第三天 学生端初步fragment布局加下导航栏
首先看看工程目录

Step 1:实现底部选项的一些资源文件
图片Drawable资源:tab_menu_deal.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/icon_shou2" android:state_selected="true"/> <item android:drawable="@drawable/icon_shou"/> </selector>
其他三个类似
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/icon_message2" android:state_selected="true"/> <item android:drawable="@drawable/icon_message"/> </selector>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/icon_shezhi2" android:state_selected="true"/> <item android:drawable="@drawable/icon_shezhi"/> </selector>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/icon_wo2" android:state_selected="true"/> <item android:drawable="@drawable/icon_wo"/> </selector>
文字资源:tab_menu_deal_text.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#0489B1" android:state_selected="true"/> <item android:color="#000000" /> </selector>
背景资源 tab_menu_bg.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true"> <shape> <solid android:color="#FFFFFF"/> </shape> </item> <item> <shape> <solid android:color="#EFFBFB" /> </shape> </item> </selector>
Step 2:编写我们的Activity布局
activity_student
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:id="@+id/tab_menu" android:layout_width="match_parent" android:layout_height="70dp" android:orientation="horizontal" android:layout_alignParentBottom="true"> <TextView android:id="@+id/txt_deal" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@drawable/tab_menu_bg" android:drawableTop="@drawable/tab_menu_deal" android:gravity="center" android:textColor="@drawable/tab_menu_deal_text" android:text="课程"/> <TextView android:id="@+id/txt_poi" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@drawable/tab_menu_bg" android:drawableTop="@drawable/tab_menu_poi" android:gravity="center" android:textColor="@drawable/tab_menu_deal_text" android:text="消息"/> <TextView android:id="@+id/txt_user" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@drawable/tab_menu_bg" android:drawableTop="@drawable/tab_menu_user" android:gravity="center" android:textColor="@drawable/tab_menu_deal_text" android:text="我的"/> <TextView android:id="@+id/txt_more" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@drawable/tab_menu_bg" android:drawableTop="@drawable/tab_menu_shezhi" android:gravity="center" android:textColor="@drawable/tab_menu_deal_text" android:text="设置"/> </LinearLayout> <View android:id="@+id/div_tab_bar" android:layout_width="match_parent" android:layout_height="2px" android:background="#000000" android:layout_above="@id/tab_menu"/> <FrameLayout android:id="@+id/fragment_container" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/tab_menu" android:background="#F2FBEF"> </FrameLayout> </RelativeLayout>
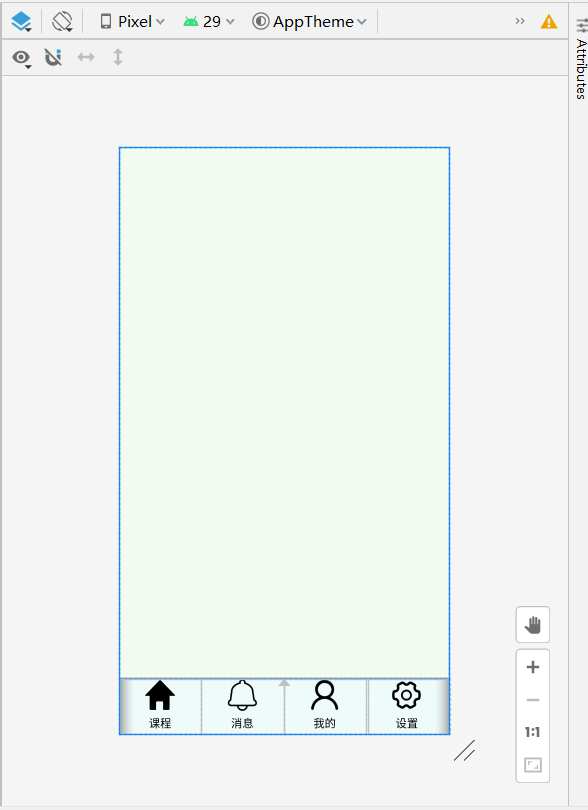
效果

Step 3:创建一个Fragment的简单布局与类:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:background="#FFFFFF" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/txt_content" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="呵呵" android:textColor="#58ACFA" android:textSize="20sp"/> </LinearLayout>
package com.example.homework; import android.os.Bundle; import androidx.fragment.app.Fragment; import androidx.recyclerview.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * A simple {@link Fragment} subclass. * Use the factory method to * create an instance of this fragment. */ public class BlankFragment extends Fragment { private String context; private TextView mTextView; // TODO: Rename parameter arguments, choose names that match // the fragment initialization parameters, e.g. ARG_ITEM_NUMBER private static final String ARG_PARAM1 = "param1"; private static final String ARG_PARAM2 = "param2"; // TODO: Rename and change types of parameters private String mParam1; private String mParam2; public BlankFragment(String context) { // Required empty public constructor this.context = context; } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getArguments() != null) { mParam1 = getArguments().getString(ARG_PARAM1); mParam2 = getArguments().getString(ARG_PARAM2); } } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment View view= inflater.inflate(R.layout.fragment_blank, container, false); mTextView = (TextView)view.findViewById(R.id.txt_content); //mTextView = (TextView)getActivity().findViewById(R.id.txt_content); mTextView.setText(context); return view; } }
StudentActivity.java
package com.example.homework; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.FragmentManager; import android.app.FragmentTransaction; import android.os.Bundle; import android.view.View; import android.view.Window; import android.widget.FrameLayout; import android.widget.TextView; public class StudentActivity extends AppCompatActivity { private TextView topBar; private TextView tabDeal; private TextView tabPoi; private TextView tabMore; private TextView tabUser; private FrameLayout ly_content; private BlankFragment f1,f2,f3,f4; private FragmentManager fragmentManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_student); tabDeal = findViewById(R.id.txt_deal); tabPoi = findViewById(R.id.txt_poi); tabUser = findViewById(R.id.txt_user); tabMore =findViewById(R.id.txt_more); ly_content = findViewById(R.id.fragment_container); setListeners(); } //UI组件初始化与事件绑定 public void setListeners(){ OnClick onClick=new OnClick(); tabDeal.setOnClickListener(onClick); tabMore.setOnClickListener(onClick); tabUser.setOnClickListener(onClick); tabPoi.setOnClickListener(onClick); } //重置所有文本的选中状态 public void selected(){ tabDeal.setSelected(false); tabMore.setSelected(false); tabPoi.setSelected(false); tabUser.setSelected(false); } //隐藏所有Fragment public void hideAllFragment( androidx.fragment.app.FragmentTransaction transaction){ if(f1!=null){ transaction.hide(f1); } if(f2!=null){ transaction.hide(f2); } if(f3!=null){ transaction.hide(f3); } if(f4!=null){ transaction.hide(f4); } } private class OnClick implements View.OnClickListener { public void onClick(View v) { androidx.fragment.app.FragmentTransaction transaction = getSupportFragmentManager().beginTransaction(); hideAllFragment(transaction); switch (v.getId()) { case R.id.txt_deal: selected(); tabDeal.setSelected(true); if (f1 == null) { f1 = new BlankFragment("第一个Fragment"); transaction.add(R.id.fragment_container, f1); } else { transaction.show(f1); } break; case R.id.txt_more: selected(); tabMore.setSelected(true); if (f2 == null) { f2 = new BlankFragment("第二个Fragment"); transaction.add(R.id.fragment_container, f2); } else { transaction.show(f2); } break; case R.id.txt_poi: selected(); tabPoi.setSelected(true); if (f3 == null) { f3 = new BlankFragment("第三个Fragment"); transaction.add(R.id.fragment_container, f3); } else { transaction.show(f3); } break; case R.id.txt_user: selected(); tabUser.setSelected(true); if (f4 == null) { f4 = new BlankFragment("第四个Fragment"); transaction.add(R.id.fragment_container, f4); } else { transaction.show(f4); } break; } transaction.commit(); } } }

