day3
登录界面的布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="@drawable/bg"> <LinearLayout android:id="@+id/line_1" android:layout_width="wrap_content" android:layout_height="60dp" android:layout_marginTop="20dp" android:gravity="center" > <ImageView android:id="@+id/im_1" android:layout_width="70dp" android:layout_height="70dp" android:background="@drawable/icon_bgkuai" > </ImageView> <TextView android:layout_width="230dp" android:layout_height="70dp" android:id="@+id/tv_1" android:gravity="center" android:text="@string/name" android:textColor="#088A08" android:textSize="30sp" android:textStyle="bold" android:layout_margin="20dp"/> <ImageView android:id="@+id/im_2" android:layout_width="70dp" android:layout_height="70dp" android:background="@drawable/icon_bgkuai" > </ImageView> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="600dp" android:layout_marginTop="130dp" > <EditText android:id="@+id/edit_1" android:layout_marginTop="60dp" android:layout_marginLeft="50dp" android:layout_height="60dp" android:layout_width="300dp" android:textSize="20dp" android:textStyle="bold" android:textColor="#848484" android:inputType="text" android:paddingLeft="5dp" android:background="@drawable/edit" android:drawableLeft="@drawable/icon_uesr" android:drawablePadding="3dp" android:hint="账号" /> <EditText android:id="@+id/edit_2" android:layout_height="60dp" android:layout_width="300dp" android:layout_marginLeft="50dp" android:textSize="20dp" android:textStyle="bold" android:layout_below="@+id/edit_1" android:textColor="#848484" android:inputType="textPassword" android:layout_marginTop="30dp" android:paddingLeft="5dp" android:background="@drawable/edit" android:drawableLeft="@drawable/icon_pw" android:drawablePadding="3dp" android:hint="密码" /> <RadioGroup android:id="@+id/radio_1" android:layout_marginTop="20dp" android:layout_below="@id/edit_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_1" android:layout_width="80dp" android:layout_height="40dp" android:text="顾客" android:gravity="center" android:button="@null" android:checked="true" android:background="@drawable/radio" android:layout_marginLeft="50dp" android:textSize="25dp" android:textStyle="bold" android:textColor="#585858" /> <RadioButton android:id="@+id/rb_2" android:layout_width="80dp" android:layout_height="40dp" android:text="快递" android:gravity="center" android:button="@null" android:checked="true" android:background="@drawable/radio" android:layout_marginLeft="30dp" android:textSize="25dp" android:textColor="#585858" /> <RadioButton android:id="@+id/rb_3" android:layout_width="80dp" android:layout_height="40dp" android:text="商家" android:gravity="center" android:button="@null" android:checked="true" android:background="@drawable/radio" android:layout_marginLeft="30dp" android:textSize="25dp" android:textColor="#585858" /> </RadioGroup> <Button android:id="@+id/btn_1" android:layout_width="200dp" android:layout_height="50dp" android:layout_below="@+id/radio_1" android:layout_marginLeft="100dp" android:layout_marginTop="30dp" android:background="@drawable/bg_btn" android:drawableLeft="@drawable/icon_login2" android:text="登录" android:textSize="20dp" /> <Button android:id="@+id/btn_2" android:layout_height="50dp" android:layout_marginTop="20dp" android:layout_marginLeft="100dp" android:layout_width="200dp" android:layout_below="@+id/btn_1" android:text="注册" android:textSize="20dp" android:drawableLeft="@drawable/icon_zhuce" android:background="@drawable/bg_btn" /> </RelativeLayout> </RelativeLayout>
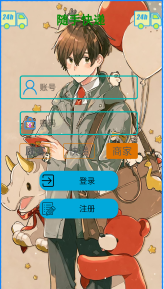
效果展示

因为对布局的各个属性的不熟悉,导致我做出一个好看的布局用了好多时间,一些可以直接设置的属性因为不了解 只能用笨方法一点一点调dp来实现
这里是我后面找到的一些基本属性 借鉴https://blog.csdn.net/loongggdroid/article/details/7611300?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522159859298219724825701015%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=159859298219724825701015&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v3~pc_rank_v2-1-7611300.first_rank_ecpm_v3_pc_rank_v2&utm_term=android+%E5%B8%83%E5%B1%80%E7%9A%84%E4%B8%80%E4%BA%9B%E5%B1%9E%E6%80%A7&spm=1018.2118.3001.4187
RelativeLayout
第一类:属性值为true可false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentlfMissing
如果找不到对应的兄弟元素找不到,就以父元素做参照物。
第二类:属性值必须为id的引用名
android:layout_below 在某元素的下方
android:layout_above 在某元素的上方
android:layout_toLeftOf 在某元素的左边
Android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素右边缘对齐
第三类:属性值为具体的像素值班,如30dip
android:layout_marginBottom 离某元素底边缘的距离
Android:layout_marginLeft 离某元素左边缘的的距离
Android:layout_marginRight 离某元素的右边缘的距离
Android:layout_marginTop 离某元素上边缘的距离
android:hint 设置EditText为空时输入的提示信息
android:gravity 对该view内容的限定:靠上 下 左 右
android:layout_gravity="right" 用来设置该Container(组件)的靠左 靠右
android:text 指定的控件当中显示的文字 尽量使用string.xml文件当中的字符串
Android:textSize 文字大小
Android:width 控件宽度
Android:height 控件高度
Android:layout_width 指定Container组件的宽度
Android:layout_height 指定Container组件的高度
View 按比例划分空间
Android:Padding* 内边距
Android:singleLine 为真时,内容在同一行中进行显示
Android:scaleType: 控制图片如何resized/moved来匹配ImageView的size
ImageView.ScaleType/android.scaleType值的意义区别:
CENTER/center按图片的原来size居中显示,当图片长宽超过View的长宽时,截取图片的居中部分显示
CENTER_CROP/centerCrop 按比例扩大图片的size居中显示,使得图片的长宽等于View的长宽
CENTER_INSIDE/centerinside将图片的内容完整居中显示,通过缩小比例或原的size
使得图片长 宽等于或小于View的长宽
FIT_CENTER/fitCenter 把图片按比例扩大/缩小到VIEW的宽度,居中显示
FIT_END/fitEnd 把图片按比例扩大/缩小到VIEW的宽度,居中在VIEW的下部位置
FIT_START/fitStart 把图片按比例扩大/缩小到VIEW的宽度,居中在VIEW的上部位置
FIT_XY/fitXY 把图片不按比例 扩大/缩小到VIEW的大小显示
MATRIX/matrix 用矩阵来绘制、动态缩小放大图片来显示。
Android:interpolator 控件动画进度(alpha scale translate rotate)
Android提供了几个Interpolator子类,实现了不同的速度曲线,如下
accelerateDcelerateInterpolator 在动画开始与介绍的地方的速率比较慢,然后开始加速
CycleInterpolator 动画循环放特定的次数,速率改变沿着正弦曲线
DecelerateInterpolator 在动画开始的地方的速率改变比较慢,然后开始减速
LinearInterpolator 在动画的以均匀的速率改变
android:screenOrientation="portrait" 指定屏幕为竖屏
android:screenOrientation="landscape" 指定屏幕为横屏
Android:capitalize 设置英文字母大写类型
Android:cursorVisible 设置光标是否显示
Android:digits 设置允许输入哪些字符。如"123456&*"
Android:drawableBottom:在text的下方输出一个drawable。如果是颜色 设置为背景颜色
Android:drawableLeft:在text的左边输出一个drawable。
Android:drawableRight:在text的右边输出一个drawable。
Android:drawableTop:在text的顶部输出一个drawable。
Android:editable 设置是否可编辑
Android:editorExtras设置文本的额外的输入数据。
Android:ellipsize 设置当文字过长时,该控件如何显示,有如下属性
start省略号显示在开头 end省略号在结尾
middle省略号在中间 marquee以跑马灯的方式显示(动画横向移动)
Android:ems 设置TextView的宽度为N个字符的宽度
Android:freezesText设置保存文本的内容以及光标内置
Android:includeFontPadding 设置文本是否包含顶部和底部额外空白,默认是true
Android:inputMethod 为文本指定输入法,需要完全限定名(完整的包名)
Android:inputType设置广西的类型,用于帮助输入法显示合适的键盘类型
Android:lines 设置文本显示的行数
Android:lineSpacingExtra 设置行间距
Android:lineSpacingMultiplier 设置行间距的倍数。如1.3
Android:linksClickAble 设置链接是否点击连接,即使设置了autoLick
Android:marqueeRepeatLimit 在ellipsize指定的情况下,设置重复滚动次数。
当设置marquee_forever为时表示无限次
Android:maxEms 设置TextView的宽度为最长为N个字符的宽度。与ems同时使用时覆盖ems选项
android:maxHeight设置文本区域的最大高度
android:maxLength限制显示的文本长度,超出部分不显示。
android:maxLines设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示。
android:maxWidth设置文本区域的最大宽度
android:minEms设置TextView的宽度为最短为N个字符的宽度。与ems同时使用时覆盖ems选项。
android:minHeight设置文本区域的最小高度
android:minLines设置文本的最小行数,与lines类似。
android:minWidth设置文本区域的最小宽度
android:numeric如果被设置,该TextView有一个数字输入法。
android:maxLength限制显示的文本长度,超出部分不显示。
android:maxLines设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示。
android:maxWidth设置文本区域的最大宽度
android:minEms设置TextView的宽度为最短为N个字符的宽度。与ems同时使用时覆盖ems选项。
android:minHeight设置文本区域的最小高度
android:minLines设置文本的最小行数,与lines类似。
android:minWidth设置文本区域的最小宽度
android:numeric如果被设置,该TextView有一个数字输入法。
android:password以小点”.”显示文本
android:phoneNumber设置为电话号码的输入方式
android:privateImeOptions设置输入法选项
android:scrollHorizontally设置文本超出TextView的宽度的情况下,是否出现横拉条
android:selectAllOnFocus如果文本是可选择的,让他获取焦点而不是将光标移动为文本的开始位置或者末尾位置。TextView中设置后无效果。
android:shadowColor指定文本阴影的颜色,需要与shadowRadius一起使用
android:shadowDx设置阴影横向坐标开始位置。
android:shadowDy设置阴影纵向坐标开始位置。
android:shadowRadius设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。
android:singleLine设置单行显示。如果和layout_width一起使用,当文本不能全部显示时,后面用“…”来表示。如android:text="test_ singleLine "
android:privateImeOptions设置输入法选项
android:scrollHorizontally设置文本超出TextView的宽度的情况下,是否出现横拉条
android:selectAllOnFocus如果文本是可选择的,让他获取焦点而不是将光标移动为文本的开始位置或者末尾位置。TextView中设置后无效果。
android:shadowColor指定文本阴影的颜色,需要与shadowRadius一起使用
android:shadowDx设置阴影横向坐标开始位置。
android:shadowDy设置阴影纵向坐标开始位置。
android:shadowRadius设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。
android:singleLine设置单行显示。如果和layout_width一起使用,当文本不能全部显示时,后面用“…”来表示。如android:text="test_ singleLine "
adnroid:stretchColumns 在TableLayout里指定第几列作为拉伸(当填不满屏幕的时候)
android:text设置显示文本.
android:textSize设置文字大小,推荐度量单位”sp” 或者"pt"
android:textStyle设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可以设置一个或多个,用“|”隔开
android:typeface设置文本字体,必须是以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3
android:width设置文本区域的宽度,支持度量单位:px(像素)/dp/sp/in/mm(毫米),与layout_width的区别看这里。
android:text设置显示文本.
android:textSize设置文字大小,推荐度量单位”sp” 或者"pt"
android:textStyle设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可以设置一个或多个,用“|”隔开
android:typeface设置文本字体,必须是以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3
android:width设置文本区域的宽度,支持度量单位:px(像素)/dp/sp/in/mm(毫米),与layout_width的区别看这里。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号