8.事件:Event
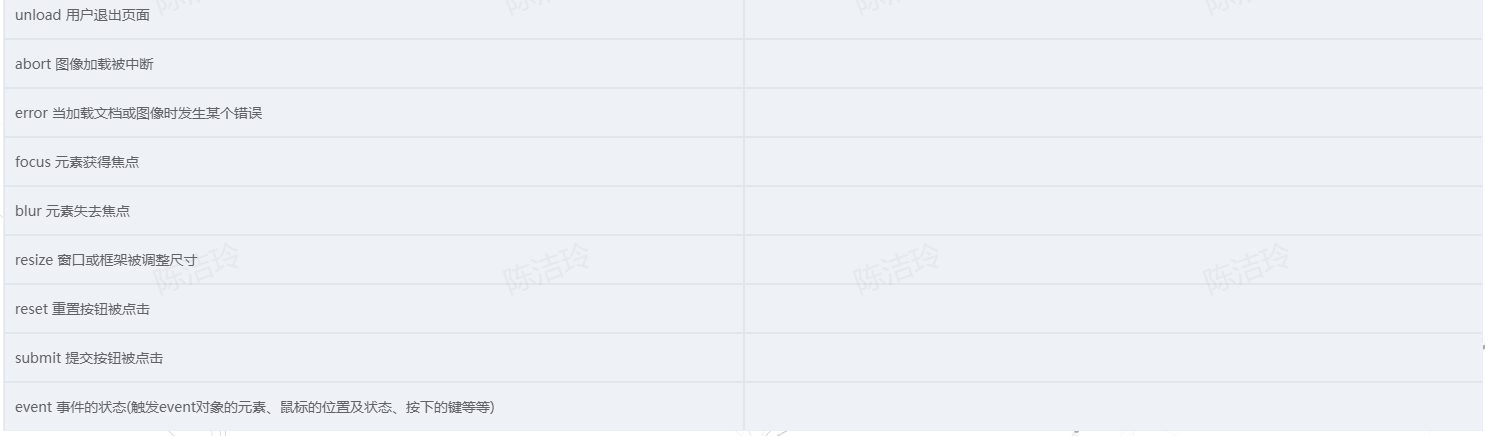
1.常用事件


//语法:on事件名='函数名' 或 @事件名='函数名' <div ondblclick="myChar">双击</div> //@dblclick="myChar" <div onmouseover="myChar">鼠标被移到某个元素上</div> <input type="text" onkeydown="myChar"> myChar() { console.log("event的属性:", event); },
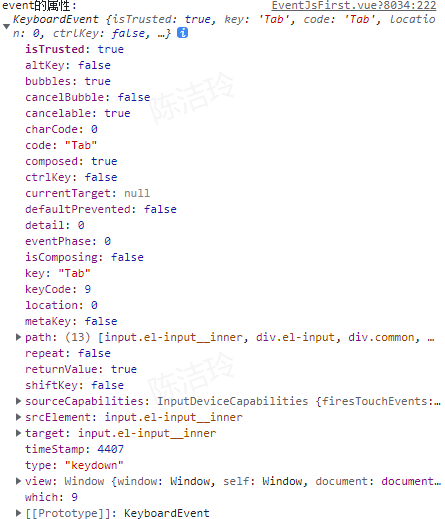
2.event的属性


3.传统的事件绑定
语法:onclick="abc()"
缺点:样式和行为都绑定在同一个标签中,不利于后期维护
//不带参数 <div id="id1" @click="abc()">点击</div> function abc(){ document.getElementById("id1").innerText=Math.random(); } //带参数 <div id="id1" @click="abc(value)">点击</div> function abc(val){ console.log(val); } //绑定多个事件(函数名后面要加括号) <div id="id1" @click="abc(),second()">点击</div> function abc(){ document.getElementById("id1").innerText=Math.random(); } function second(){ document.getElementById("id1").style.background="red"; }
4.动态绑定
语法:re[i].onclick=abc
缺点:只能添加一个事件,如果添加多个事件,最后一个会把前面的覆盖
<button class="class1">按钮1</button> <button class="class1">按钮2</button> <button class="class1">按钮3</button> window.onload=function(){ var re = document.getElementsByClassName("class1"); for(i=0;i<re.length;i++){ re[i].onclick=function(){ this.innerText=Math.random(); //在事件中,this指向当前正在操作的元素 } re[i].onclick=function(){ this.style.banckground="red"; //只能绑定一个事件,后面的事件会覆盖前面的事件 } } }
5.事件的监听及移除--多用于移动端
添加监听:对象.addEventListener(事件名,函数名,布尔值可选)
移除监听:对象.removeEventListener(事件名,函数名,布尔值可选)
注意:事件名不需要在前面加on;函数名不需要加括号;且可以添加多个事件;
window.onload=function(){ document.getElementById('id1').addEventListener('mousemove',add); //鼠标移动改变文本 document.getElementById('id1').addEventListener('click',remove); //点击 就取消鼠标移动改变文本 这个事件 } function add(){ document.getElementById('id1').innerText=Math.random(); } function remove(){ document.getElementById('id1').removeEventListener('mousemove',add); }
6.事件的冒泡及捕获
addEventListener的第三个参数为false,就是冒泡;
事件会从最内层的元素开始发生,一直向上传播,直到document对象(可以比喻为把一颗石头投入水中,泡泡会一直从水底冒出水面)
注意:不是所有的事件都能冒泡(例如:blur,focus,load,unload就不能)
<div id="id1">id1 <div id="id2">id2 <div id="id3">id3</div> </div> </div> fetched() { //冒泡 document.getElementById("id1").addEventListener("click", this.clickRed, false); document.getElementById("id2").addEventListener("click", this.clickGreen, false); document.getElementById("id3").addEventListener("click", this.clickYellow, false); //捕获 document.getElementById("id1").addEventListener("click", this.clickRed, true); document.getElementById("id2").addEventListener("click", this.clickGreen, true); document.getElementById("id3").addEventListener("click", this.clickYellow, true); }, clickRed() {alert("red")}, clickGreen() {alert("green")}, clickYellow() {alert("yellow")}
7.阻止事件的冒泡和默认行为
阻止事件冒泡:event.stopPropagation()
阻止事件的默认行为:event.preventDefault()
<div id="id1">id1 <div id="id2">id2 <div id="id3">id3</div> </div> </div> fetched() { document.getElementById("id1").addEventListener("click", this.clickRed, false); document.getElementById("id2").addEventListener("click", this.clickGreen, false); document.getElementById("id3").addEventListener("click", this.clickYellow, false); }, clickRed() {alert("red")}, clickGreen() { alert("green"); event.stopPropagation(); //阻止冒泡 }, clickYellow() {alert("yellow")}
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/






