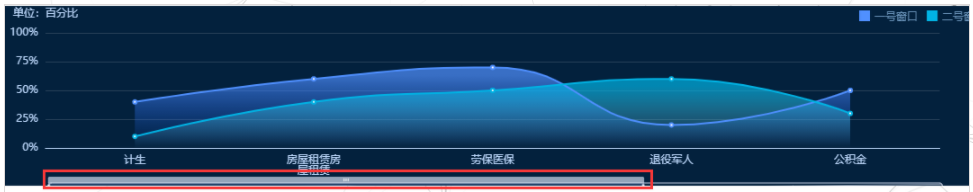
12.x轴加滚动条

chartOption: { dataZoom: [ { type: "slider", //给x轴设置滚动条 show: true, //false直接隐藏图形 xAxisIndex: [0], bottom: 0, height: 10, showDetail: false, startValue: 0, //滚动条的起始位置 endValue: 4 //滚动条的截止位置(按比例分割x轴长度) }, { type: "inside", //设置鼠标滚轮缩放 show: true, xAxisIndex: [0], startValue: 0, endValue: 9 } ], }
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/




