4.七种数据类型
1.数值:
2.布尔:
(1)任意非0的数值都为true,0和NaN为false;
(2)所有非空字符串都为true,空字符串为false;
(3)表达式不返回null和undfined,就返回true;
(4)object的任何对象都会返回true;
(2)所有非空字符串都为true,空字符串为false;
(3)表达式不返回null和undfined,就返回true;
(4)object的任何对象都会返回true;
3.undefined:
(1)undefined类型的值是undefined;
(2)没有声明变量,或没有对变量赋值,则这个变量也是属于undefined类型;
(2)没有声明变量,或没有对变量赋值,则这个变量也是属于undefined类型;
4.null:
(1)nul类型的值是null;
(2)null已定义,并初始化为null;
(3)undefined未定义,或是定义了但是没有初始化;
(2)null已定义,并初始化为null;
(3)undefined未定义,或是定义了但是没有初始化;
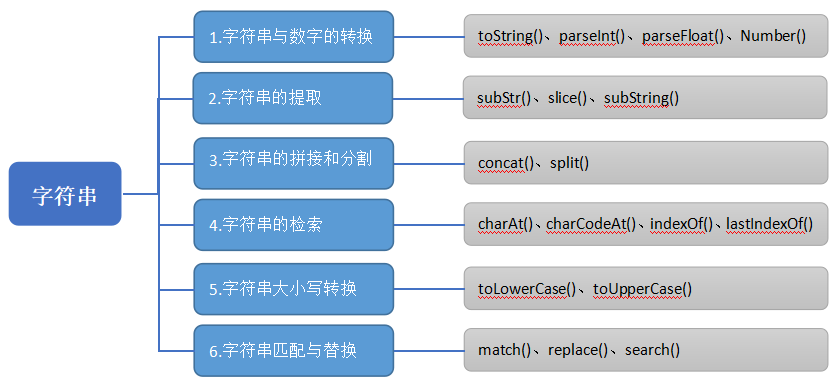
5.字符串:

(1)字符串的定义:
<script type="text/javascript">
var str1='hello'; //类型是string
var str2=new String('hello'); //类型是object
document.write(str1.length+'v'+str2.length); //输出字符串的长度。 输出:5v5
< /script>
(2)字符串与数字的转换:
<script type="text/javascript">
var a=5;
document.write(a.toString()); //toString()将数值转换为字符串。 输出:a(字符串)
document.write(a.toString(2)); //toString(n)将数值转换为二进制。 输出:101
var b='3.14';
document.write(parseInt(b)); //parseInt()将字符串转换为整数。 输出:3
document.write(parseFloat(b)); //parseFloat()将字符串转换为浮点数。 输出:3.14(数值)
document.write(Number(b)); //Number()将任意类型的转换数值。 输出:3.14(数值)
< /script>
(3)字符串的常用方法:
<script type="text/javascript">
var str='Hello World';
document.write(str.substr(1,4)); //substr(起始位置,提取个数)。 输出:ello
document.write(str.slice(1,4)); //slice(起始位置,结束位置),不包括结束位置。 输出:ell
document.write(str.substring(1,4)); //同slice()
document.write(str.concat(' '+'today')); //连接字符串。 输出:Hello World today
var arr=str.split(' '); //遇到空格,就把字符串分割成数组
document.write(arr); //输出:['Hello', 'World']
document.write(str.charAt(1)); //检索字符串,返回该位置上的字符。 输出:e
document.write(str.charCodeAt(1)); //返回指定位置字符的unicode编码。 输出:101
document.write(str.indexOf('l')); //检索字符串,返回字符串在str中出现的位置,如果找不到就返回-1。 输出:2
document.write(str.lastIndexOf('l')); //从后向前检索。 输出:9
document.write(str.toLowerCase()); //转换为小写。 输出:hello world
document.write(str.toUpperCase()); //转换为大写。 输出:HELLO WORLD
document.write(str.match('e')); //找到一个或多个正则表达式的匹配。 输出:['e', index: 1, input: 'Hello World', groups: undefined]
document.write(str.replace(/e/,'f')); //replace(/字符串中的元素/,'要替换的值')。 输出:Hfllo World
document.write(str.search('e')); //检索字符串,返回位置。 输出:1
< /script>
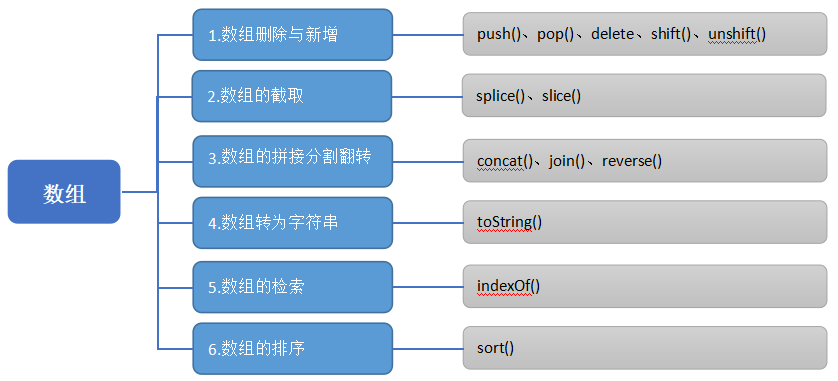
6.数组Array:

(1)定义数组的三种方式:
<script type="text/javascript">
//方式一:
var arr1=['苹果','香蕉','橘子'];
//方式二:
var arr2=new Array('苹果','香蕉','橘子');
//方式三:
var arr3=new Array();
arr3[0]='苹果';
arr3[1]='香蕉';
arr3[2]='橘子';
//定义二维数组:
var arr=[['苹果','香蕉','橘子'],['西瓜','菠萝','草莓']];
< /script>
(2)数组的常用方法:
<script type="text/javascript">
var arr=new Array('aaa','bbb','ccc');
document.write(arr.push('ddd','eee')); //在末尾添加新元素,返回数组长度。 输出:5
document.write(arr.pop()); //删除末尾元素。 输出:'ccc'
document.write(delete arr[0]); //删除指定元素。 输出:true
document.write(arr.shift()); //删除顶端元素。 输出:'aaa'
document.write(arr.unshift('ddd')); //在顶端添加新元素,返回数组长度。 输出:4
var shuzu4=new Array('aaa','bbb','ccc','ddd','eee')
document.write(shuzu4.splice(1,3)); //splice(起始位置,切取元素个数)。包括起始位置,包括结束位置。修改原数组。 输出:['bbb', 'ccc', 'ddd']
document.write(shuzu4.slice(1,3)); //slice(起始位置,结束位置)。包括起始位置,不包括结束位置。不修改原数组。 输出:['bbb', 'ccc']
var shuzu1=new Array('数学','语文');
var shuzu2=new Array('英语','物理');
document.write(shuzu1.concat(shuzu2)); //将多个数组合并。 输出:['数学', '语文', '英语', '物理']
document.write(arr.join('_')); //自定义输出数组。 输出:aaa_bbb_ccc
document.write(arr.reverse()); //颠倒数组顺序。 输出:['ccc', 'bbb', 'aaa']
document.write(arr.toString()); //将数组转换为字符串。 输出:'aaa,bbb,ccc'
< /script>
(3)indexOf()方法:indexOf()方法可返回数组中某个指定的元素的位置,如果在数组中没找到指定元素则返回-1。
<script type="text/javascript">
var arr=['苹果','香蕉','西瓜'];
document.write(arr.indexOf('西瓜')); //输出:2
document.write(arr.indexOf('哈密瓜')); //输出:-1
< /script>
(4)数组的排序:
<script type="text/javascript">
var arr = [2, 83, 15, 37, 19];
document.write(arr.sort()); //数组排序,但是只比较第一个字符。 输出:[15, 19, 2, 37, 83]
document.write(arr.sort(asc)); //实现真正意义上的排序。 输出:[2, 15, 19, 37, 83]
function asc(a, b) {
if (a > b) {
return 1; //相当于a-b,排序后的数组a在b前面,升序
} else if (a < b) {
return -1; //相当于b-a,排序后的数组a在b后面,降序
} else {
return 0; //相当于a=b,排序后两者位置不变
}
},
< /script>
7.对象Object:
(1)定义对象的两种方式:
<script type="text/javascript">
//方式一:
var obj={name:'张三',age:18,sex:'男'};
//方式二:
var obj=new Object();
obj.name='张三';
obj.age=18;
obj.sex='男';
< /script>
(2)对象的操作:
<script type="text/javascript">
var obj={name:'张三',age:18,sex:'男'};
delete obj.age; //删除对象的一个属性
document.write(obj); //输出:{name: '张三', sex: '男'}
obj.food=say(); //调用函数
document.write(obj); //输出:{name: '张三', age: 18, sex: '男', food: '大师兄'}
function say(){
return('大师兄');
}
< /script>
转载请注明原文链接:https://www.cnblogs.com/chenJieLing/




