1.echarts下载及安装
1. 安装echarts
步骤一:git bash here中输入: npm install cnpm -g
步骤二:git bash here中输入: cnpm install echarts --save
步骤三:在 main.js 中写入以下内容:
import * as echarts from "echarts";
Vue.prototype.$echarts = echarts;
步骤四:在组件中使用:
<template> <div id="main" style="width: 600px;height:400px;"></div> </template> <script> export default { name: "HelloWorld", mounted(){ this.drawLine(); }, methods:{ drawLine(){ // 初始化echarts let myChart=this.$echarts.init(document.getElementById('main')); // 绘制图表 myChart.setOption({ title:{text:'在vue中使用echarts'}, tooltip:{}, xAxis:{ data:["衬衫","羊毛衫","裤子"] }, yAxis:{}, series:[{ name:'销量', type:'bar', data:[5,20,40] }] }) } } }; </script>
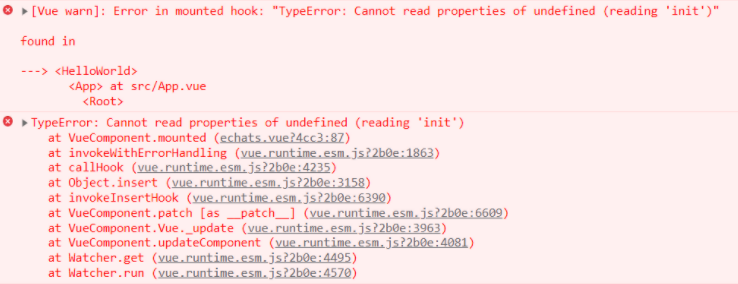
2. echarts初始化报错:cannot read properties of undefined (reading 'init')

//在main.js中将 import echarts from 'echarts'; //改为 import * as echarts from "echarts";
3. 报错:echarts is not defined
![]()
//将 color:new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset:0,color:'#000'},{offset: 0.5,color:'#888'},{offset:1,color:'#ddd'}]) //改为 color:new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset:0,color:'#000'},{offset: 0.5,color:'#888'},{offset:1,color:'#ddd'}])
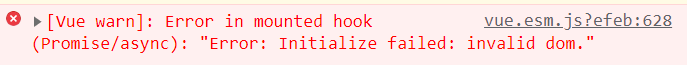
4. 报错:initialize failed:invalid dom

原因:在文档没有完全加载之前就运行函数,加载echarts图就可能失败。
方案:通过延时加载echarts图的方法解决这个问题。
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/



