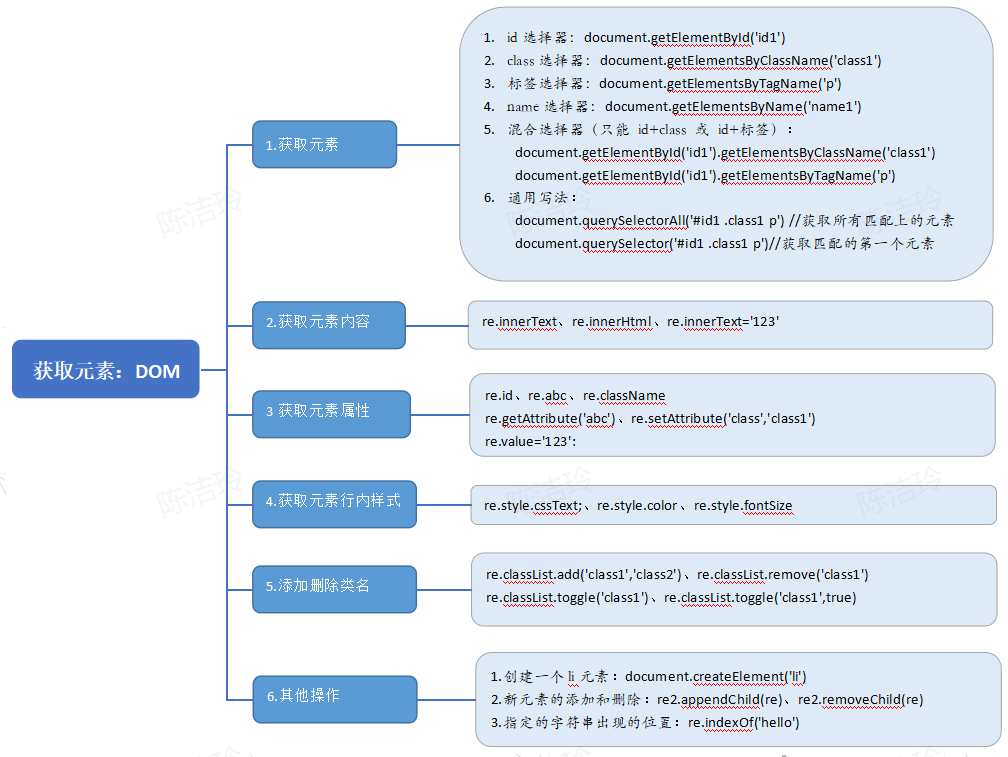
7.获取元素:DOM

1.获取元素
<script type="text/javascript">
//1.id选择器
var re=document.getElementById('id1');
//2.class选择器
var re=document.getElementsByClassName('class1');
re[0].style.color="red"; //给第一个类名为class1的元素设置样式
for(i=0;i<res.length;i++){
re[i].style.color="red";
}
//3.标签选择器
var re=document.getElementsByTagName('p');
//4.name选择器
var re=document.getElementsByName('name1');
//5.混合选择器(只能 id+class 或 id+标签)
var re=document.getElementById('id1').getElementsByClassName('class1');
var re=document.getElementById('id1').getElementsByTagName('p');
//6.通用写法
var re=document.querySelectorAll('#id1 .class1 p'); //获取所有匹配上的元素
var re=document.querySelector('#id1 .class1 p'); //获取匹配的第一个元素
</script>
2.获取元素内容
<script type="text/javascript">
var re=document.getElementById('id1');
re.innerText; //返回标签内的文本,不包含html标签
re.innerHtml; //返回标签内的html,包含html标签
re.innerText='123'; //改变元素内容
</script>
3.获取元素属性
<script type="text/javascript">
var re=document.getElementById('id1');
re.id; //访问id属性
re.abc; //自定义属性不能直接访问
re.className; //class属性比较特殊,只能以re2.className方式访问
re.getAttribute('abc'); //通用获取元素属性的方法
re.setAttribute('class','class1'); //通用设置元素属性的方法
re.value='123'; //设置元素属性
</script>
4.获取元素行内样式
<script type="text/javascript">
var re=document.getElementById('id1');
re.style.cssText; //获取元素行内全部样式
re.style.color; //获取元素行内某个样式
re.style.fontSize; //当行内样式中属性名有-,应使用驼峰命名法
</script>
5.添加和删除类名
<script type="text/javascript">
var re=document.getElementById('id1');
re.classList.add('class1');
re.classList.add('class1','class2');
re.classList.remove('class1');
re.classList.toggle('class1'); //在有相同类名时执行删除,在没有相同类名时执行添加
re.classList.toggle('class1',true); //强制执行添加
re.classList.toggle('class1',false); //强制执行删除
</script>
6.其他操作
<script type="text/javascript">
//1.创建一个li元素 ,并给他赋值:
var re=document.createElement('li');
re.innerHtml='会员:'+x+'<br>'+'姓名:'+y;
//2.新元素的添加和删除:
re2=appendChild(re); //将新元素添加到文档后面
re2.removeChild(re); ////将元素移除
//3.某个指定的字符串值在字符串中首次出现的位置:
re.indexOf('hello'); //如果要检索的字符串值没有出现,则该方法返回 -1
</script>
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号