10.x轴字符串换行

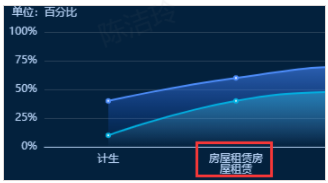
xAxis: { type: "category", axisLine: { lineStyle: { color: "#BDD8FB", fontSize: 12 } }, axisLabel: { color: "#BDD8FB", fontSize: 12, formatter:function(params){ var newParamsName=""; //最终拼接成的字符串 var paramsNameNumber=params.length; //实际标签的个数 var provideNumber=5; //每行能显示的字数 var rowNumber=Math.ceil(paramsNameNumber/provideNumber); //换行的话,需要显示几行,向上取整 /* 判断标签的个数是否大于规定的个数,如果大于,则进行换行处理;如果不大于,就返回原标签 */ if(paramsNameNumber>provideNumber){ //等同于rowNumber>1 for(var p=0;p<rowNumber;p++){ var temStr=""; //表示每一次截取的字符串 var start=p*provideNumber; //开始截取的位置 var end=start+provideNumber; //结束截取的位置 //此处特殊处理最后一行的索引值 if(p==rowNumber-1){ temStr=params.substring(start,paramsNameNumber); //最后一次不换行 }else{ temStr=params.substring(start,end)+"\n"; //每一次拼接字符串并换行 } newParamsName+=temStr; //最终拼成的字符串 } }else{ newParamsName=params; //将旧标签的值赋给新标签 } return newParamsName; //将最终的字符串返回 } }, axisTick: {show: false}, data: [] },
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/




