1.ES6
1.let
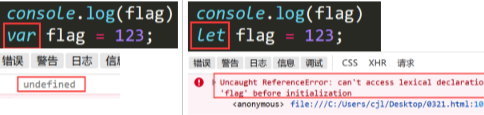
①let不存在预解析。--即使用前一定要定义。

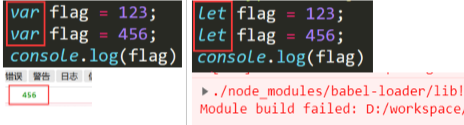
②let声明的变量不允许在相同作用域内重复声明

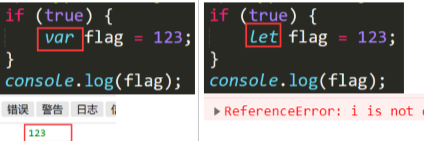
③ES6引入块级作用域。--即let在块内部中定义,只能在块内部使用

2.const
①const不存在预解析。--即使用前一定要定义。
②const不能重复声明。且声明后必须赋值。
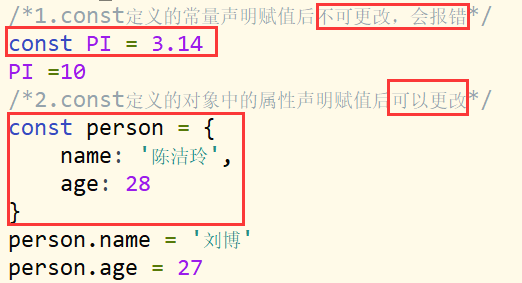
③如果声明的是常量,一旦声明后就不能修改了。如果声明的是对象,则是可以更改的。

3. 变量的解构赋值(按照一定的模式,从数组或者对象中把数据拿出来,对变量进行赋值。)
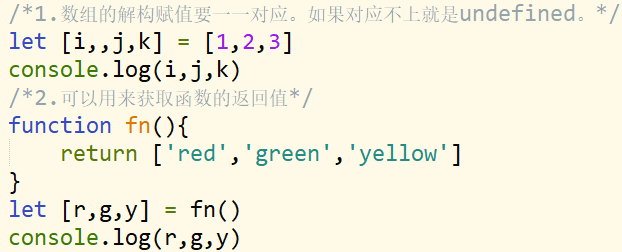
①数组解构赋值
· 等号左边与等号右边必须都是数组。
· 数组里的元素要一一对应,如果对应不上就是undefined。

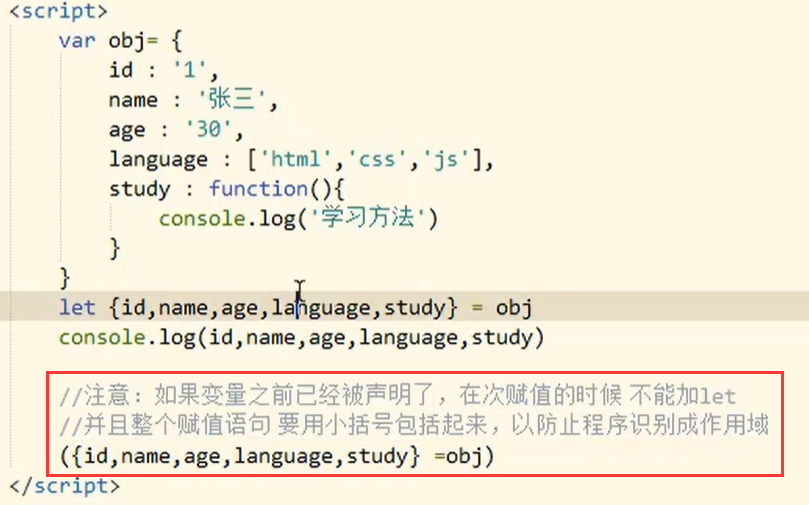
②对象解构赋值
· 等号左边与等号右边必须都是对象。
· 对象的属性名字要一一对应,如果对应不上就是undefined,顺序不需要对应。

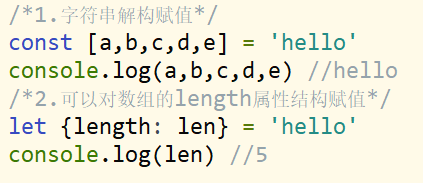
③字符串解构赋值

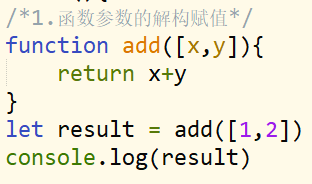
④函数参数的解构赋值

⑤应用场景?
//1.交换变量的值 let x=1; let y=2; [x,y]=[y,x]; //2.提取json数据 let myJson={ id:42, status:'200', data:[{name:'张三',age:2},{name:'李四',age:5}] } let {id,,status,data:myData}=myJson console.log(id,status,myData) //3.遍历map结构 const map=new Map(); map.set('first','hello'); map.set('second','world'); for(let [key,value] of map){ console.log(key,value) }
4.箭头函数
//参数:①如果没有参数,需要写一对空的小括号; ②只有一个参数,那就直接写,不用加括号; ③参数有多个,需要加一个小括号,参数用逗号隔开 //函数的主体:放在箭头后面。如果语句只有一条,那就直接写。如果语句有多条,需要把他们放在一对大括号里。 let arr=[3,5,7] arr.forEach((res,index)=>{ console.log(res,index) })
5.rest剩余参数
//①rest参数是一个数组,他的后面不能再有参数,不然会报错; //②...arr 三个点后面是一个数组,作用是把数组转成不加中括号的集合 let str='abc'; console.log([...str]); //字符串转数组。输出:['a','b','c'] let num=[2,5,7,8]; console.log(...num); //数组转集合。输出:2,5,7,8
6.set:类似数组,所有数据都是唯一的,没有重复值。
let arr=[1,1,2,4,5]; let arr1=new Set(arr); //自动去除重复值。输出:[1,2,4,5] arr1.size(); //数据长度 arr1.add('a'); //添加 arr1.delete(1); //删除 arr1.has('a'); //查找数据,返回一个布尔值 arr1.clear(); //删除所有
7.map:类似对象,键值对的集合,所有的数据都是唯一的,不可重复的。每条数据都需要放在一个数组中。
let map1=new Map([['name','张三'],['age',24]]); //自动去除重复值。输出:[{"name" => "张三"},{"age" => 24}] map1.size(); //数据长度 map1.set('sex','男'); //添加 map1.delete('name'); //删除 map1.has('name'); //查找数据,返回一个布尔值 map1.clear(); //删除所有 map1.get('name'); //获取数据值
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/




