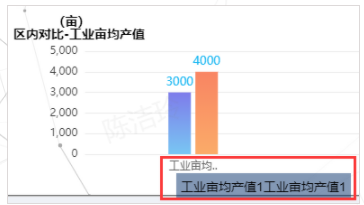
11.x轴超长隐藏,鼠标移上去显示全部

注意:要安装jQuery(看 -- vue项目实战中 -- 常见插件及使用)
//步骤一:x轴添加triggerEvent:true 和 xAxis隐藏过长的文字 xAxis: { type: "category", triggerEvent: true, //添加triggerEvent:true axisLabel: { show: true, formatter: function(value) { //隐藏过长的文字 var res = value; if (res.length > 5) { res = res.substring(0, 4) + ".."; } return res; } } }, //步骤二:调用extension() async mounted() { const chart = echarts.init(this.$refs.chart1); chart.setOption(this.chartOption); await this.fetchData(); }, methods: { extension(mychart) { //判断是否创建过div框,如果创建过就不再创建了 var id = document.getElementById("extension"); if (!id) { var div = `<div id = 'extension' sytle="display:none"></div>`; $("html").append(div); } mychart.on("mouseover", function(params) { if (params.componentType == "xAxis") { $("#extension") .css({ position: "absolute", color: "black", "font-family": "Arial", "font-size": "14px", padding: "5px", display: "inline", backgroundColor: "rgba(8,49,107,0.5)" }) .text(params.value); $("html").mousemove(function(event) { var xx = event.pageX - 30; var yy = event.pageY + 10; $("#extension") .css("top", yy) .css("left", xx); }); } }); mychart.on("mouseout", function(params) { if (params.componentType == "xAxis") { $("#extension").css("display", "none"); } }); }, async fetchData() { let xData = ["工业亩均产值1工业亩均产值1","工业亩均产值2","工业亩均产值3","工业亩均产值4"]; let series1 = [3000, 2000, 1500, 2500]; let series2 = [4000, 3800, 4200, 3800]; const chart = echarts.init(this.$refs.chart1); chart.setOption({ xAxis: { data: xData }, series: [{ data: series1 }, { data: series2 }] }); this.extension(chart); //调用extension() }, }
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/






