="90" onblur="checkor()" placeholder="主要内容,技术指标、预期经济和社会效益等,限500字"></textarea><!--这里不能用单标签--> </th> </tr><!--第9行结束--> <tr><!--第10行开始--> <th>关键字:</th> <th> <input type="text" name="keyword"/> </th> </tr><!--第10行结束--> <tr><!--第11行开始--> <th>科技活动类型</th> <th> <input type="radio" id="d" name="type" value="基础研究" onchange="thisTime()" />基础研究<!-- 单选按钮的name要一样 --> <input type="radio" id="d" name="type" value="应用研究" onchange="otherTime()" />应用研究<!-- selected 和它的区别是什么?都是选择 --> <input type="radio" id="d" name="type" value="试验发展" onchange="otherTime()" />试验发展 <input type="radio" id="d" name="type" value="研究与试验发展成果应用" onchange="otherTime()" />研究与试验发展成果应用 <input type="radio" id="d" name="type" value="技术推广与科技服务" onchange="otherTime()" />技术推广与科技服务 </th> </tr><!--第11行结束--> <tr id="classifytr" style="display:none;"><!--第12行开始--> <th >学科分类</th> <th> <div id="test1"></div> <input type="text" id="classify" name="classify" disabled="disabled"/> </th> </tr><!--第12行结束--> <tr id="fieldtr" ><!--第13行开始--> <th >需求技术所属领域</th> <th> <input type="checkbox" name="field" value="电子信息技术" />电子信息技术 <input type="checkbox" name="field" value="光机电一体化" />光机电一体化 <input type="checkbox" name="field" value="软件"/>软件 <input type="checkbox" name="field" value="生物制药技术" />生物制药技术 <input type="checkbox" name="field" value="新材料及应用技术" />新材料及应用技术 <input type="checkbox" name="field" value="先进制造技术" />先进制造技术 <input type="checkbox" name="field" value="现代农业技术" />现代农业技术 <input type="checkbox" name="field" value="新能源与高效节能技术" />新能源与高效节能技术 <input type="checkbox" name="field" value="资源与环境保护新技术" />资源与环境保护新技术 <input type="checkbox" name="field" value="其他技术" onchange="other()" id="otherselect"/>其他技术 </th> </tr><!--第13行结束--> <th id="othertext" style="display:none;">其他技术的描述</th> <th id="other" > <textarea name="othertalk" rows="5" cols="40" id="othertalk" placeholder="请输入其他技术的描述!"></textarea><!--这里不能用单标签--> </th> <tr id="industrytr" style="display:none;"><!--第13行开始--> <th >需求技术应用行业</th> <th> <div id="test2"></div> <input type="text" id="industry" name="industry" disabled="disabled"/> </th> </tr><!--第13行结束--> <tr><!--第14行开始--> <th>技术需求合作模式</th> <th> <input type="checkbox" name="medel" value="独立开发" />独立开发 <input type="checkbox" name="medel" value="技术转让" />技术转让 <input type="checkbox" name="medel" value="技术入股" />技术入股 <input type="checkbox" name="medel" value="合作开发" />合作开发 <input type="checkbox" name="medel" value="其他" />其他 </th> </tr><!--第14行结束--> <tr><!--第15行开始--> <th>项目资金需求及来源:</th> <tr> <th> 计划总投资A </th> <th> <input type="text" name="money1" onblur="checkm1()" id="money1"/> </th> <th> 企业自筹A1 </th> <th> <input type="text" name="money2" onblur="checkm2()" id="money2"/> </th> </tr> <tr> <th> 银行贷款A3 </th> <th> <input type="text" name="money3" onblur="checkm3()" id="money3"/> </th> <th> 其它融资A2 </th> <th> <input type="text" name="money4" onblur="checkm4()" id="money4"/> </th> </tr> </th> </tr><!--第15行结束--> <tr><!--第6行开始--> <th colspan="2"> <input type="reset" value="重置"/><!--需要用form来包含,否则没有用--> </th> <th colspan="2"> <input type="submit" value="提交"/> </th> </tr><!--第6行结束--> </table> </form> </div> </body> <script type="text/javascript"> window.onload = function (){ createCode(); } function checkna(){ var code=document.getElementById("oname").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkad(){ var code=document.getElementById("oaddress").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkem(){ var code=document.getElementById("email").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkre(){ var code=document.getElementById("representative").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkli(){ var code=document.getElementById("linkman").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkph(){ var code=document.getElementById("phone").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checksp(){ var code=document.getElementById("sphone").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkch(){ var code=document.getElementById("chuan").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkm1(){ var code=document.getElementById("money1").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkm2(){ var code=document.getElementById("money2").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkm3(){ var code=document.getElementById("money3").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function checkm4(){ var code=document.getElementById("money4").value; if( code==""|| code==null){ //输入校验结果 alert("必选项不能为空"); return false; } return true; } function fun() { alert("确定选择"); } function otherTime() { $("#classifytr").hide(); $("#fieldtr").show(); $("#industrytr").show(); } function thisTime() { $("#classifytr").show(); $("#fieldtr").hide(); $("#industrytr").hide(); } function other() { if ($("#otherselect").is(":checked")){ $("#othertext").show(); $("#other").show(); }else{ $("#othertext").hide(); $("#other").hide(); } } var ss=document.getElementById('t').getElementsByTagName('span'); var time=new Date(); function changetime(){ ss[0].innerHTML=time.getFullYear(); ss[1].innerHTML=time.getMonth()+1; ss[2].innerHTML=time.getDate(); ss[3].innerHTML=time.getHours(); ss[4].innerHTML=time.getMinutes(); ss[5].innerHTML=time.getSeconds(); } changetime(); setInterval(function(){ changetime(); },1000); switch(time.getMonth()+1) { case 3: case 4: case 5:document.write('<h3>'+"Spring is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; case 6: case 7: case 8:document.write('<h3>'+"Summer is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; case 9: case 10: case 11:document.write('<h3>'+"Aunt is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; case 12: case 1: case 2:document.write('<h3>'+"Winter is coming"+'</h3>'+'<h3>'+"欢迎来到大魔王汪汪的空间"+'</h3>');break; }; </script> </html>


